}




}




Olá João!
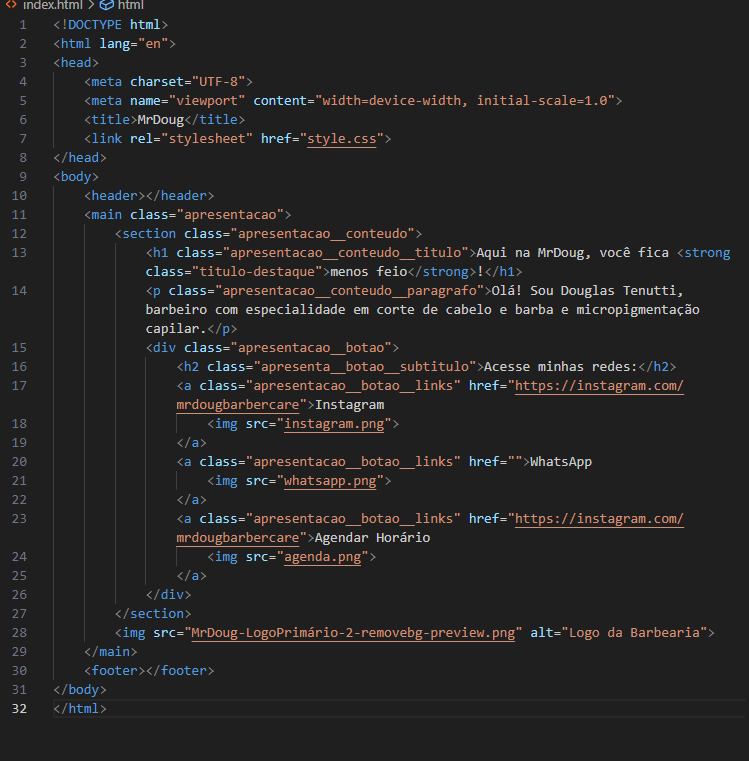
Após analisar o seu código, não consegui identificar o erro apenas através da imagem compartilhada. Ao tentar copiar o código da imagem para o meu Vscode, pode ter ocorrido algumas discrepâncias, resultando em um código diferente do seu. Para fornecer uma resposta assertiva, peço que