Olá Fernanda, tudo bem?
Peço desculpas pela demora em obter uma resposta
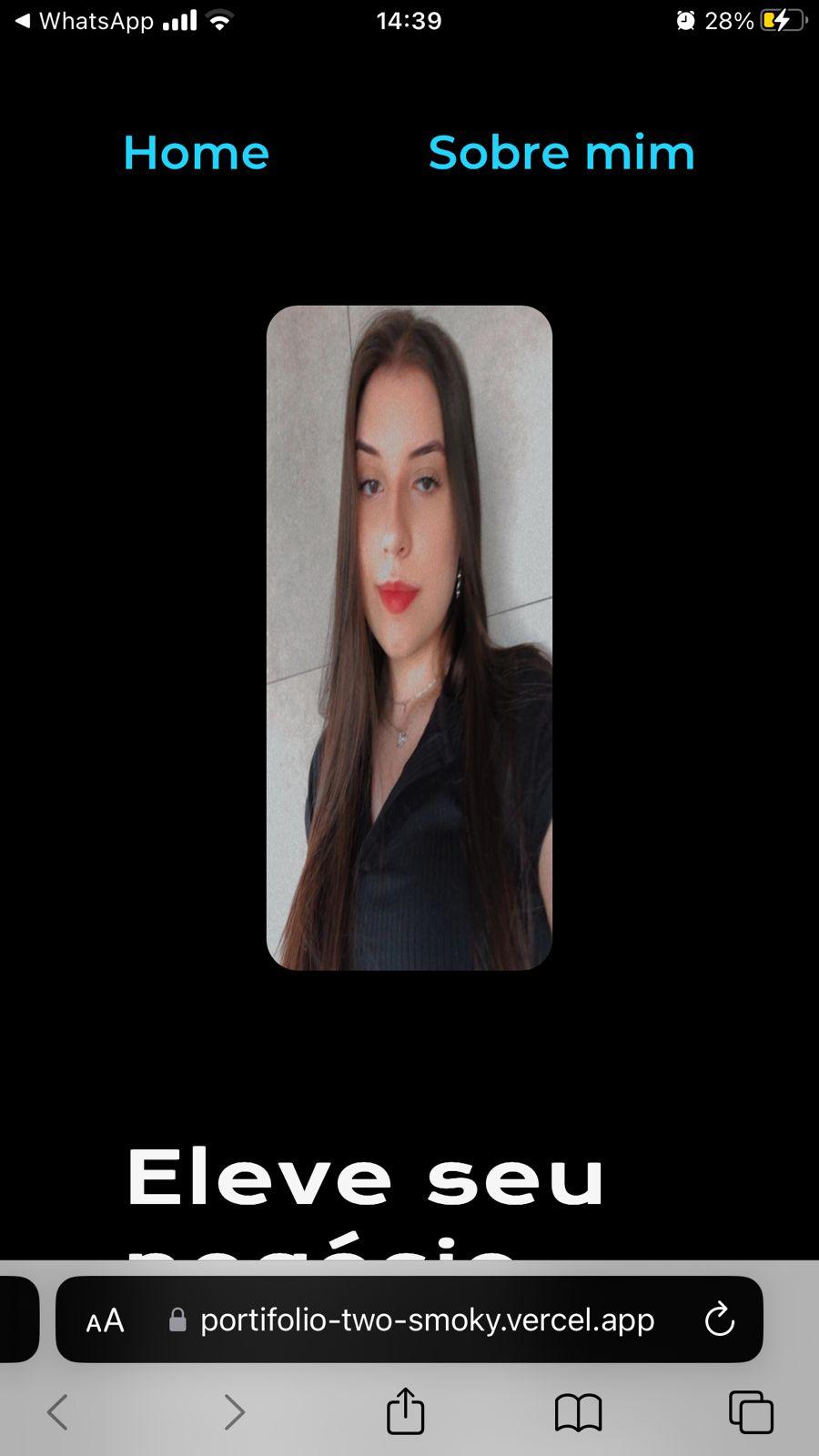
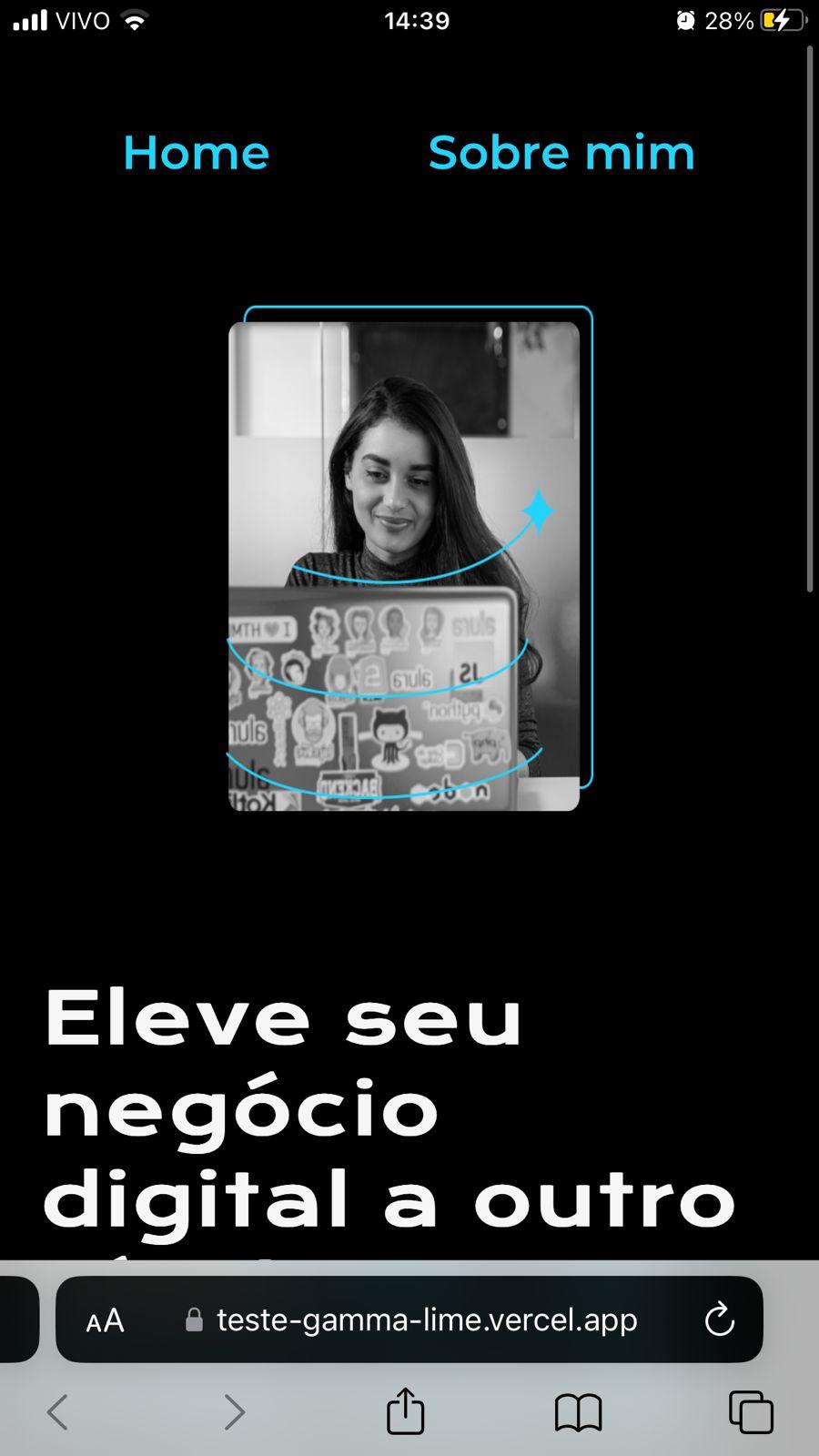
Fiz alguns testes utilizando o aparelho iphone 11, e de fato, a foto fica esticada como relata por ti, por conta do meu aparelho ser diferente do seu peço que por conta disso peço que altere para os valores que mais se adequem aos seus aparelhos
Na class do @media (max-width : 1200px) em .apresentacao__foto-dev, podemos "travar" um valor a fim de que a foto fique mais "quadrada", mais é claro fique a vontade para modificar esses valores, seu código fica assim:
@media (max-width : 1200px){
================== Outra parte do código mais acima ==============================
.apresentacao__foto-dev {
width: 200px;
height: 200px;
}
}
Fazendo essas alterações obtemos o seguinte resultado:

Espero ter ajudado, qualquer dúvida, me coloco à disposição! Bons estudos!
Sucesso
Um grande abraço e até mais!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!

 alguem pode me ajudar?
alguem pode me ajudar?





