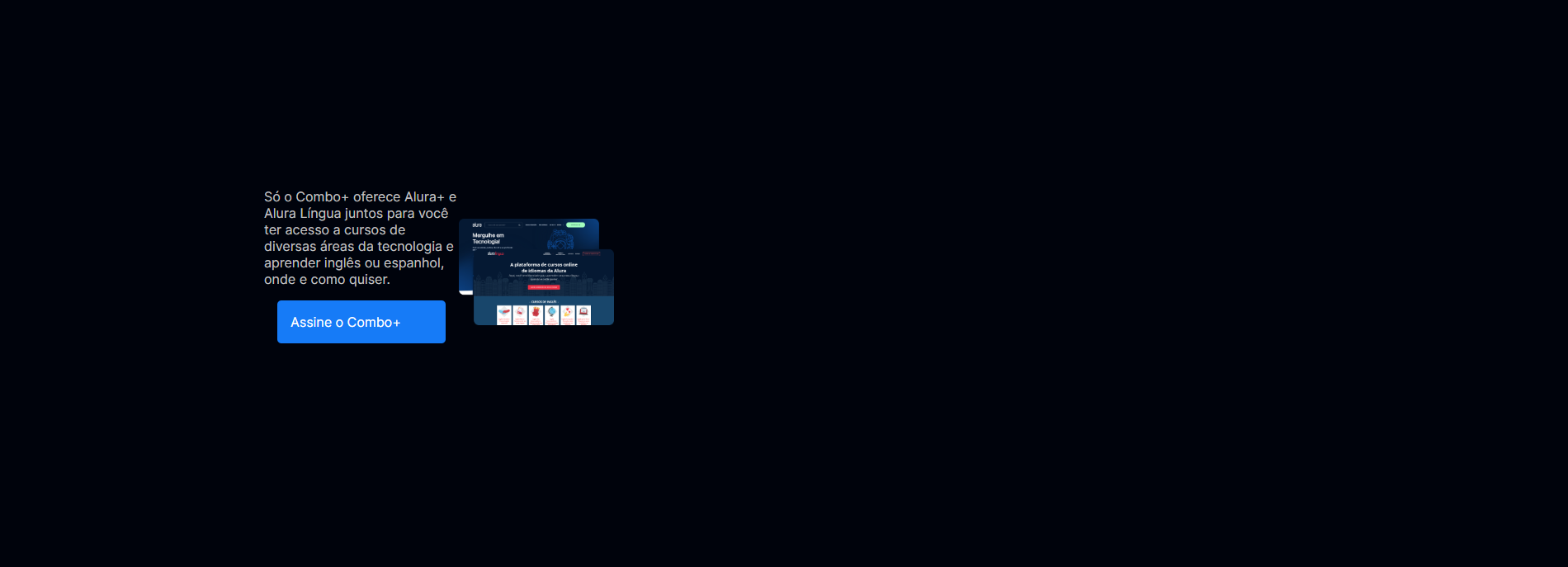
meu codigo está igual o do github, mas minha pagina está assim!
(
segue meu codigo
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Plus</title>
<link rel="stylesheet" href="styles.css">
</head>
<body>
<section class="principal container">
<div class="container__caixa">
<h1 class="container__titulo">Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img class="container__imagem" src="img/Combo.png" alt="Combo alura+">
<a class="container__botao" href="http://alura.com.br">Assine por 12x de R$ 120,00*</a>
<a class="container__botao botao__secundario" href="http://alura.com.br" target="_blank" >Assinar somente o Alura+</a>
<p class="container__aviso">*O preço pode variar caso a assinatura seja feita em outros planos.</p>
</div>
</section>
<section class="container secundario">
<img class="secundario__imagem" src="img/Plataformas.png" alt="Um monitor aberto no alura Plus">
<div class="container__descricao">
<h2 class="descricao__titulo">Assista do seu jeito</h2>
<p class="descricao__texto">Aproveite a tela grande da TV ou assista no tablet, laptop, celular e outros aparelhos. Nossa seleção de cursos não para de crescer.</p>
</div>
<section class="container secundario">
<div class="container__descricao">
<p class="descricao__texto">
Só o Combo+ oferece Alura+ e Alura Língua juntos para você ter acesso a cursos de diversas áreas da
tecnologia e aprender inglês ou espanhol, onde e como quiser.
</p>
<a href="www.alura.com.br" class="container__botao secundario__botao" container>Assine o Combo+</a>
</div>
<img src="img/Telas.png" alt="tela alura+ e alura linguas" class="secundario__imagem">
</section>
</section>
</body>
</html>css
@import url('https://fonts.googleapis.com/css2?family=Inter:wght@400;700&family=Krona+One&display=swap');
:root{
--branco-principal: #FFFFFF;
--cinza-principal: #C0C0C0;
--azul-botao: #167BF7;
--cor-de-fundo: #00030C;
--fonte-principal: 'Inter', sans-serif;
}
body{
background-color: var(--cor-de-fundo);
color: var(--branco-principal);
font-family: var(--fonte-principal);
font-size: 16px;
font-weight: 400;
}
*{
margin: 0;
padding: 0;
}
.principal {
background-image: url("img/Background.png");
background-repeat: no-repeat;
background-size: contain;
align-items: center;
text-align: center;
}
.container {
height: 100vh;
display: grid;
grid-template-columns: 50% 50%;
}
.container__botao{
background-color: var(--azul-botao);
color: var(--branco-principal);
padding: 1em;
border-radius: 5px;
display: block;
text-decoration: none;
margin: 1em;
}
.botao__secundario{
background-color: transparent;
border:2px solid var(--branco-principal);
}
.container__titulo{
font-size: 28px;
font-weight: 700;
}
.container__aviso{
color: var(--cinza-principal);
font-size: 12px;
}
.container__imagem{
margin: 1em 0 2em 0;
}
.container__caixa{
margin: 0 6em;
}
.secundario__imagem{
width: 80%;
}
.secundario{
align-items: center;
padding: 0 10em;
}
.descricao__titulo{
font-size: 48px;
color: var(--branco-principal);
font-weight: 700;
margin-bottom: 0.1em;
}
.descricao__texto{
color: var(--cinza-principal);
}
.secundario__botao{
margin-top: 1em;
}
.container.descricao{
padding: 2em;
}



