Pessoal, boa tarde!
Não consegui fazer a imagem da célula customizada ocupar toda a imageview
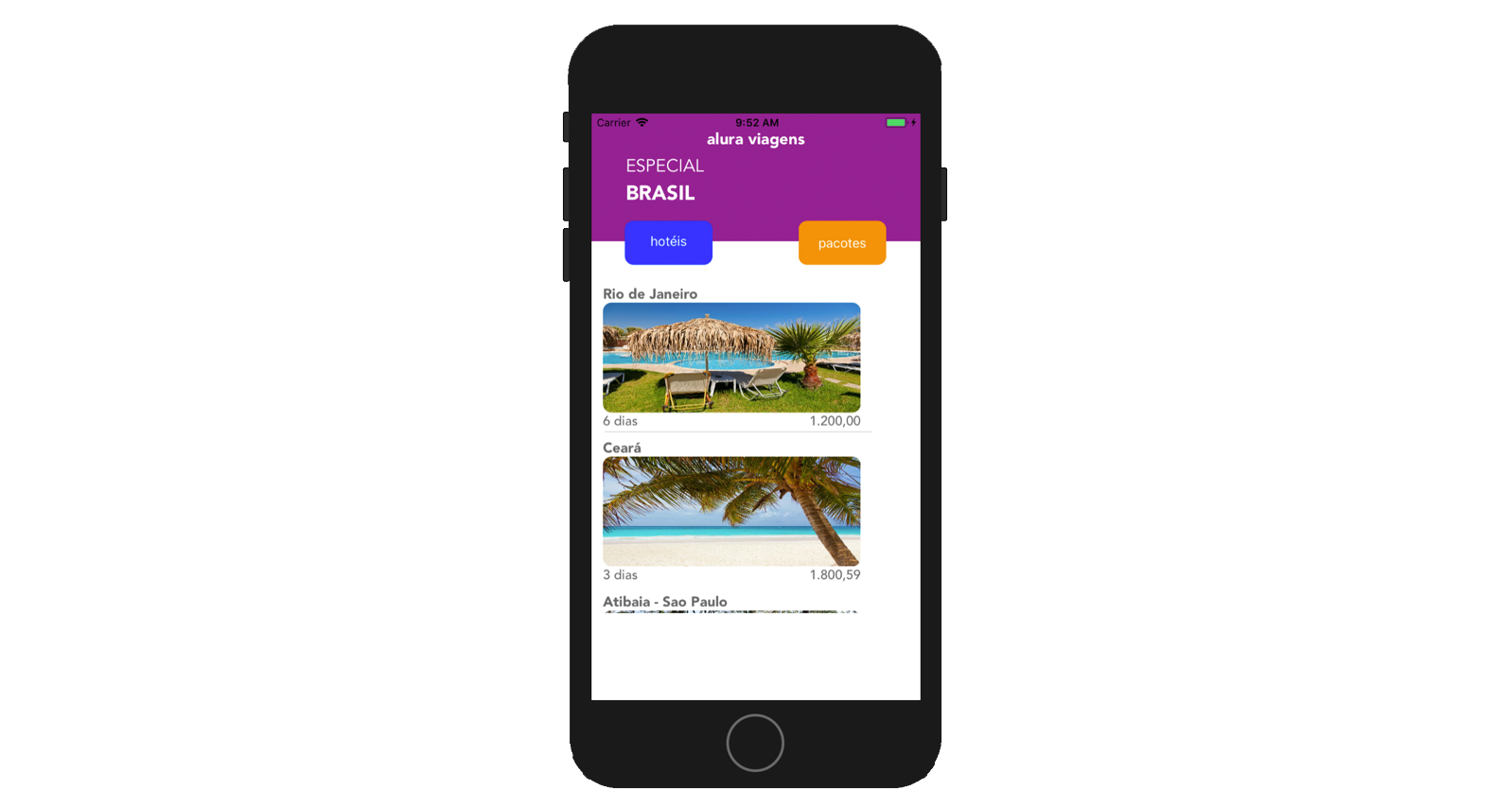
As imagens estão se sobrepondo aos labels verticalmente e horizontalmente elas não estão esticando.
É preciso alguma configuração no imageview?
Pessoal, boa tarde!
Não consegui fazer a imagem da célula customizada ocupar toda a imageview
As imagens estão se sobrepondo aos labels verticalmente e horizontalmente elas não estão esticando.
É preciso alguma configuração no imageview?
