boa tarde, estou tentando incluir uma borda em toda a pagina do meu portifólio, mas a borda final não está acompanhando a pagina até o final. Existe algum outro comando alem do "box-sizing: border-box;" para fazer isso?
outro detalhe: a borda final muda conforme vou alterando o tamanho da janela do navegador (chrome).
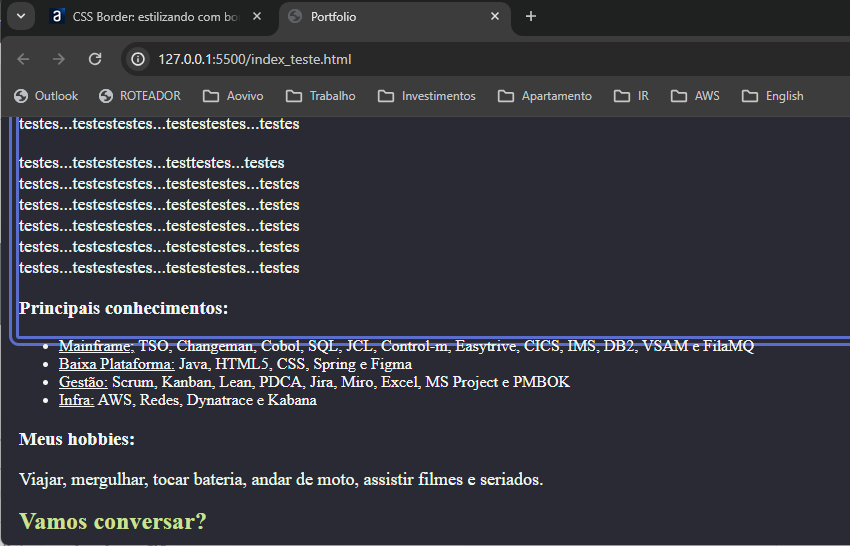
print da janela Maximada
 **print da janela com tamanho reduzido
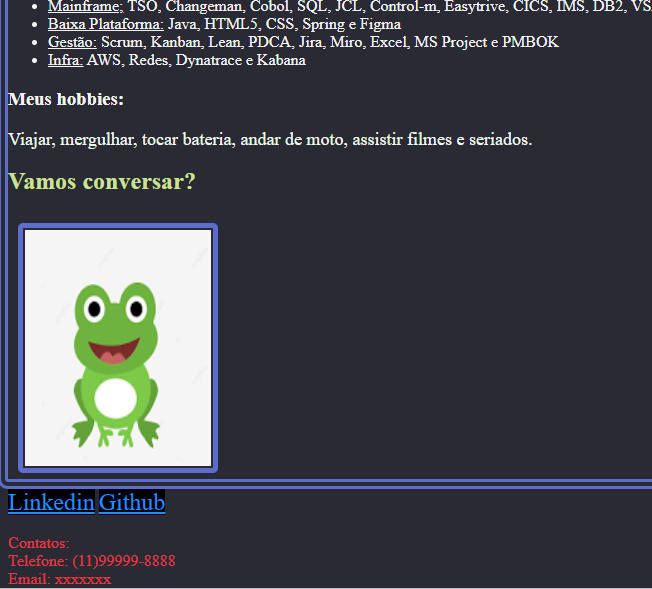
**
**print da janela com tamanho reduzido
**

segue style.CCS:
/* comando de reset inibido
* {
margin: 0;
padding: 0;
}
*/
/* 100vh - 100% da tela de qq dispositivo
box-sinzing - para a imagem nao sair da pagina (dentro do body)
border - bordas
*/
body {
height: 100vh;
background-color: #292A33;
color: whitesmoke;
box-sizing: border-box;
border: solid #5B6DCD 10px;
border-style: double;
border-radius: 10px;
}
h1 {
color: #ffffff;
font-family: 'Trebuchet MS', 'Lucida Sans Unicode', 'Lucida Grande', 'Lucida Sans', Arial, sans-serif ;}
p {
color: #f1faee;
font-size: large;
}
a{
color: dodgerblue;
font-size: x-large;
background-color: rgb(0, 0, 0);
font-style: normal;
}
footer{
color: #e63946;
}
.titulo-destaque{
color: #22d4fd;
}
.p1-destaque{
color: #cbe295;
font-size: x-large;
}
img{
margin: 10px;
padding: 2px;
box-sizing: border-box;
border: solid #5B6DCD 5px;
border-radius: 5px;
}
Segue index_teste.html
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<!-- link com arquivo do css-->
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<h1>Eleve seu negócio digital a outro nível <strong class="titulo-destaque">
com Líder Técnico de qualidade!</strong></h1>
</header>
<main>
<p>testes...testestestes...testestestes...testes <br>
testes...testestestes...testestestes...testes<br>
testes...testestestes...testestestes...testes<br>
testes...testestestes...testestestes...testes<br>
testes...testestestes...testestestes...testes<br>
testes...testestestes...testestestes...testes<br>
</p>
<p>testes...testestestes...testtestes...testes <br>
testes...testestestes...testestestes...testes<br>
testes...testestestes...testestestes...testes<br>
testes...testestestes...testestestes...testes<br>
testes...testestestes...testestestes...testes<br>
testes...testestestes...testestestes...testes<br>
</p>
<h3>Principais conhecimentos:</h3>
<ul>
<li><u>Mainframe;</u> TSO, Changeman, Cobol, SQL, JCL, Control-m, Easytrive, CICS, IMS, DB2, VSAM e FilaMQ</li>
<li><u>Baixa Plataforma:</u> Java, HTML5, CSS, Spring e Figma</li>
<li><u>Gestão:</u> Scrum, Kanban, Lean, PDCA, Jira, Miro, Excel, MS Project e PMBOK</li>
<li><u>Infra:</u> AWS, Redes, Dynatrace e Kabana</li>
</ul>
<h3>Meus hobbies:</h3>
<p> Viajar, mergulhar, tocar bateria, andar de moto, assistir filmes e seriados.</p>
<strong class="p1-destaque"> Vamos conversar?</p></strong>
<img src="/imagem/sapo_desenho.png" alt="Eu_feliz" height="250" width="200">
<br>
<a href="https://www.linkedin.com/in/luis-eduardo-moraes/">Linkedin</a>
<a href="https://github.com/ledumor">Github</a>
<br>
</main>
<footer> <br>Contatos: <br> Telefone: (11)99999-8888 <br>
Email: xxxxxxx </footer>
</body>
</html>




