Olá, Flávio!
O Grid Layout assim como o Flexbox são formas mais otimizadas para trabalhar com o posicionamento de elementos na tela, poderíamos fazer qualquer posicionamento utilizando o Box Model dos elementos HTML e suas propriedades. Porém há um limite de apenas utilizar o Box Model, não conseguimos formar estruturas mais concisas e que são comuns em todos layouts, como trabalhar com colunas e linhas. Veja um exemplo:

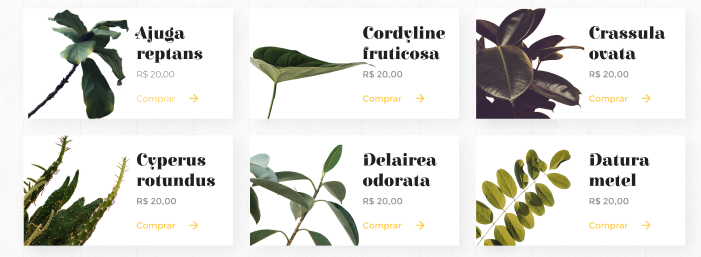
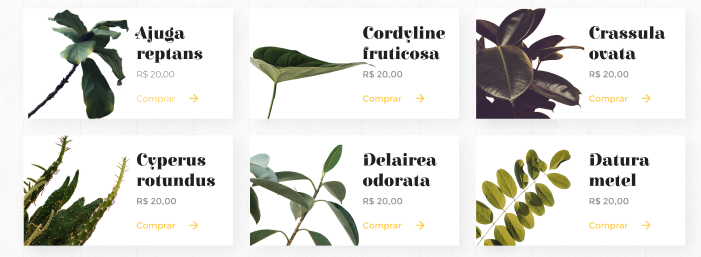
Esta é uma pequena parte de um layout, e conseguimos ver claramente que possui três colunas e duas linhas, e ainda o espaçamento entre os itens é o mesmo. Aí que entra o Grid, podemos definir esta estrutura com poucas linhas de código de uma forma mais prática sem ter que criar todos componentes com uma largura e altura já pré definidas. Com um código como este:
.grid-cols-3 {
grid-template-columns: repeat(3, minmax(0, 1fr));
}
.grid-rows-2 {
grid-template-rows: repeat(2, minmax(0, 1fr));
}
E podemos definir a estrutura daquele layout, muito prático não? Óbviamente apenas a estruturação, mas isto facilita muito na hora de implementar vários componentes em nosso layout, por agora não precisa se preocupar em entender 100% do uso do Grid Layout, apenas observe como podemos trabalhar com ele e como ele pode vir a ser uma ferramenta muito útil na criação de interfaces, com o tempo vai se acostumando.
Abraços e bons estudos!