compartilhe o seu projeto completo, seja através do GitHub ou Google Drive. Dessa forma, poderei examinar o código de forma mais detalhada e encontrar o erro com precisão. Aguardo o compartilhamento do projeto completo para que eu possa ajudá-lo(a) da melhor maneira possível.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Beleza, irei encaminhar
Olá João!
Infelizmente, o arquivo está com acesso negado. Eu enviei uma solicitação para o seu e-mail e aguardo a aprovação para analisar o seu código. Até mais!
Feito compartilhamento.
Olá João!
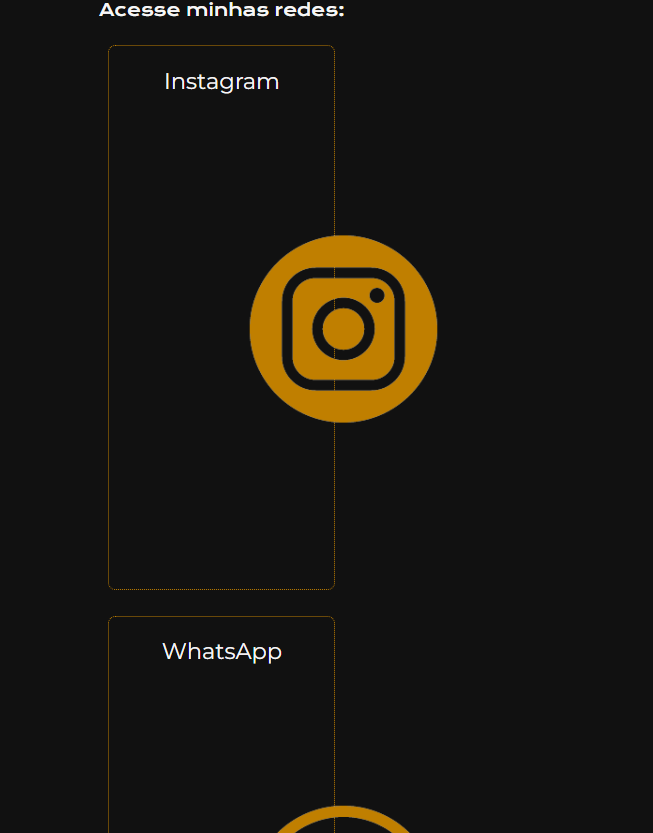
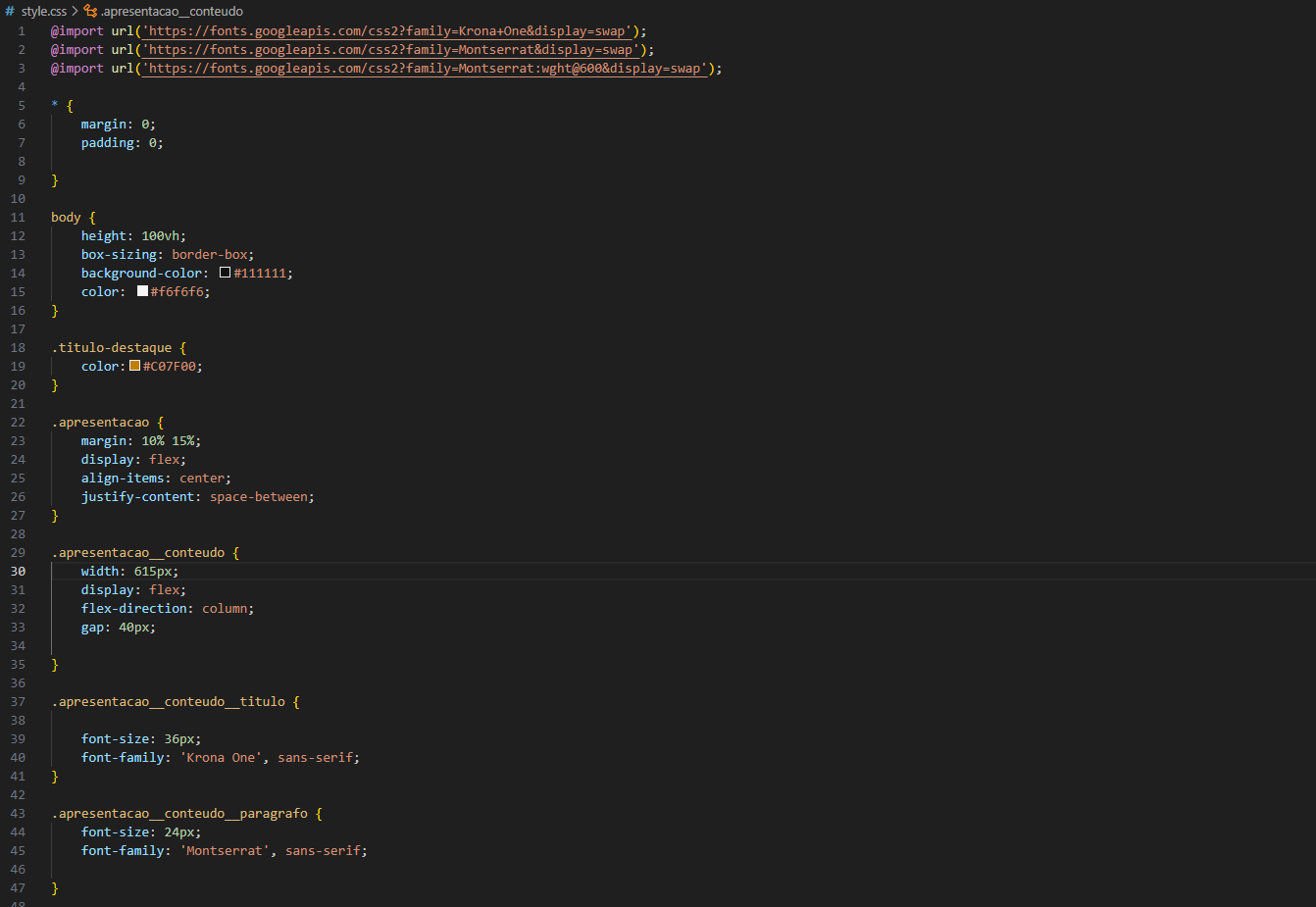
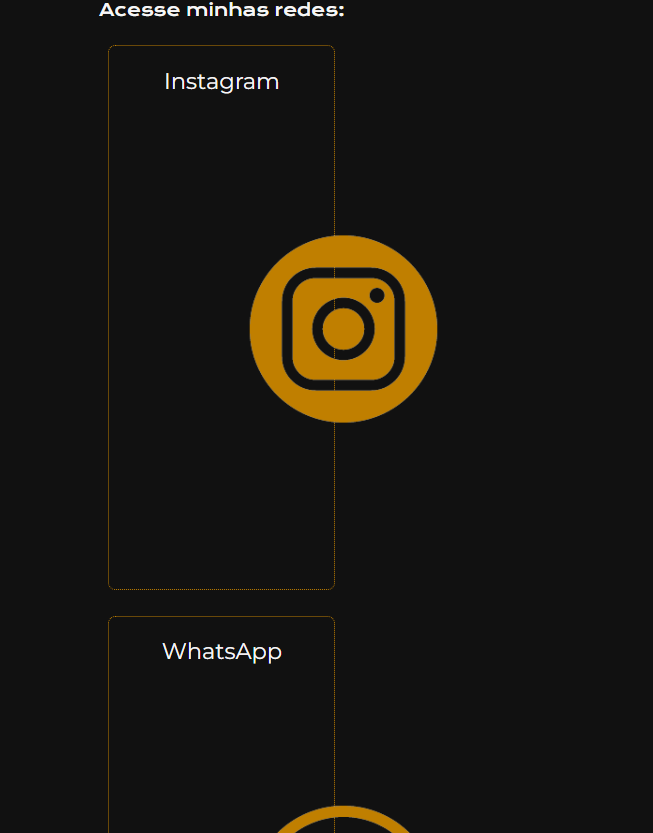
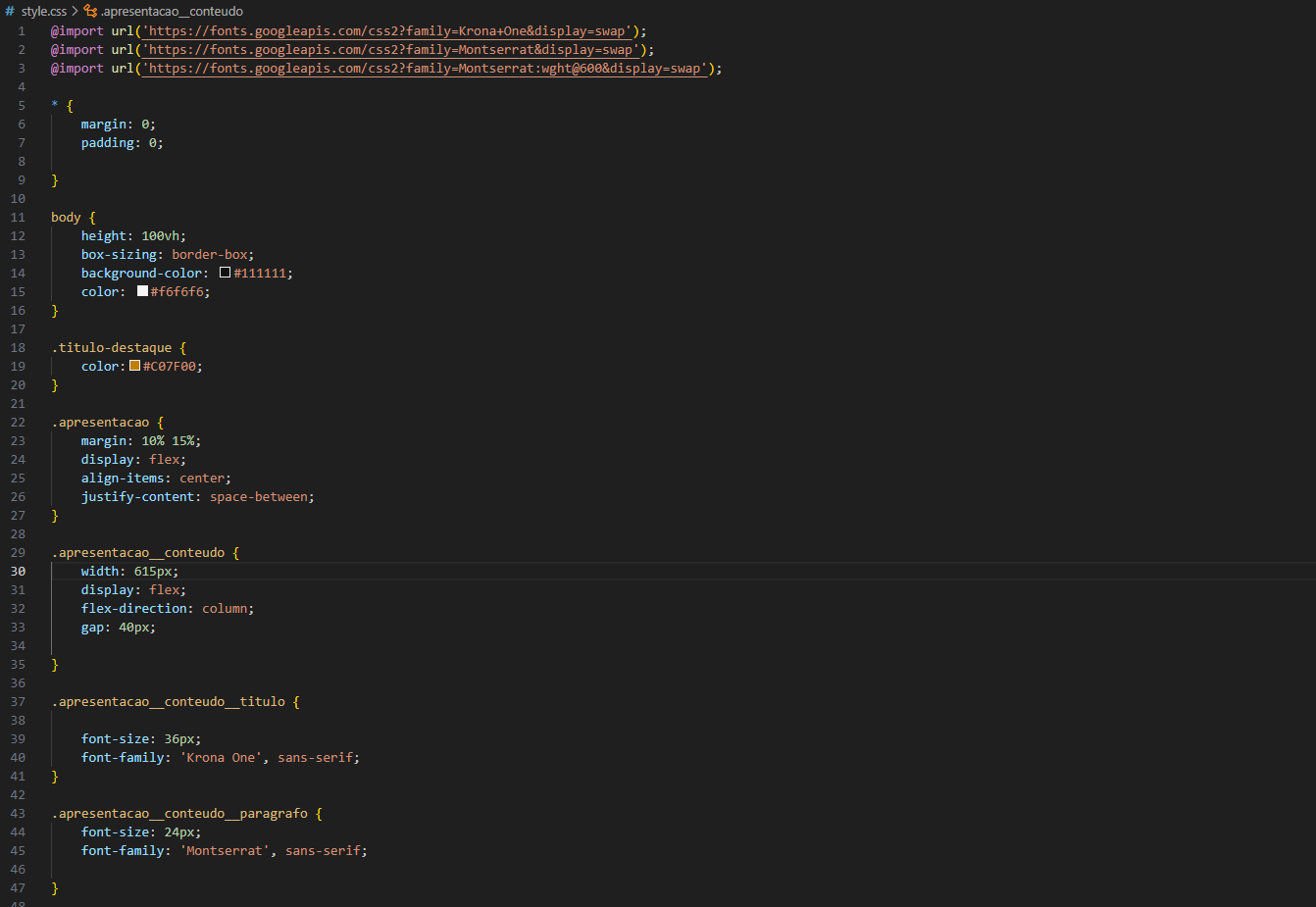
