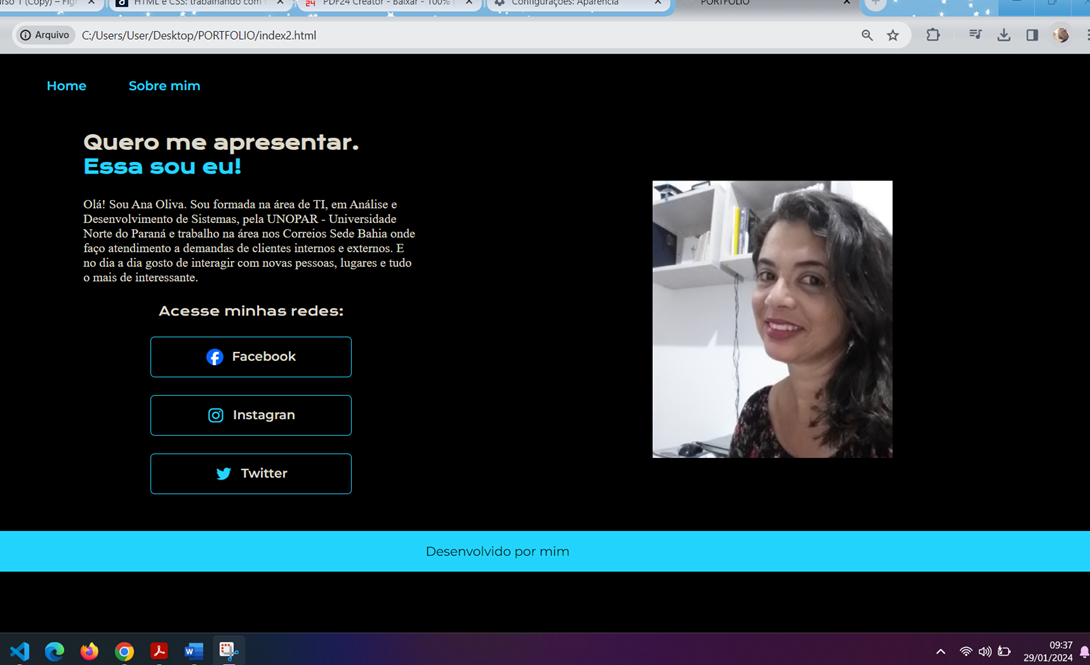
O layout final do projeto com font size em pix (código original) não ficou ajustado à tela do notebook. Testei 30px em 'apresentacao_conteudo_texto mas ainda assim não ajustou e retornei para 24px que é a fonte do estilo do projeto inteiro. Também a foto não ficou tão próxima do texto como no projeto do Figma. Podem me dizer o que pode estar errado para a página não ajustar à tela e a foto ficar mais próxima do texto? Agradeço a atenção e ajuda.
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap'); :root{ --cor-primaria: #000000; --cor-secundaria: #dcd7C9; --cor-terciaria: #22d4fd; --cor-hover: #272727;
--font-primaria:'Krona One', sans-serif;
--font-secundaria:'Montserrat' , sans-serif;
}
- { margin: 0; padding: 0; }
body { box-sizing: border-box; background-color: var(--cor-primaria); color: var(--cor-secundaria); } .cabecalho { padding: 2% 0% 0% 13%; } .cabecalho__menu { display: flex; gap: 80px; }
.cabecalho__menu__link { font-family: var(--font-secundaria); font-size: 24px; font-weight: 600; color: var(--cor-terciaria); text-decoration: none; } .apresentacao { padding: 3% 16%; display: flex; align-items: center; justify-content: space-between; } .apresentacao__conteudo { width: 635px; display: flex; flex-direction: column; gap: 35px; } .apresentacao__conteudo__titulo { font-size: 36px; font-family: var(--font-primaria); }
.titulo-destaque { color: var(--cor-terciaria); }
.apresentacao__conteudo__texto { font-size: 24px; font-family: var(--cor-secundaria); } .apresentacao__links { display: flex; flex-direction: column; justify-content: space-between; align-items: center; gap: 33px; }
.apresentacao__links__subtitulo { font-family: var(--font-primaria); font-weight: 400; font-size: 24px; }.apresentacao__links__subtitulo: { color: var(--cor-secundaria); }
.apresentacao__links__link { display: flex; justify-content: center; gap: 16px; border: 2px solid var(--cor-terciaria); width: 378px; text-align: center; border-radius: 8px; font-size: 24px; font-weight: 600; padding: 21.5px 0; text-decoration: none; color: var(--cor-secundaria); font-family:var(--font-secundaria); } .apresentacao__links__link:hover { background-color: #272727; } .rodape { padding: 24px; color: var(--cor-primaria); background-color: var(--cor-terciaria); text-align: center; font-family: var(--font-secundaria); font-size: 24px; font-weight: 400;