

Oi Victoria, tudo bem?
Poderia mandar aqui o seu HTML também? Assim podemos testar melhor e ver qual pode ser o erro?
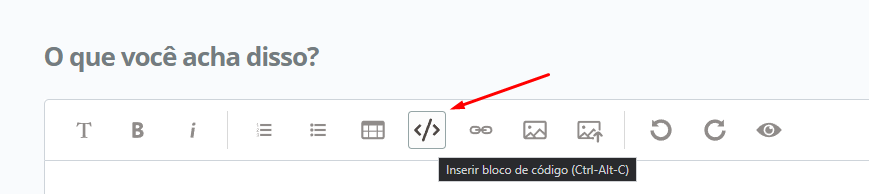
Você pode usar essa opção de inserir bloco de código, que fica mais fácil pra gente copiar e testar:

Obrigada.
Um abraço e bons estudos.
<!DOCTYPE html>
<html>
<head>
<title>Alura Plus</title>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<link rel="stylesheet" href="style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https: //fonts.googleapis.com/css2? family= Inter:wght@400;700 & display=swap" rel="stylesheet">
</head>
<body>
<section class="container-principal">
<div>
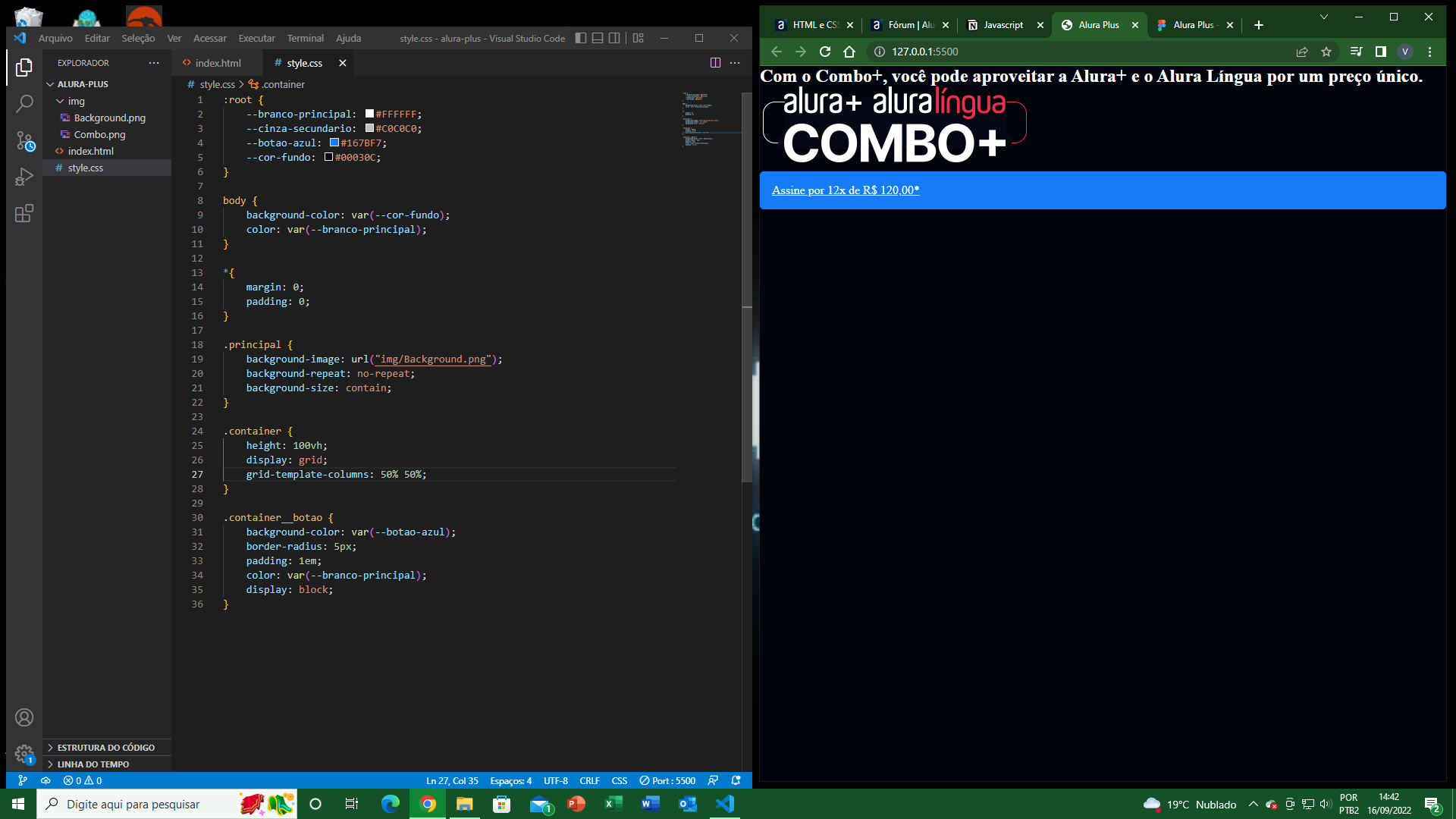
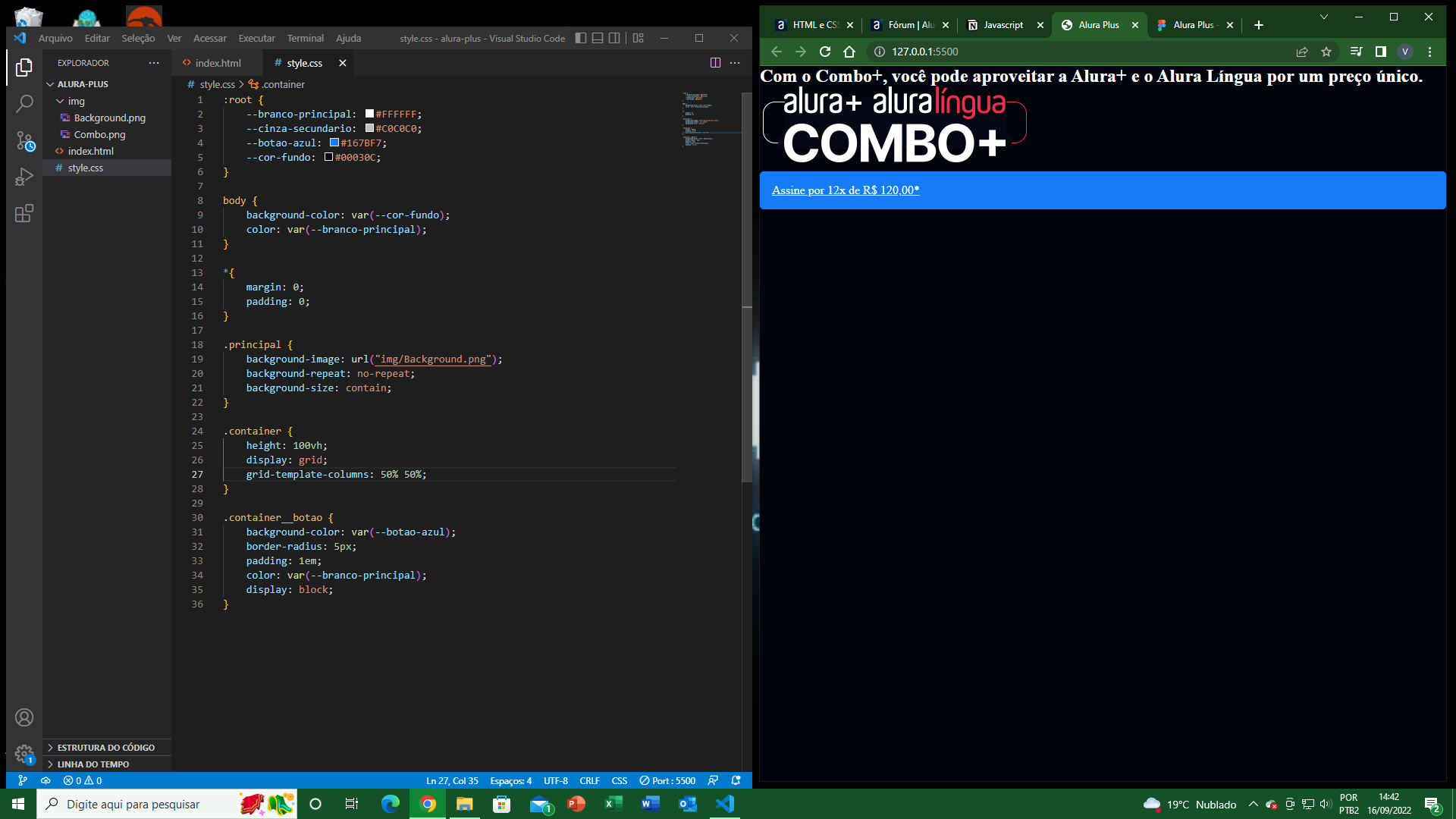
<h1 class="container__titulo">Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="img/Combo.png" alt="O combo+ é a junção do alura+ e o alura língua">
<a href="www.alura.com.br" class="container__botao">Assine por 12x de R$ 120,00*</a>
<a href="www.alura.com.br" class="container__botao botao_secundario">Assinar somente o Alura+</a>
