Gente, estou percebendo alguns erros com os meus código. Eu tenho uma deficiência motora, Pode ser por isso, que às vezes digito algumas coisas erradas. Alguém tem uma dica que pode me ajudar? Vou colocar um exemplo abaixo.
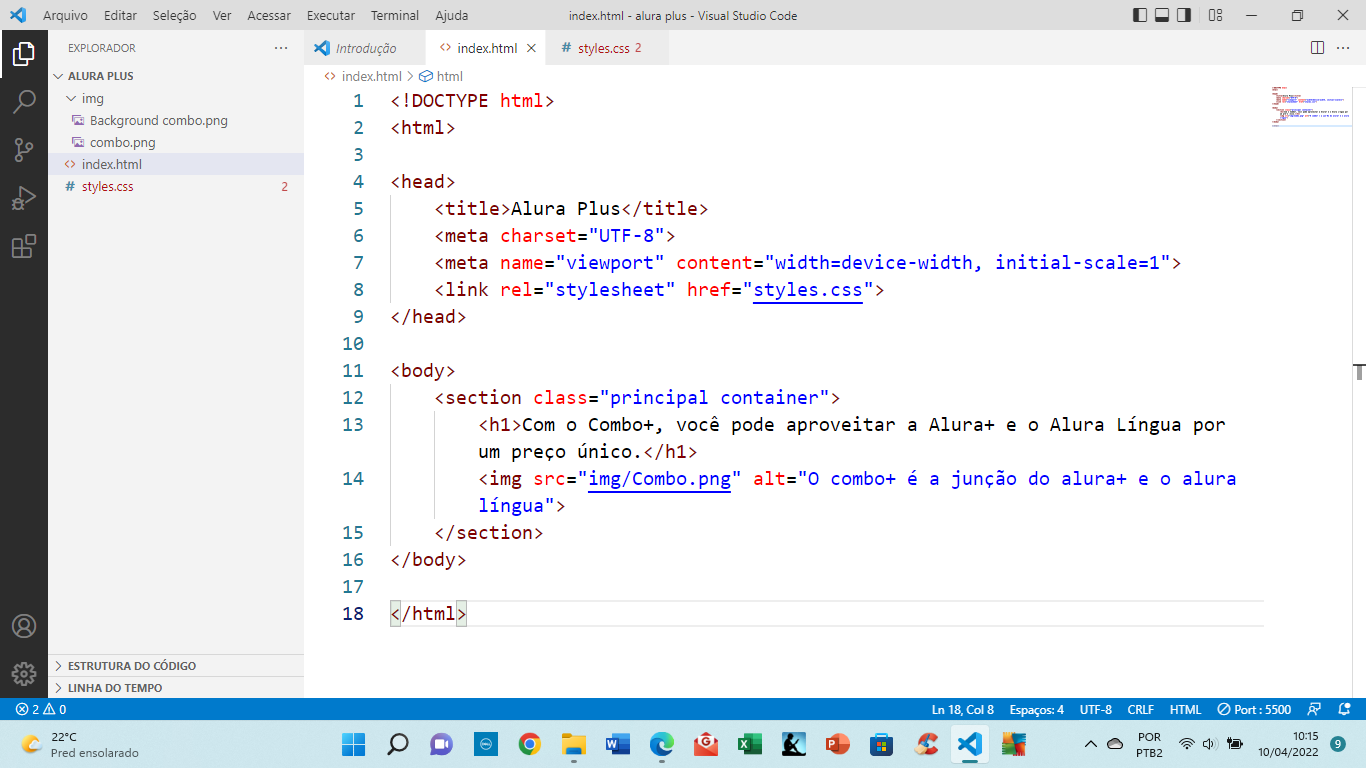
<!DOCTYPE html>
<html>
<head>
<title> alura+</title>
<meta charset="utf 8">
<meta name="viewport" content="initial-scale=1">
<link rel="stylesheet" href="styles.css">
<body>
<section class="prncipal"
<h1>Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.
Assine por 12x de R$ 120,00*
Assinar somente o Alura+
*O preço pode variar caso a assinatura seja feita em outros planos.</h1>
<img src="alura1.jpg" alt="o combo +
</section>
e a junção do alura+ e alura lingua">
</body>
</head>
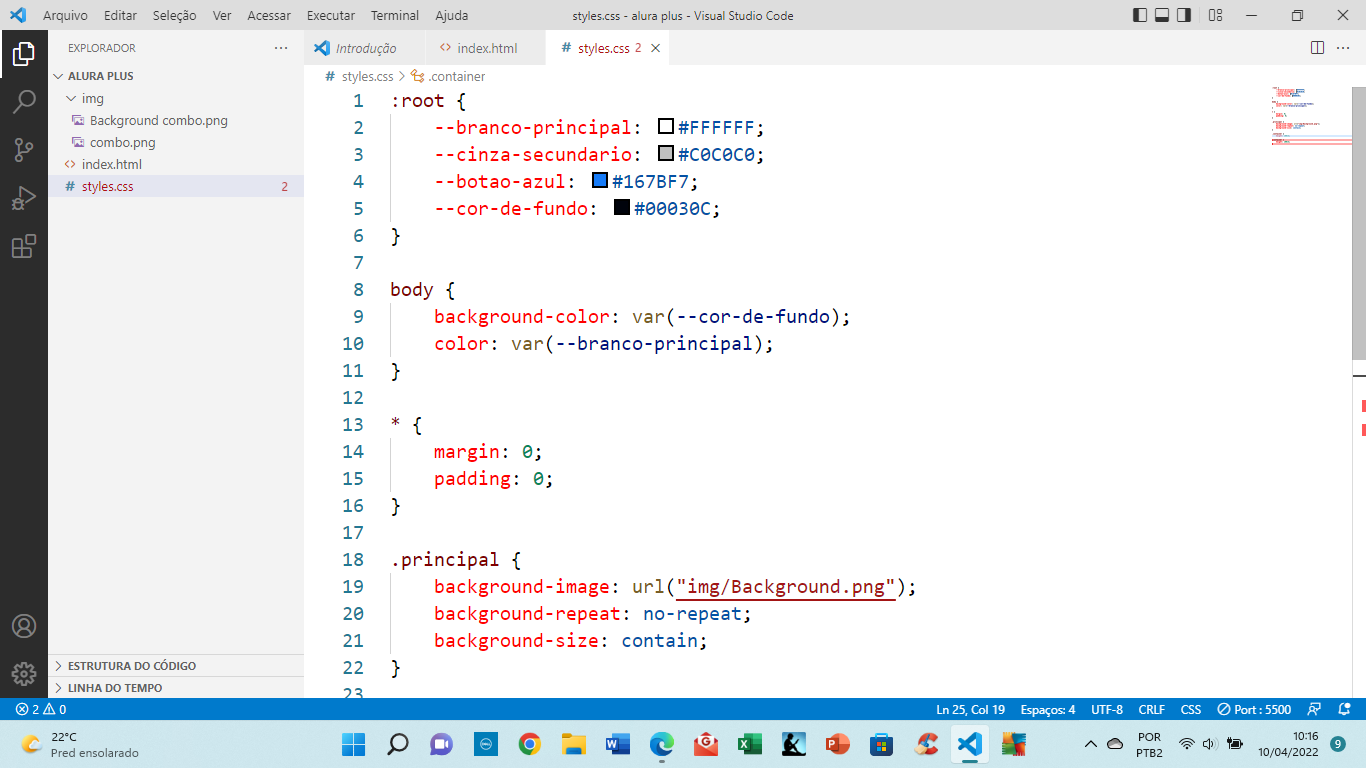
</html>:root{
--background:var(--cor-defundo) #00030C;
--cinza-secundario: #C0C0C0;
--botao-azul: #167BF7;
--cor-defundo:#00030C;
}
body{
background-color: var(--cor-defundo);
color: aliceblue;
}
*{
margin: 0%;
padding: 0;
}
.principal{
background-image:url("diretorio.png");
}










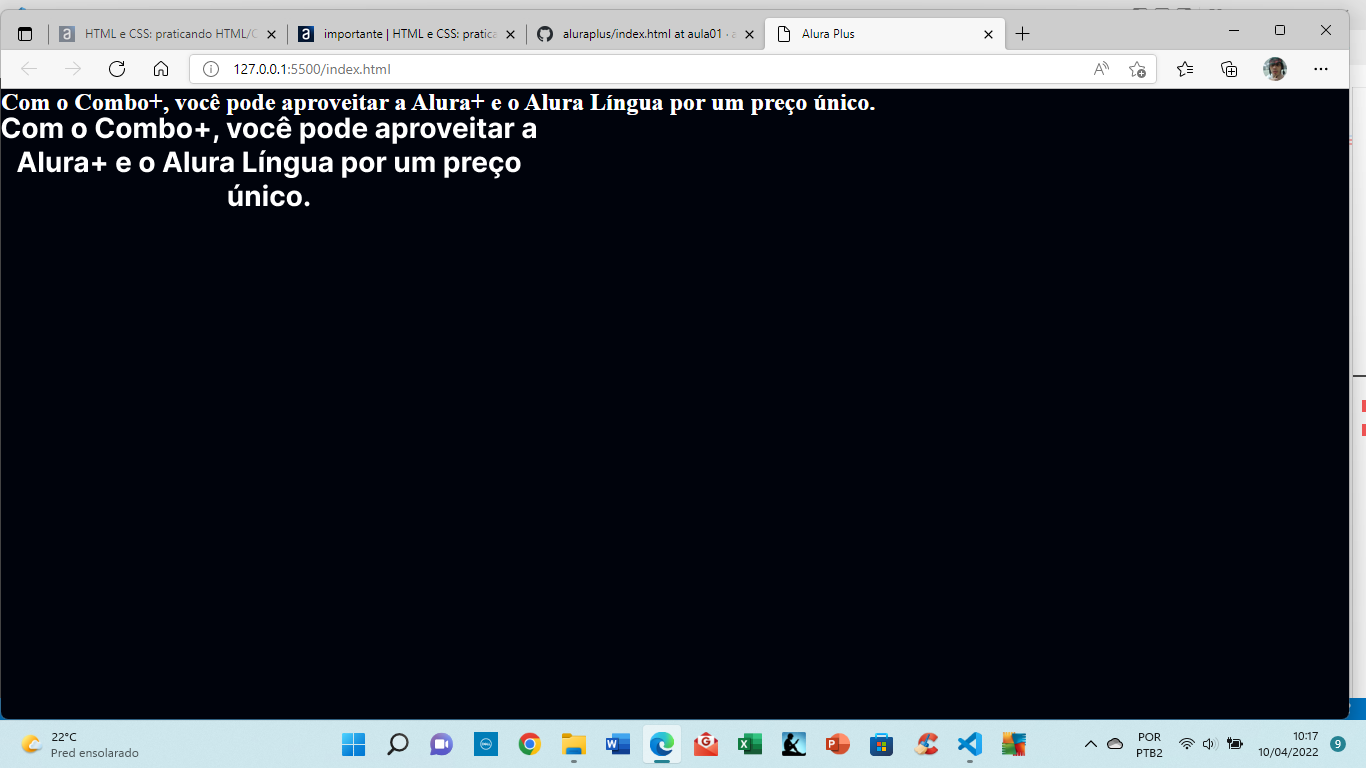
 Não sei pq sem imagem
Não sei pq sem imagem