Estou ha muito tempo mexendo tentando consertar a responsividade mas nao consigo poderiam me ajudar ?
`` HTML:
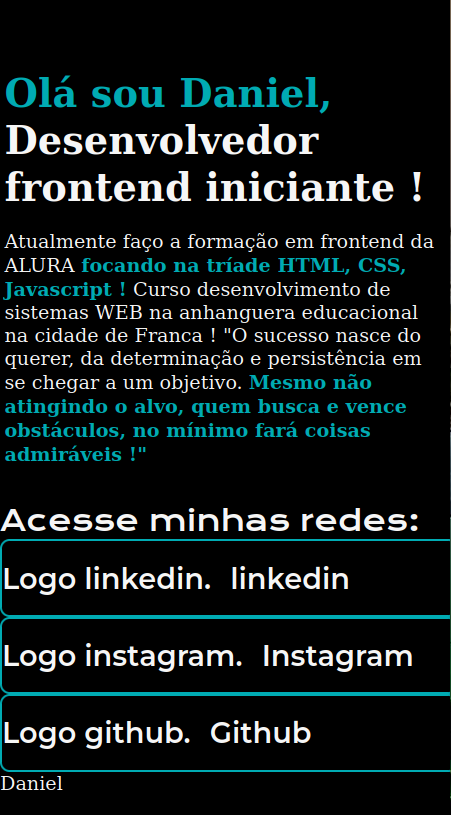
Home Sobre mimOlá sou Daniel, Desenvolvedor frontend iniciante !
Atualmente faço a formação em frontend da ALURA focando na tríade HTML, CSS, Javascript ! Curso desenvolvimento de sistemas WEB na anhanguera educacional na cidade de Franca ! "O sucesso nasce do querer, da determinação e persistência em se chegar a um objetivo. Mesmo não atingindo o alvo, quem busca e vence obstáculos, no mínimo fará coisas admiráveis !"
<h2 class="apresentacao__links__subtitulo"> Acesse minhas redes:</h2>
<a class="apresentacao__links__botoes"href="https://www.linkedin.com/in/daniel-dos-reis-791034164/">
<img src="./Assets-aula2-curso3-html-e-css-main/Assets-aula2-curso3-html-e-css-main/assets/linkedin.png" alt="Logo linkedin.">
linkedin </a>
<a class="apresentacao__links__botoes" href = "https://www.instagram.com/daniel.dosreis.16/">
<img src="./Assets-aula2-curso3-html-e-css-main/Assets-aula2-curso3-html-e-css-main/assets/instagram.png" alt="Logo instagram.">
Instagram </a>
<a class="apresentacao__links__botoes" href = "https://github.com/danielreis507" >
<img src="./Assets-aula2-curso3-html-e-css-main/Assets-aula2-curso3-html-e-css-main/assets/github.png" alt="Logo github.">
Github </a>
</div>
</section>
<img class="foto1" src="download.png" alt=" Daniel"width="550" height="550">
</main>
<footer>
<p class="rodape"> Daniel 2023</p>
</footer>