Olá Iago!
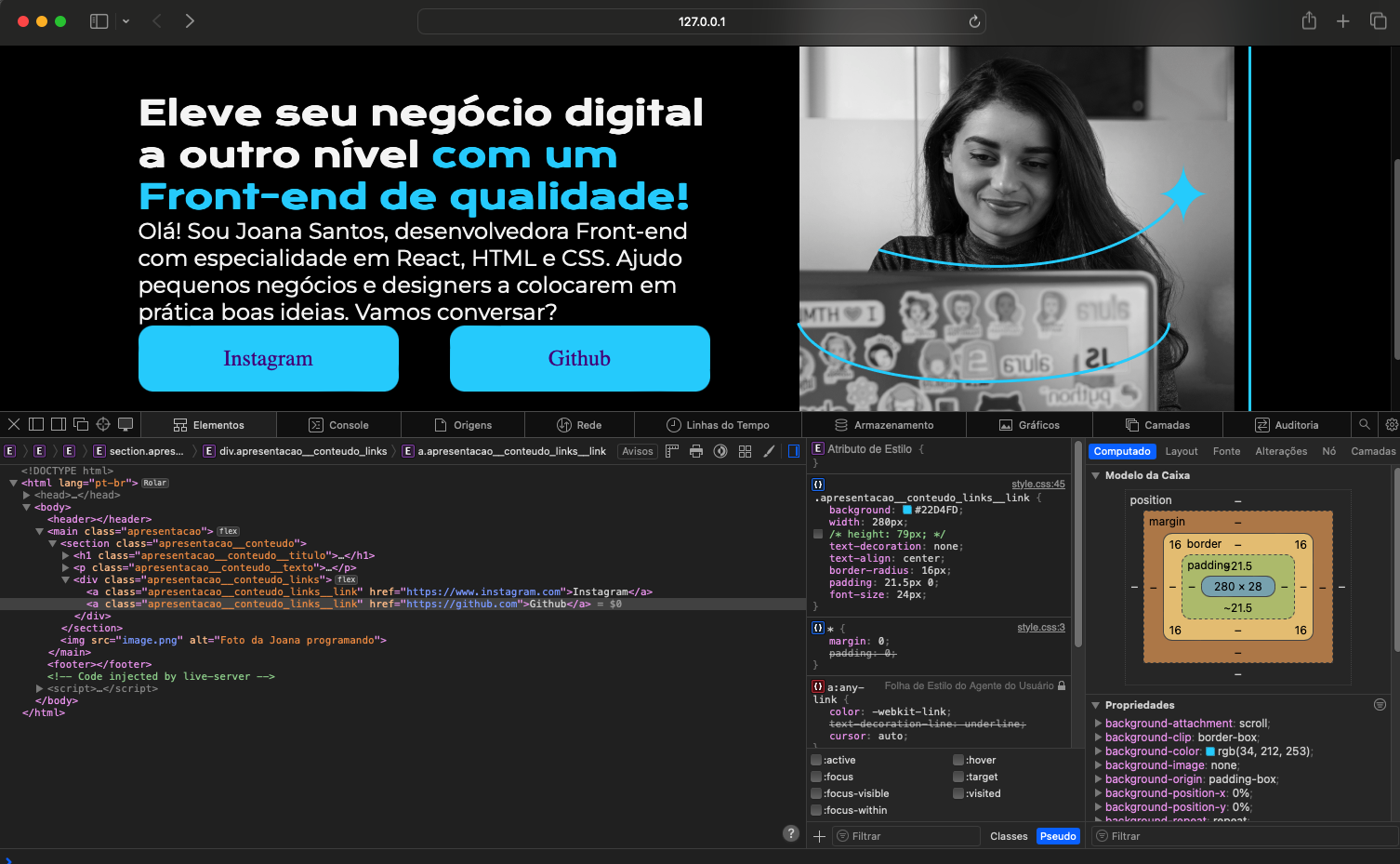
A propriedade height define a altura de um elemento. Quando você define um valor fixo para a altura (por exemplo, height: 79px;), o conteúdo dentro desse elemento pode não se comportar como esperado se o conteúdo for maior ou menor que a altura definida. Isso pode causar problemas de alinhamento, especialmente se você estiver tentando centralizar o texto dentro do botão.
