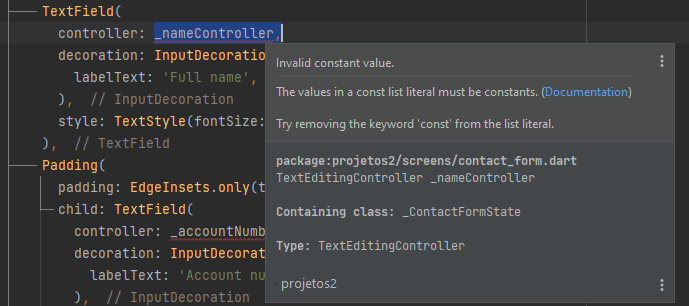
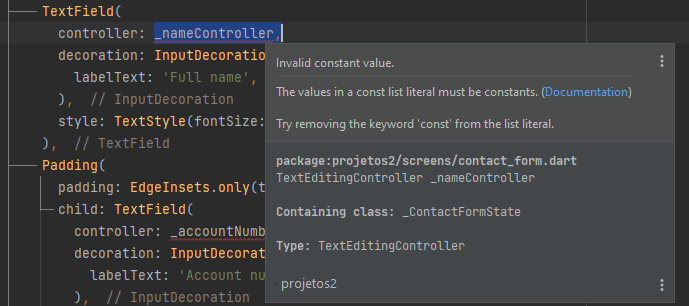
Ao adicionar os controladores nos campos Full name e Account number, aparece um erro:

Ao adicionar os controladores nos campos Full name e Account number, aparece um erro:

Código do meu contact_form.dart:
import 'package:flutter/material.dart';
class ContactForm extends StatefulWidget {
@override
State<ContactForm> createState() => _ContactFormState();
}
class _ContactFormState extends State<ContactForm> {
final TextEditingController _nameController = TextEditingController();
final TextEditingController _accountNumberController = TextEditingController();
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: Text('New contact'),
),
body: Padding(
padding: const EdgeInsets.all(16.0),
child: Column(
children: const <Widget>[
TextField(
controller: _nameController,
decoration: InputDecoration(
labelText: 'Full name',
),
style: TextStyle(fontSize: 24.0),
),
Padding(
padding: EdgeInsets.only(top: 8.0),
child: TextField(
controller: _accountNumberController,
decoration: InputDecoration(
labelText: 'Account number',
),
style: TextStyle(
fontSize: 24.0,
),
keyboardType: TextInputType.number,
),
),
Padding(
padding: EdgeInsets.only(top: 8.0),
child: SizedBox(
width: double.maxFinite,
child: ElevatedButton(
child: Text('Create'), onPressed: () {
final String name = _nameController.text;
final int accountNumber = int.tryParse(_accountNumberController.text);
},
),
),
)
],
),
),
);
}
}
Remova o conts dechildren: const <Widget>[
Obrigado pela ajuda!