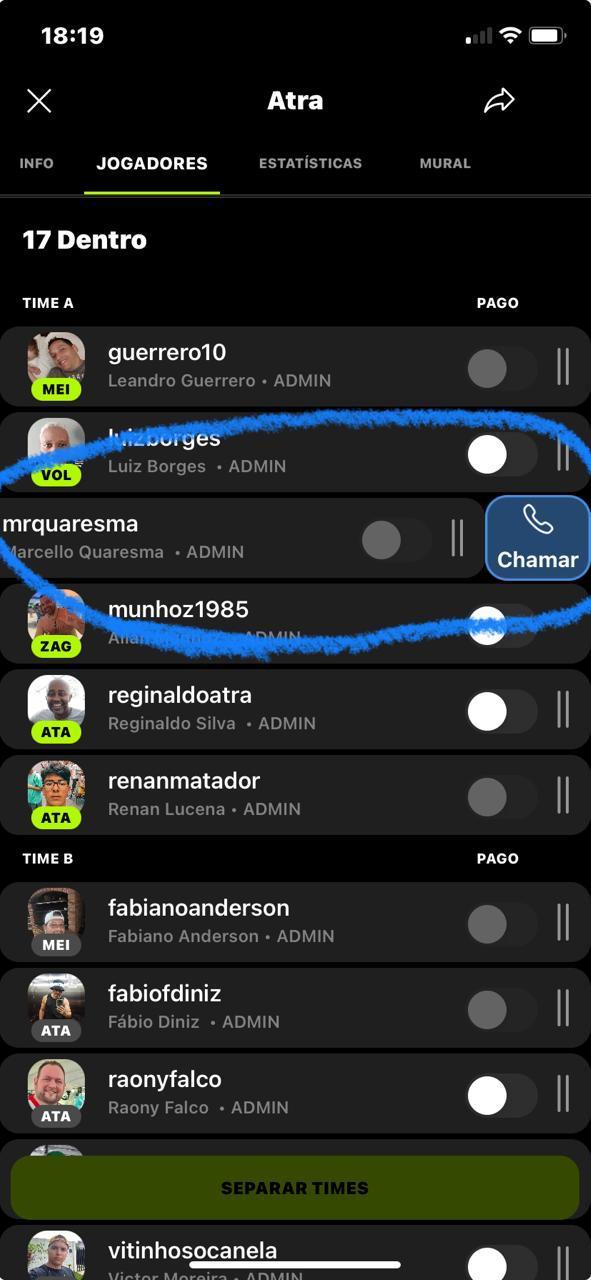
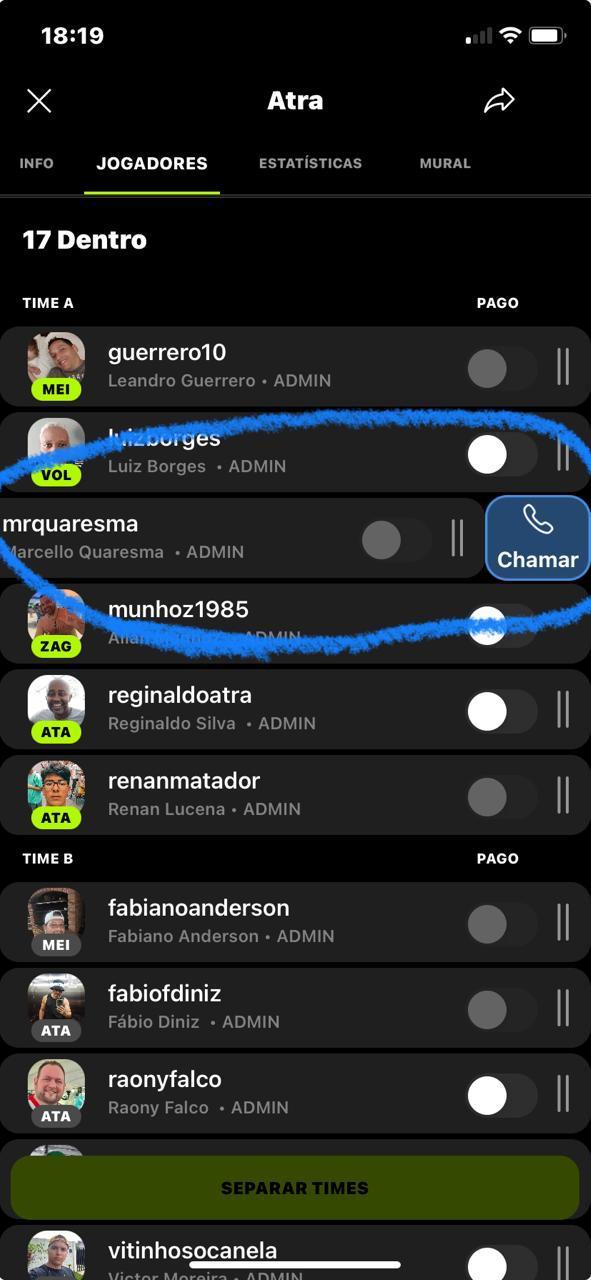
Gostaria de saber a possibilidade via Flutter para criação de layout neste formato e com estes tipos de funcionalidade de arrastar e habilitar opções do exemplo PAGO

Gostaria de saber a possibilidade via Flutter para criação de layout neste formato e com estes tipos de funcionalidade de arrastar e habilitar opções do exemplo PAGO

Olá! Tudo bem?
Analisando a imagem que você compartilhou, é possível sim criar um layout com essa aparência e funcionalidades de arrastar e habilitar opções usando Flutter.
Para o layout, você pode utilizar um ListView para a lista de jogadores, com ListTile para cada item. O design pode ser personalizado com Container, BoxDecoration e outros widgets de estilo para alcançar o visual desejado, como as cores e divisórias.
Para a funcionalidade de arrastar (drag and drop), você pode usar o widget ReorderableListView ou a biblioteca flutter_reorderable_list. Isso permitirá que os usuários reordenem os itens na lista, conforme mostrado na imagem.
Quanto aos botões de alternância (toggle), o Flutter oferece o widget Switch, que você pode personalizar para se parecer com os da imagem. Você pode controlar o estado do Switch com uma variável booleana e atualizá-la quando o usuário interagir com o componente.
Para a funcionalidade de chamar, você pode utilizar um FlatButton ou ElevatedButton com um ícone de telefone e implementar a ação desejada ao pressionar o botão.
Aqui está um exemplo básico de como você pode começar a estruturar o layout:
ListView.builder(
itemCount: listaJogadores.length,
itemBuilder: (context, index) {
final jogador = listaJogadores[index];
return ListTile(
leading: CircleAvatar(
backgroundImage: NetworkImage(jogador.fotoUrl),
),
title: Text(jogador.nome),
subtitle: Text(jogador.posicao),
trailing: Switch(
value: jogador.pago,
onChanged: (bool value) {
setState(() {
jogador.pago = value;
});
},
),
onTap: () {
// Implemente a ação de chamar aqui
},
);
},
);
Lembre-se de que você precisará gerenciar o estado dos switches e da lista para refletir as mudanças na interface do usuário. Isso pode ser feito com o uso de StatefulWidget e gerenciamento de estado adequado.
Espero ter ajudado. Qualquer dúvida manda aqui. Bons estudos!