Vim compartilhar com vocês a minha lista de exercício, da aula "Criando ícones clicáveis". O objetivo aqui é compartilhar, permitindo que vocês sugerem melhorias ou suas respetivas respostas, contribuindo assim para o enriquecimento do conhecimento.
HTML:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sobre João Labussiere</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
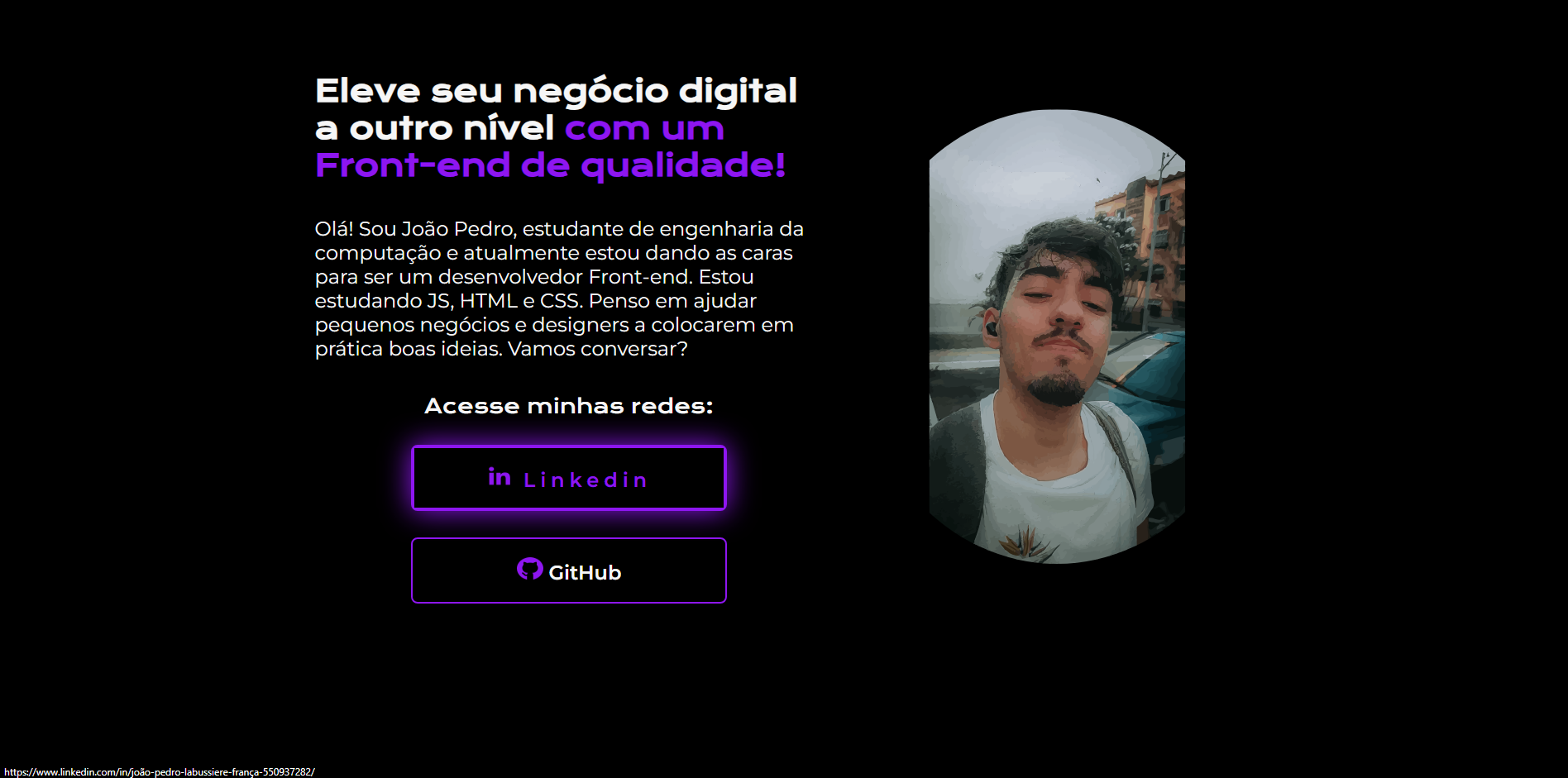
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="destaque-roxo">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou João Pedro, estudante de engenharia da computação e atualmente estou dando as caras para ser um
desenvolvedor Front-end. Estou estudando JS, HTML e CSS. Penso em ajudar pequenos negócios e designers a colocarem em prática boas ideias.
Vamos conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes: </h2>
<a style="--clr:#8E16F0" class="apresentacao__links__link" href="https://www.linkedin.com/in/jo%C3%A3o-pedro-labussiere-fran%C3%A7a-550937282/" target="_blank">
<span>
<img src="assets\image\linkedin.png" alt="Logotipo do Linkedin">
Linkedin
</span></a>
<a style="--clr:#8E16F0" class="apresentacao__links__link" href="https://github.com/JPLabussiereF" target="_blank">
<span>
<img src="assets\image\github.png" alt="Logotipo do GitHub">
GitHub
</span>
</a>
</div>
</section>
<div class="apresentacao__img">
<img src="assets\image\EuPorGati2.0.svg" alt="Uma foto minha">
</div>
</main>
<footer></footer>
</body>
</html>
CSS:
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:ital,wght@0,100..900;1,100..900&display=swap');
*{
margin: 0;
padding: 0;
}
body{
height: 100vh;
box-sizing: border-box;
background-color: black;
color: #F6F6F6;
}
.apresentacao{
display: flex;
align-items: center;
justify-content: space-between;
margin: 10% 20%;
}
.apresentacao__conteudo{
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-size: 36px;
font-family: "Krona One", sans-serif;
}
.apresentacao__conteudo__texto{
font-size: 24px;
font-family: "Montserrat", sans-serif;
font-weight: 400;
}
.destaque-roxo{
color: #8E16F0;
}
.apresentacao__links{
display: flex;
flex-direction: column;
align-items: center;
justify-content: space-between;
gap: 32px;
}
.apresentacao__links__subtitulo{
font-family: "Krona One", sans-serif;
font-weight: 400;
font-size: 24px;
}
.apresentacao__links__link{
position: relative;
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid;
border-color: #8E16F0;
color: #F6F6F6;
font-family: "Montserrat", sans-serif;
font-weight: 600;
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
padding: 21.5px 0;
text-decoration: none;
}
.apresentacao__links__link:hover{
background: var(--clr);
color: var(--clr);
letter-spacing: 0.25em;
box-shadow: 0 0 35px var(--clr);
}
.apresentacao__links__link::before{
content: "";
position: absolute;
inset: 2px;
background-color: black;
}
.apresentacao__links__link span{
position: relative;
z-index: 1;
}
.apresentacao__links__link img{
width: 32px;
height: 27px;
}
.apresentacao__img img{
width: 488px;
height: 550px;
border-radius: 50%;
}