Olá Rafael, tudo bem com você?
Peço desculpas pela demora em lhe responder.
Manipular a imagem utilizando a biblioteca de documentos do word não é impossível, mas pode ser bem trabalhoso. Para o seu cenário específico, algo que podemos fazer é manipular a própria imagem utilizando a Pillow, uma biblioteca específica para manipulação de imagens. Junto a ela, também podemos utilizar a matplotlib tanto para mostrar a imagem na tela, quanto para realizar o salvamento do arquivo.
O código ficaria da seguinte forma:
import matplotlib.pyplot as plt
from PIL import Image, ImageDraw, ImageFont
imagem_base = Image.open("imagem.png")
fonte_padrao = ImageFont.truetype('Gidole-Regular.ttf', size=16)
draw = ImageDraw.Draw(imagem_base)
draw.rectangle(((230, 30), (350, 90)), fill="black")
draw.text((250, 40), "Cord:\n9999.999", font=fonte_padrao)
imagem_base.save('nova_imagem.png')
plt.imshow(imagem_base)
plt.show()
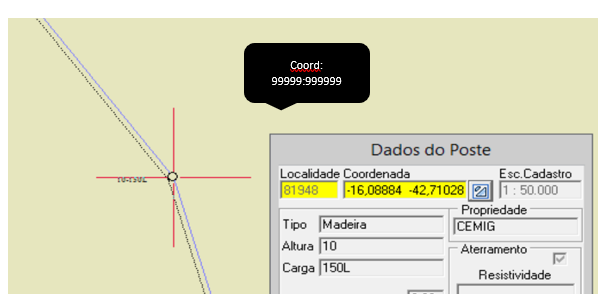
Imagem_base

Resultado a partir do código

Pontos importantes.
Na linha de código, draw.rectangle(((230, 30), (350, 90)), fill="black"), temos:
- O conjunto de coordenadas para desenhar o retângulo x1, y1 = (230, 30) e x2, y2 = (350, 90) preenchidos pela cor preta.
Na linha, draw.text((250, 40), "Cord:\n9999.999", font=fonte_padrao), temos:
- A coordenada de início do texto x = 250 e y = 40, o texto que será inserido na imagem e a fonte que escolhemos.
Para esse código de exemplo foi utilizado a fonte Gidole Regular e você pode fazer o download dela neste link.
Para saber um pouco mais sobre a manipulação de imagens com a biblioteca Pillow, recomendo a leitura dos artigos abaixo, neles são apresentados outras possibilidades de manipulação de imagens, seja desenhando outras formas ou escrevendo em outros locais.
Os artigos acima estão em inglês, caso tenha dificuldade com o idioma, recomendo o uso do tradutor do navegador.
Fico à disposição em caso de dúvidas.
Abraços e bons estudos.
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!