Saudações companheiros!
Fazendo uns testes ao fazer o curso pude notas que ao utilizar o Categoria.jsx dessa forma:
const Categoria = () => {
const {id} = useParams();
return(
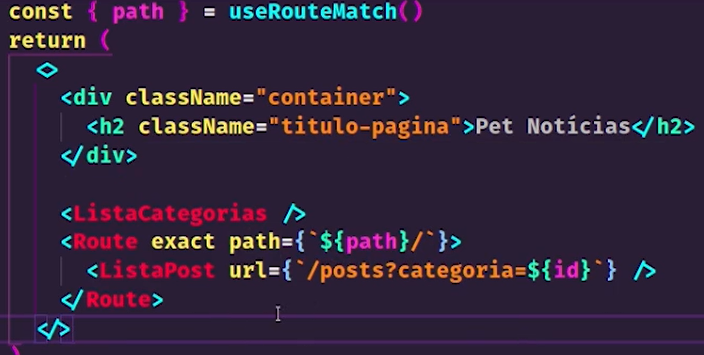
<>
<div className="container">
<h2 className="titulo-pagina">Pet Notícias</h2>
<Categorias/>
<ListaPosts url={`/posts?categoria=${id}`}/>
</div>
</>
)
}Ele já consegue renderizar somente os posts da categoria clicada, porque uma vez que o link da categoria já leva para url específica:
const Categorias = ()=>{
const [categorias, setCategorias] = useState([])
useEffect(()=>{
busca(`/categorias`, setCategorias);
}, [])
return(
<ul className="lista-categorias container flex">
{categorias.map((categoria)=>(
<Link to = {`/categoria/${categoria.id}`}>
<button className={`lista-categorias__categoria lista-categorias__categoria--${categoria.id}`}>{categoria.id}</button>
</Link>))}
</ul>
)
}O hook de useEffect do Lista de Posts já está com o segundo parâmetro de se atualizar a cada mudança da url:
const ListaPosts = ({url}) => {
const [posts, setPosts] = useState([])
useEffect(()=>{
busca(url, setPosts)
}, [url])
return(
<section className="posts container">
{posts.map(post=>(
<Link to={`/posts/${post.id}`} className={`cartao-post cartao-post--${post.categoria}`} key= {post.id}>
<article key = {post.id}>
<h3 className="cartao-post__titulo">{post.title}</h3>
<p className="cartao-post_meta">{post.metadescription}</p>
</article>
</Link>
))}
</section>
)
}Sendo assim, gostaria de entender o porque que esse hook específico foi utilizado nessa explicação, foi apenas para mostrar que existe ou tem implicações práticas que eu ainda não consigo perceber?
 Obrigado a todos pelas ajudas nesse fórum :)
Obrigado a todos pelas ajudas nesse fórum :)