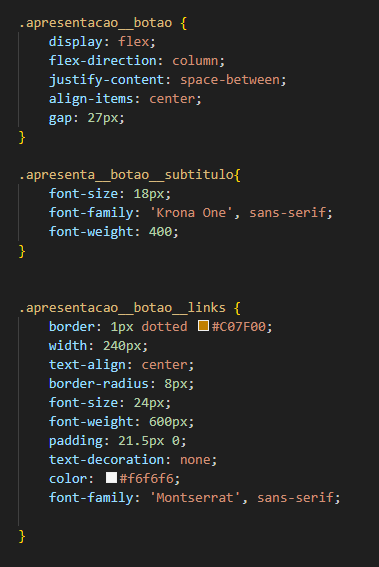
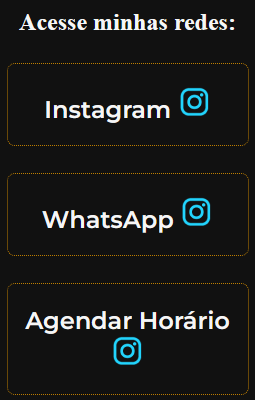
Somente com o style compartilhado comigo estou com o seguinte resultado:

O que me parece está ok e bem diferente da sua primeira imagem compartilhada, como eu não tenho acesso aos demais arquivos utilizei imagens padrões para preencher os campos que davam erros.