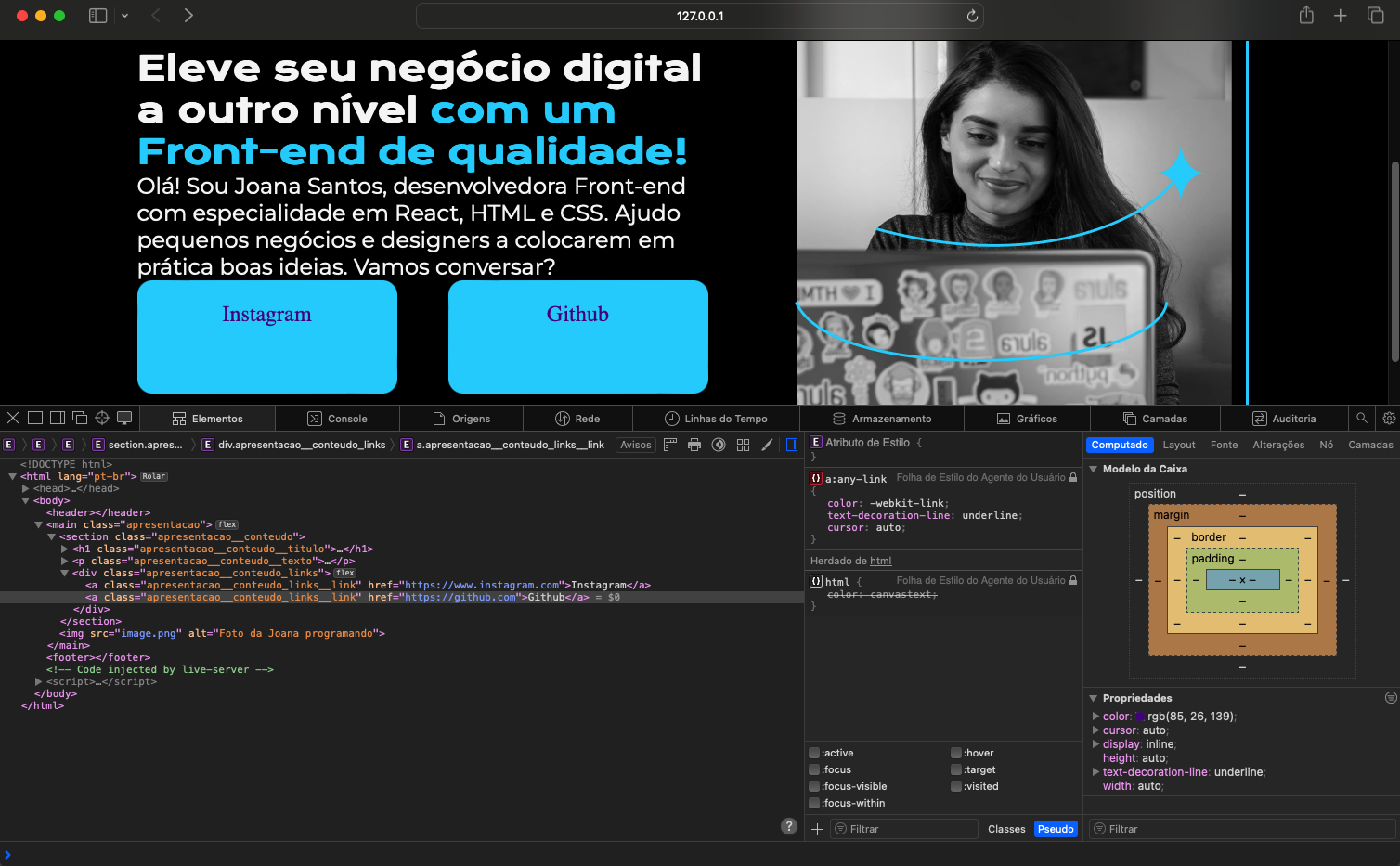
No seu caso, você mencionou que o texto não está centralizado verticalmente, mesmo utilizando text-align: center;. Isso acontece porque text-align: center; apenas centraliza o texto horizontalmente. Para centralizar o texto verticalmente, você pode usar a propriedade flexbox.
Aqui estão duas abordagens que você pode tentar:
Utilize o Flexbox para centralizar o conteúdo tanto horizontalmente quanto verticalmente.
.apresentacao__links__link {
background-color: #22D4FD;
width: 280px;
height: 79px; /* Definindo a altura fixa */
display: flex;
justify-content: center; /* Centraliza horizontalmente */
align-items: center; /* Centraliza verticalmente */
border-radius: 16px;
font-size: 24px;
font-weight: 600;
padding: 0;
text-decoration: none;
color: #000000;
font-family: 'Montserrat', sans-serif;
}
Essas abordagens devem centralizar o texto no botão, mas recomendo seguir o método utilizado em aula. O Figma muitas vezes passa parâmetros que se aplicam ao seu próprio contexto. Ao transferir para o código, diferentes monitores podem gerar resultados variados, especialmente ao usar medidas como PX, ao decorrer das aulas, você vai aprender vai sobre medidas flexíveis.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!