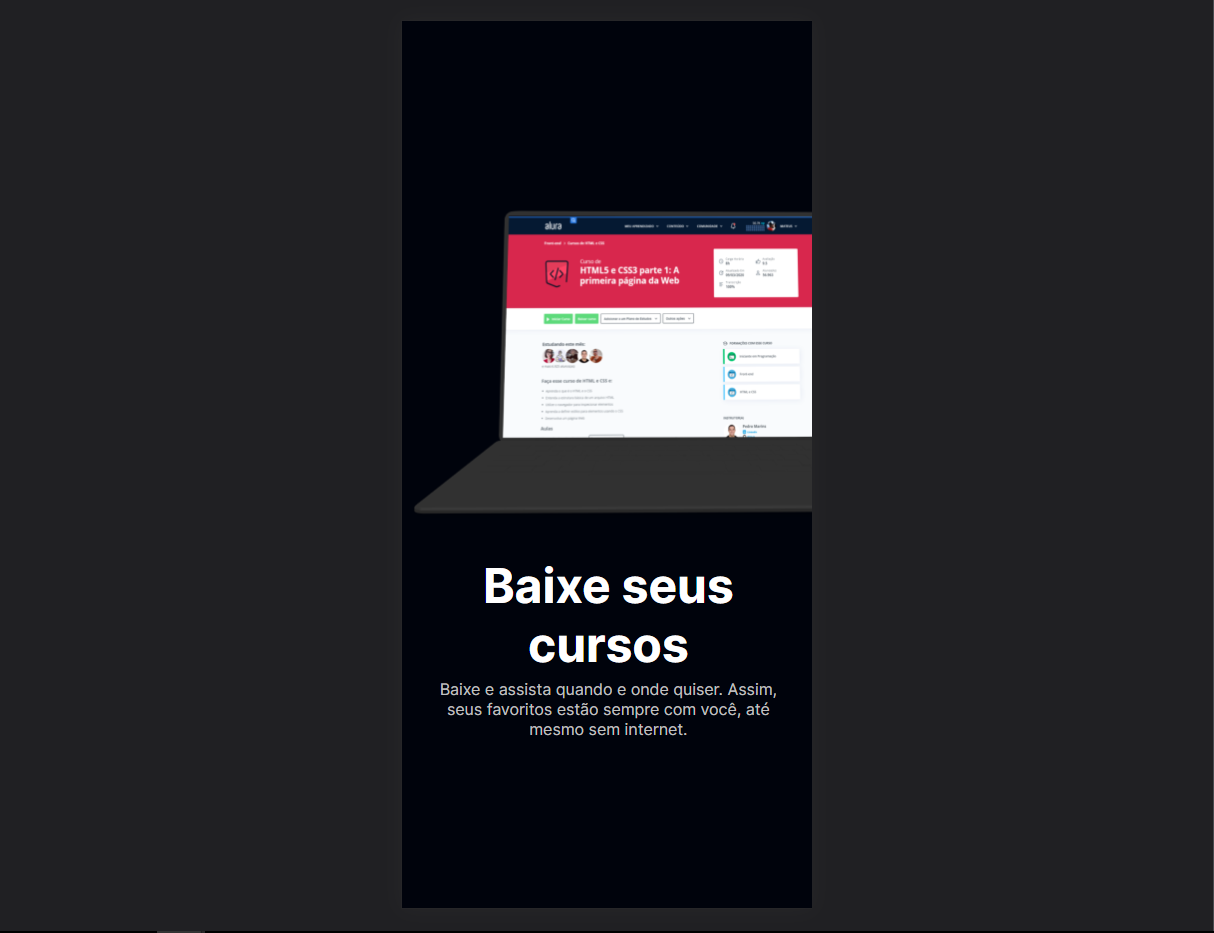
Segui todos os passos que ela falou no Conteúdo Extra, mas teve um lugar específico que a imagem ficou desalinhada. O que pode ser?
HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="styles.css">
<title>Alura Plus!</title>
</head>
<body>
<header></header>
<main>
<section class="container principal">
<div class="containerCaixa">
<h1 class="containerTitulo">Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="assets/Combo.png" alt="O combo + é a junção do alura+ e o alura língua" class="containerImagem">
<a href="https://www.alura.com.br" class="containerBotao">Assine por 12x de R$ 120,00*</a>
<a href="https://www.alura.com.br" class="containerBotao botaoSecundario">Assinar somente o Alura+</a>
<p class="containerAviso">*O preço pode variar caso a assinatura seja feita em outros planos.</p>
</div>
</section>
<section class="container secundario">
<img src="assets/Plataformas.png" alt="Um monitor e um celular com o Alura Plus aberto" class="secundarioImagem">
<div class="containerDescricao">
<h2 class="descricaoTitulo">Assista do seu jeito</h2>
<p class="descricaoTexto">Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de cursos não para de crescer.</p>
</div>
</section>
<section class="container secundario">
<div class="containerDescricao">
<p class="descricaoTexto">Só o Combo+ oferece Alura+ e Alura Língua juntos para você ter acesso a cursos de diversas áreas da tecnologia e aprender inglês ou espanhol, onde e como quiser.</p>
<a href="https://www.alura.com.br" class="terceiroBotao">Assine o Combo+</a>
</div>
<img src="assets/Telas.png" alt="Telas do Alura Plus e do Alura Língua" class="secundarioImagem">
</section>
<section class="container secundario">
<img src="assets/Notebook.png" alt="Notebook com a tela do Alura">
<div class="containerDescricao">
<h2 class="descricaoTitulo">Baixe seus cursos</h2>
<p class="descricaoTexto">Baixe e assista quando e onde quiser. Assim, seus favoritos estão sempre com você, até mesmo sem internet.</p>
</div>
</section>
<section class="dispositivos">
<h2 class="dispositivosTitulo">Disponível nos seus dispositivos favoritos</h2>
<ul class="dispositivosLista">
<li>
<img src="assets/tv.png" alt="Ícone de uma televisão">
<h3 class="listaItem">TV</h3>
</li>
<li>
<img src="assets/computador.png" alt="Ícone de um notebook">
<h3 class="listaItem">Computadores</h3>
</li>
<li>
<img src="assets/celular.png" alt="Ícone de um celular">
<h3 class="listaItem">Celulares e Tablets</h3>
</li>
</ul>
</section>
</main>
<footer class="rodape">
<img src="assets/Logo.png" alt="Logo da Alura" class="rodapeLogo">
<ul class="rodapeLista">
<li class="listaLink">
<a href="#">Idioma</a>
</li>
<li class="listaLink">
<a href="#">Dispositivos compatíveis</a>
</li>
<li class="listaLink">
<a href="#">Contrato de assinatura</a>
</li>
<li class="listaLink">
<a href="#">Política de privacidade</a>
</li>
<li class="listaLink">
<a href="#">Proteção de dados no Brasil</a>
</li>
<li class="listaLink">
<a href="#">Anúncios personalizados</a>
</li>
<li class="listaLink">
<a href="#">Ajuda</a>
</li>
</ul>
<p class="rodapeTexto">® 2021 Alura, Alura+ e Alura Língua. Todos os direitos reservados. Serviço de assinatura paga. Conteúdo sujeito a disponibilidade.</p>
<p class="rodapeTexto">Alura+ é um serviço pago, baseado em assinatura e sujeito a termos e condições. O serviço Alura+ é comercializado por Aovs Sistemas de Informática S.A., Rua Vergueiro, 3185 - Liberdade, São Paulo - SP, 04101-300, Brasil e CNPJ 05.555.382/0001-33</p>
</footer>
</body>
</html>