Criei um outro formulário de cadastro e nele quero incluir um campo que carregue uma lista com opções.
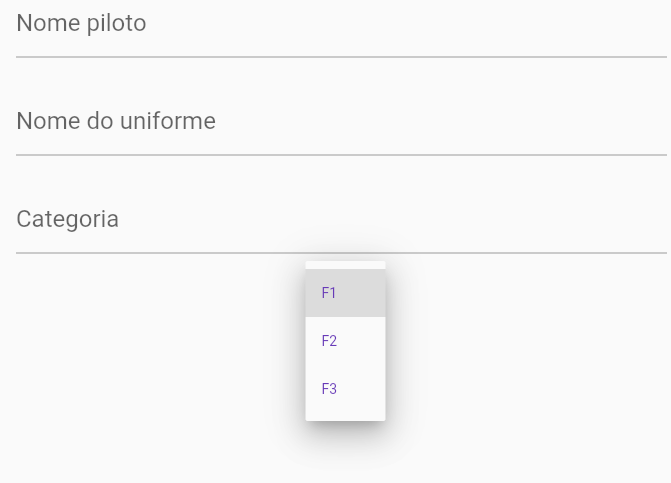
Como é possível implementar no formulário de cadastro de transferência e realizar as configurações para ele renderizar em toda a tela como nos outros campos (Nome piloto, Nome do uniforme) ?

Até consegui implementar a lista mais não consigo pegar os valores dela.
Vi um exemplo na documentação do Flutter em:
https://api.flutter.dev/flutter/material/DropdownButton-class.html
Código da implementação
class FormularioPilotos extends StatelessWidget {
final TextEditingController _controllerNomePiloto = TextEditingController();
final TextEditingController _controllerNomeUniforme = TextEditingController();
final TextEditingController _controllerCategoria = TextEditingController();
String dropdownValue = 'F1';
BuildContext? context = null;
@override
Widget build(BuildContext context) {
this.context = context;
return Scaffold(
appBar: AppBar(
title: Text('Cadastro pilotos'),
),
body: Column(children: <Widget>[
Editor(
controlador: _controllerNomePiloto,
rotulo: 'Nome piloto',
dica: 'Nome completo piloto'),
Editor(
controlador: _controllerNomeUniforme,
rotulo: 'Nome do uniforme',
dica: 'Nome a ser impresso uniforme'),
Editor(
controlador: _controllerCategoria,
rotulo: 'Categoria',
dica: 'F1',
),
DropdownButton<String>(
value: dropdownValue,
icon: const Icon(Icons.arrow_downward),
elevation: 16,
style: const TextStyle(color: Colors.deepPurple),
underline: Container(
height: 2,
color: Colors.deepPurpleAccent,
),
onChanged: (String? newValue) {
(() {
dropdownValue = newValue!;
});
},
items: <String>['F1', 'F2', 'F3']
.map<DropdownMenuItem<String>>((String value) {
return DropdownMenuItem<String>(
value: value,
child: Text(value),
);
}).toList(),
)
]));
}
void _salvarPiloto() {
final String? nomePiloto = _controllerNomePiloto.text;
final String? nomeUniforme = _controllerNomeUniforme.text;
final Categoria categoria = _controllerCategoria.toString() as Categoria;
final pilotoCadastrado = Piloto(nomePiloto!, nomeUniforme!, categoria);
}