<p class="container__aviso">*O preço pode variar caso a assinatura seja feita em outros planos.</p>
</div>
</section>
</body>
</html>Oi Victoria, voltei!
Você está com uma class chamada <section class="container-principal"> no HTML, mas chama no CSS por .principal e ele não está reconhecendo, por isso a imagem não aparece.
É preciso chamar pela mesma class do HTML.
Sugiro usar os mesmos nomes de class que a instrutora usou nas aulas, assim não há nenhuma diferença ou erro.
Na aula é assim:
<section class="principal container"> com esse espaço e sem o -, pois são duas classes diferentes para a section.
Faz essas alterações que acredito que vai dar certo.
Um abraço e bons estudos.
Boa Tarde! Lorena
Não sei usar esse simbolo de inseriior bloco de códigos para copiar os códigos
Oi Edson, tudo bem?
Você clica nele:

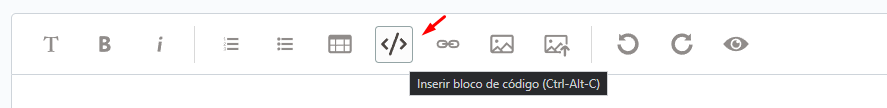
E vão aparecer esses símbolos na caixinha de escrever:

E é só colocar o seu código dentro deles que vai funcionar. Qualquer outra dúvida você pode abrir um novo tópico.
Um abraço e bons estudos.