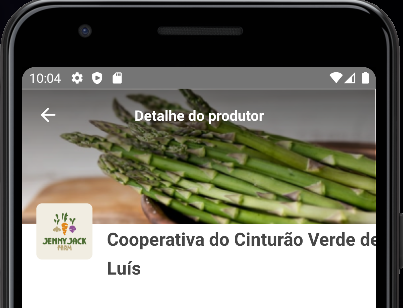
Posso estilizar um componente para indicar as larguras das colunas esquerda e direita? No meu projeto, eu alterei o nome de um produtor para um nome maior (Cooperativa do Cinturão Verde de São Luís) e o nome saiu cortado no emulador, conforme ilustrado:
É como se ele não estivesse descontando o espaço ocupado pelo logotipo.