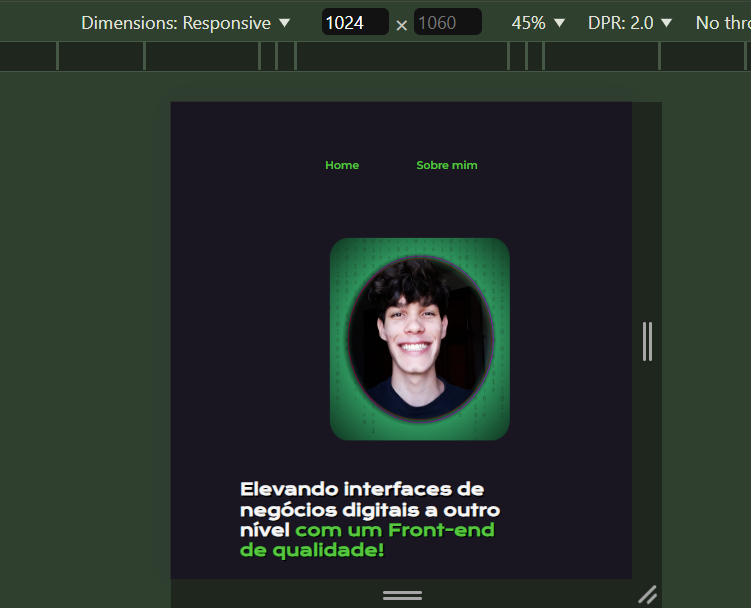
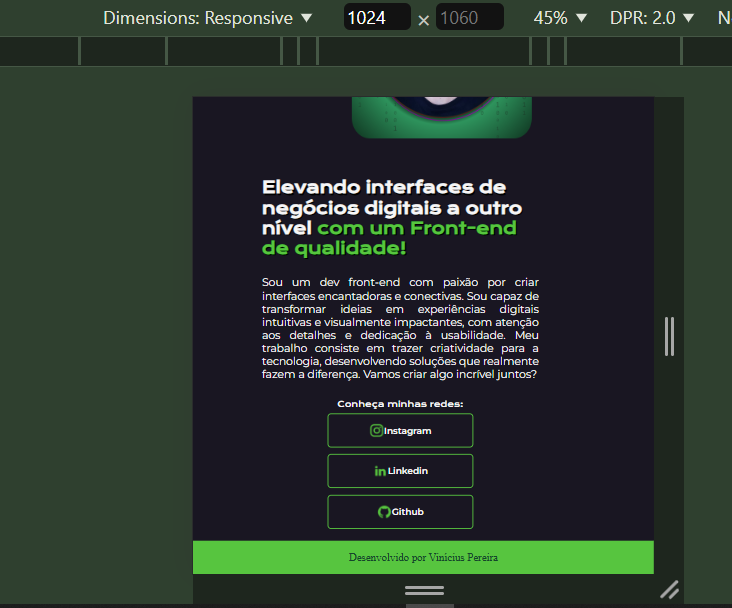
Tentei reescrever o código pra entender o que posso estar fazendo errado, porém a imagem segue ficando desalinhada com o cabeçalho e o main


Meu CSS ficou assim (incluindo apenas o que eu acho estar errado):
- { margin: 0px; padding: 0px; }
body { /* height: 100vh; */ width: 100%; box-sizing: border-box; background-color: var(--cor-primaria); color: var(--cor-secundaria); }
.cabecalho { padding: 2% 0% 0% 8.5%; }
.cabecalho__menu { display: flex; gap: 5rem; }
.container { margin: 2% 10%; width: 70%; display: flex; align-items: center; justify-content: space-between; gap: 5.1rem; }
.container__links { display: flex; justify-content: space-around; flex-direction: column; align-items: center; gap: 0.3rem; }
@media (max-width: 1200px) { .cabecalho { padding: 10%; }
.cabecalho__menu {
justify-content: center;
}
.container {
flex-direction: column-reverse;
}
}