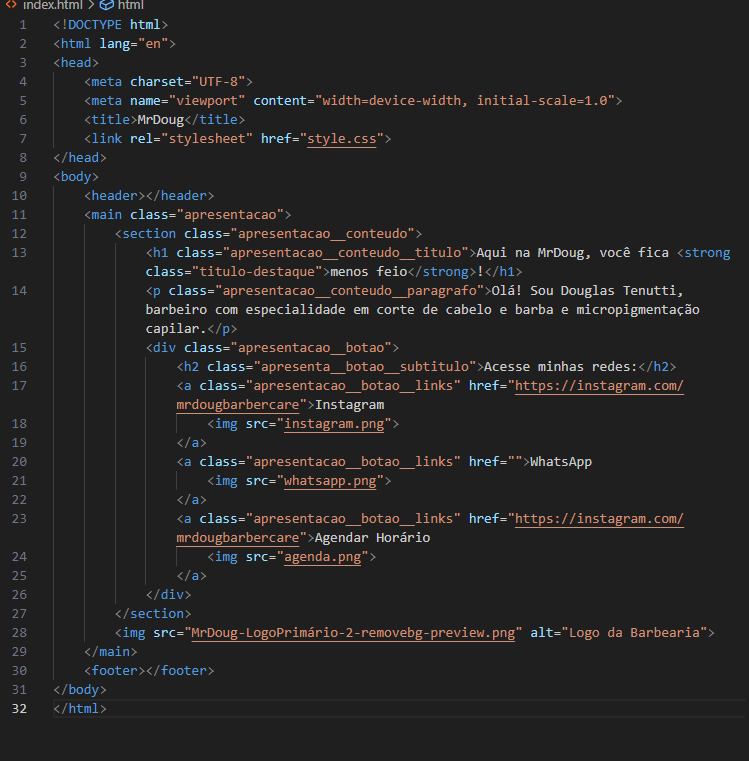
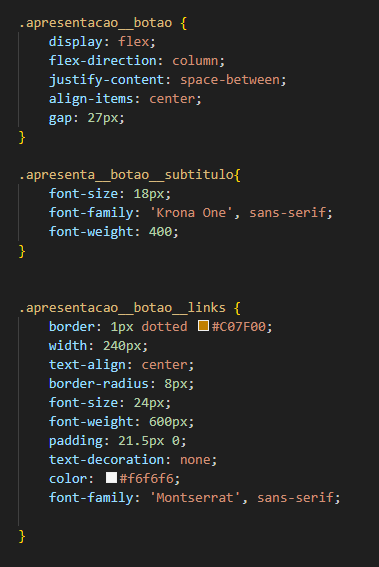
E para selecionar esse erro fiz as seguintes alterações no meu código:
.apresentacao__botao__links {
border: 1px dotted #C07F00;
width: 70%;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #f6f6f6;
font-family: 'Montserrat', sans-serif;
display: flex;
justify-content: center;
}
.apresentacao__botao__links img {
margin-left: 10px;
}
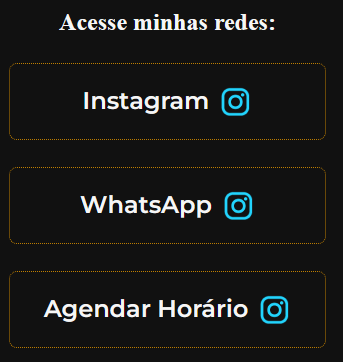
Nesse código, eu alterei o tamanho do campo dos botões para caber tudo dentro da mesma linha, fazendo com que a imagem não vá para baixo, além de alinhar as imagens na mesma linha do texto, obtendo esse resultado:

Mas se mesmo com este código compartilhado, o resultado for diferente, acredito que possa ser porque estou usando arquivos diferentes dos seus. Peço gentilmente que compartilhe o projeto completo comigo, incluindo todas as imagens e o index, basta selecionar a pasta que contem os arquivos e mandar o link para mim. Deste modo, a solução será muito mais fácil, pois estaremos trabalhando com o mesmo projeto.
Espero ter ajudado, mas estou aqui para lhe ajudar, então se não foi esse o resultado esperado, como dito anteriormente preciso do seu projeto completo, abraços!
https://drive.google.com/drive/folders/15YZ-eVkONpzZ4oC2r0O5HTPCOV00LSpn?usp=drive_link
caso precise do aceite para me liberar por gentileza me informar que libero
Realizei a alteração que você comentou e não funcionou.
Oi João!
Esse se encontra com acesso negado também, aguardo a liberação!
Feita liberação
Olá João!
Antes de irmos para correção gostaria de deixar os meus parabéns para o seu projeto que está ficando muito bonito
Quanto ao código, o mesmo está no caminho com exceção de alguns pontos que podem que podem ser reparados, trazendo uma maior qualidade ao seu código.
