Oi Matheus, tudo bem por aqui, e por ai?
Lembrei que ao tentar carregar com a pasta, o site github dava erro quando eu finalizava o diretório, ai fui anexar as imagens sem a pasta, onde o site não deu mais erro, porém, tinha esquecido que daria esse problema. Tentei fazer a alteração pelo github/vsc, criando uma pasta, mas estava lento, tendo a necessidade de retirar os ./img/ do html e do css fazendo um commit direto pelo editar arquivo, mas no css essa remoção não fez carregar a imagem, no caso, agora apenas as imagens de fundo no css que não aparecem.
RESOLUÇÃO:
Tentei mais uma vez fazer a alteração vsc/github, mas dessa vez esperei, assim, refiz a criação do repositório, anexei as imagens sem a pasta, pois a pasta ficava interferido (não sei o motivo), abri o VSC pelo GitHub, criei a pasta por lá, movi as imagens para ela e pronto, tudo resolvido!
GitHub: https://github.com/thaistech/techplus
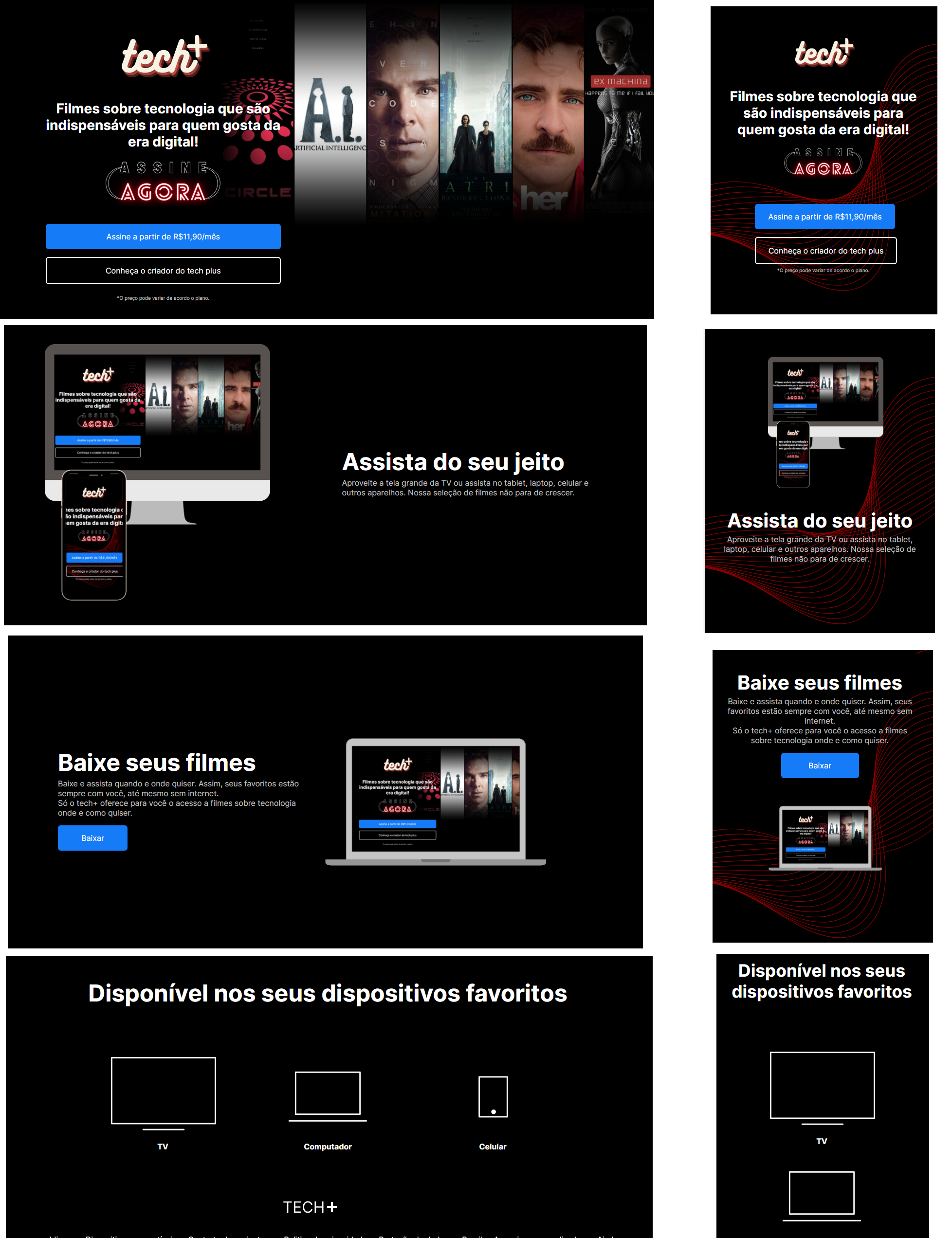
Page: https://thaistech.github.io/techplus/
Vercel: https://techplus-ten.vercel.app/
Desde já, muito grata pela ajuda!
ATENÇÃO
Para uma resolução de celular, o explore não se adaptou.