Consegui fazer com o código abaixo, colocando um for dentro de outro for:
<canvas width="600" height="400"></canvas>
<script>
function desenhaQuadrado(x, y, cor, corborda) {
var tela = document.querySelector("canvas");
var pincel = tela.getContext("2d");
pincel.fillStyle = cor;
pincel.fillRect(x, y, 50, 50);
pincel.strokeStyle = corborda;
pincel.strokeRect(x, y, 50, 50);
}
for(x = 0; x < 600; x = x + 50){
for(y = 0; y < 400; y = y + 50) {
desenhaQuadrado(x, y, "green", "red");
}
}
</script>Porém, gostaria de saber de por qual razão não funciona se eu faço com o for desta forma, e se há algum jeito de corrigir:
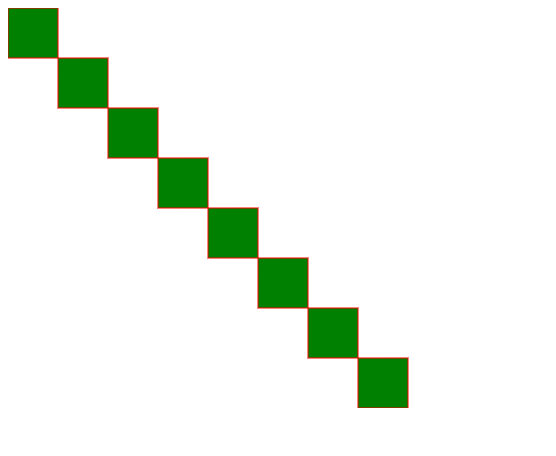
for(var x = 0, y = 0; x < 600, y < 400; x = x + 50, y = y + 50) {
desenhaQuadrado(x, y, "green", "red");
}Quando eu tento fazer com o for acima, fica assim: