Olá,
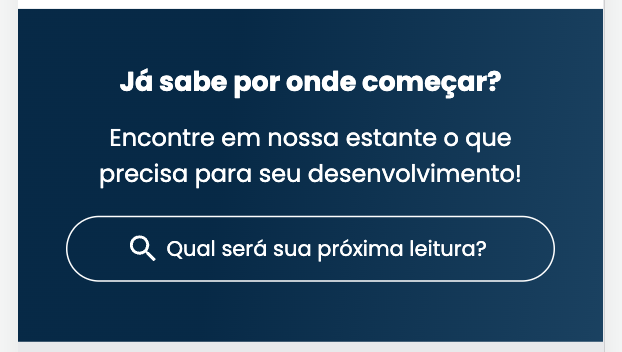
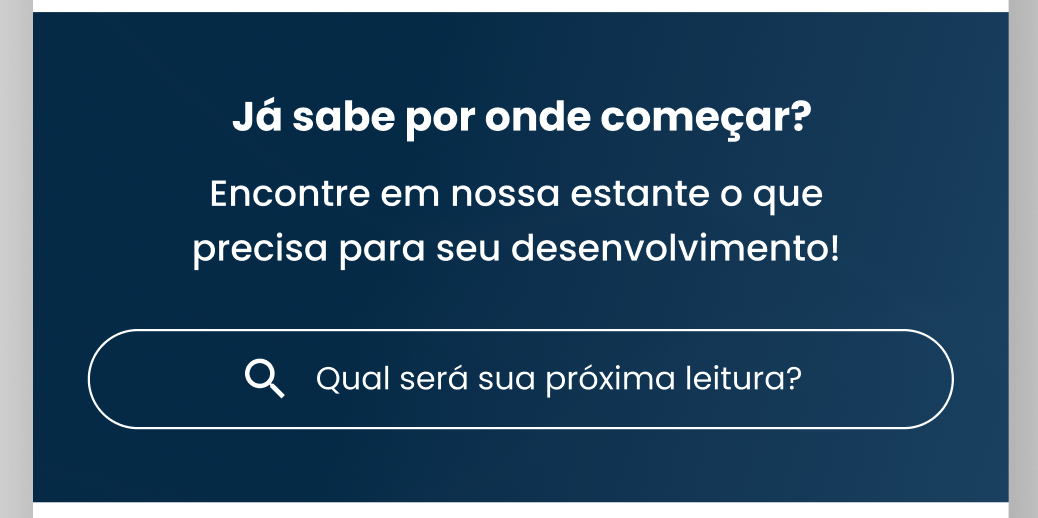
De acordo com o Figma, o texto + imagem (campo de "pesquisa") deveriam estar centralizados:

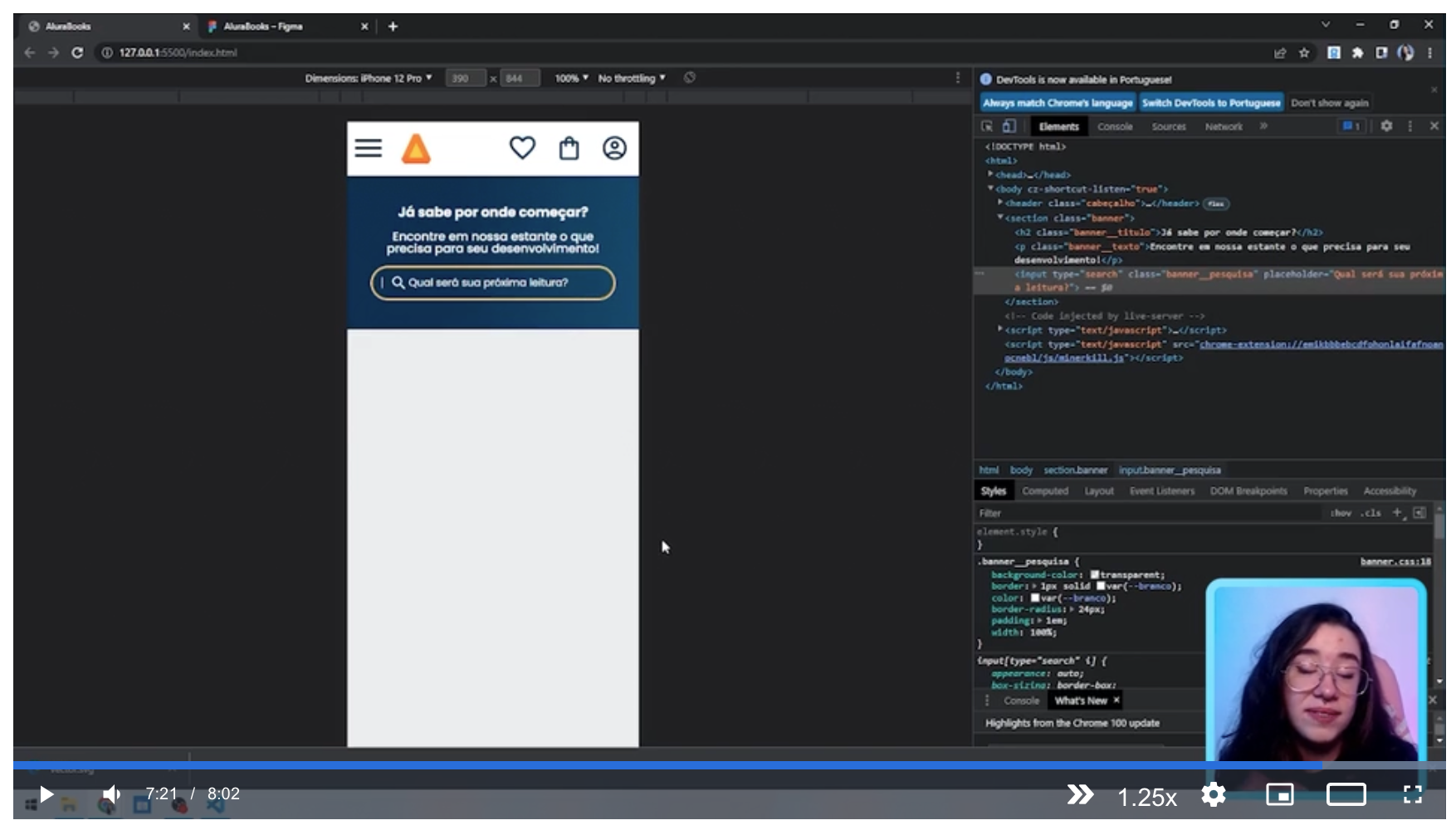
Porém, durante o curso a instrutora nos ensina somente a centralizar o texto e quando ela mesma adiciona a imagem da lupa, o visual fica diferente do que aquele que foi proposto no projeto.

Poderiam me ajudar a resolver esse problema e deixar tudo centralizado?
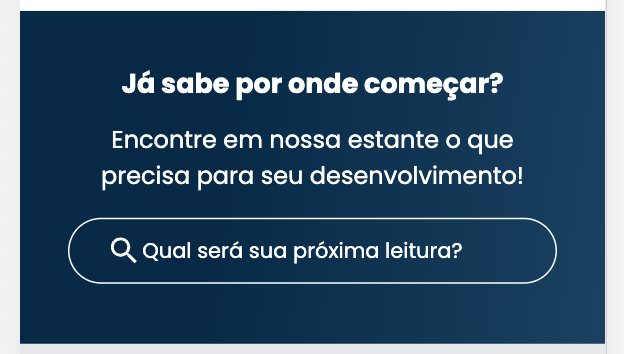
Atualmente, o meu está assim (conforme o da instrutora):

Obrigada!