O erro dos botões eles acontecem por conta do tamanho das imagens dos ícones, então na class apresentacao__botao__links img podemos travar um tamanho para a imagem, do seguinte modo:
.apresentacao__botao__links img {
max-width: 30%;
/* margin-left: 10px; Podemos apagar essa linha depois */
}
Logo depois podemos fazer outros ajustes, para dar uma melhor aparência para o seu projeto. Na class .apresentacao__botao__links vamos diminuir o tamanho do botão e alinha a imagem com o texto, com o seguinte código código:
.apresentacao__botao__links {
border: 1px dotted #C07F00;
width: 70%;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
text-decoration: none;
color: #f6f6f6;
font-family: 'Montserrat', sans-serif;
display: flex;
justify-content: center;
align-items: center;
gap: 10px;
padding: 20px;
}
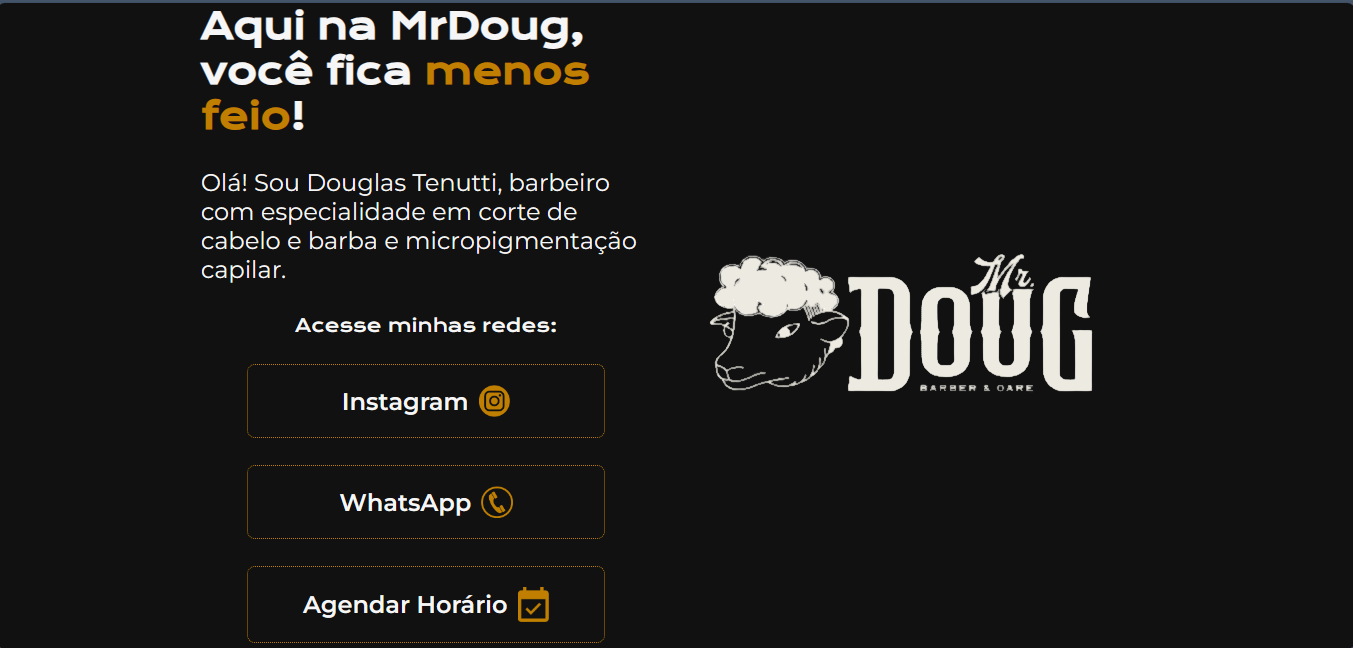
Com essas alterações feitas o seu código deve ficar assim:
 Com essas modificações o seu projeto vai ficar melhor ajustado e mais elegante.
Com essas modificações o seu projeto vai ficar melhor ajustado e mais elegante.
Alguns pontos, caso queira, é reduzir o tamanho das imagens recortando-as. Como elas são PNGs, têm uma área relativamente grande invisível, que acaba empurrando um pouco do conteúdo ao lado.
Desejo-lhe muito sucesso tanto no seu projeto como profissionalmente!
Recomendo fortemente a continuação dos cursos para aperfeiçoar o seu projeto ainda mais e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Obrigado, deu certo.