Consegui fazer a imagem se ajustar, mas somente depois de aplicar as constraints.
Agora o problema é quando ocorre a seleção de uma célula, a imagem perde as constraints e volta a ficar com tamanho e formato indesejado. Tem como resolver isso?
Oi Rodrigo,
Pelo que entendi, você está com problemas nas constraints de dentro da célula da TableView, correto?
Quando alteramos a visualização do iPhone para um tamanho maior, os elementos não se redimensionam:

Para resolver esse problema, precisamos setar corretamente as constraints.
Vou fazer aqui um passo a passo, e você tenta fazer igual no seu projeto.

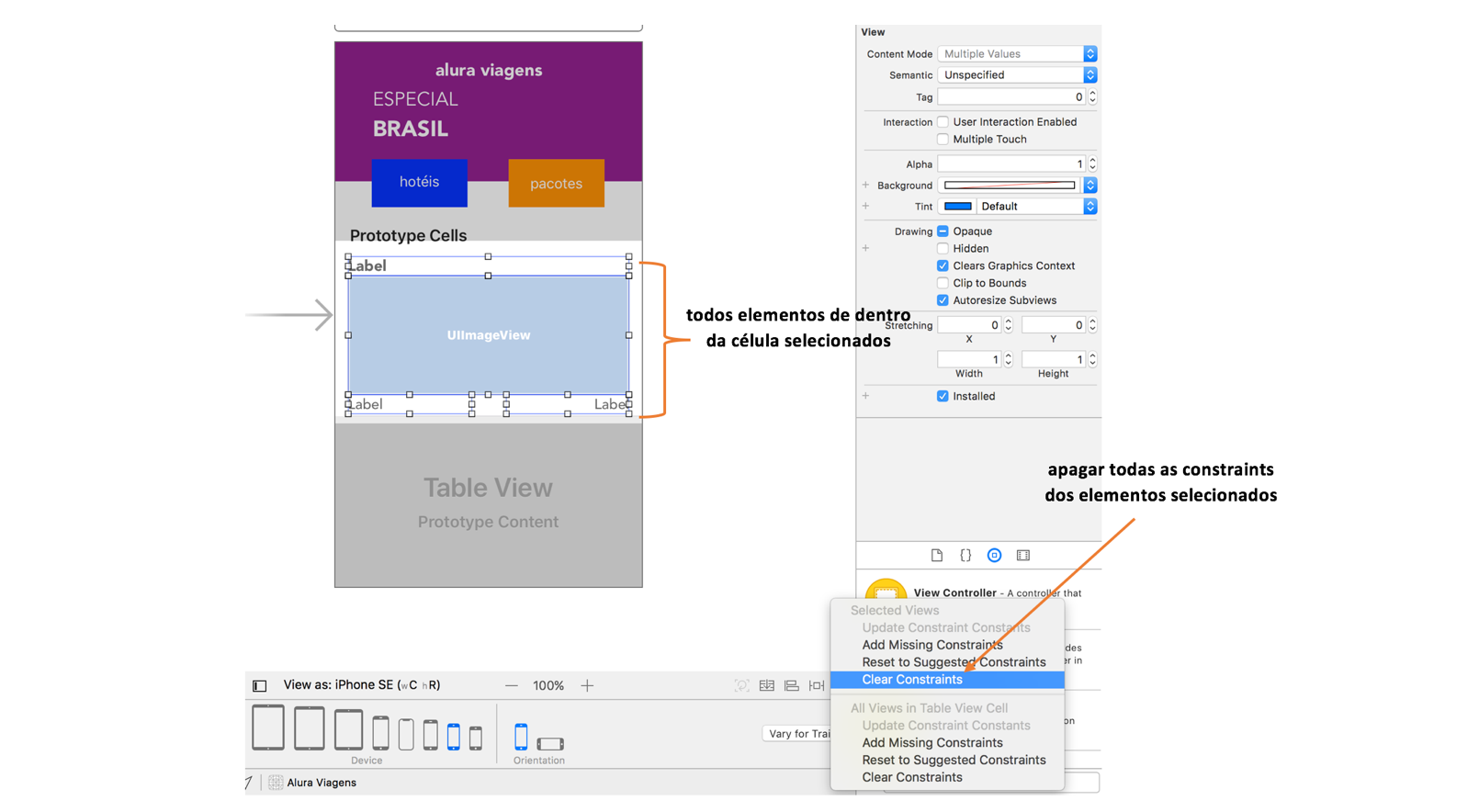
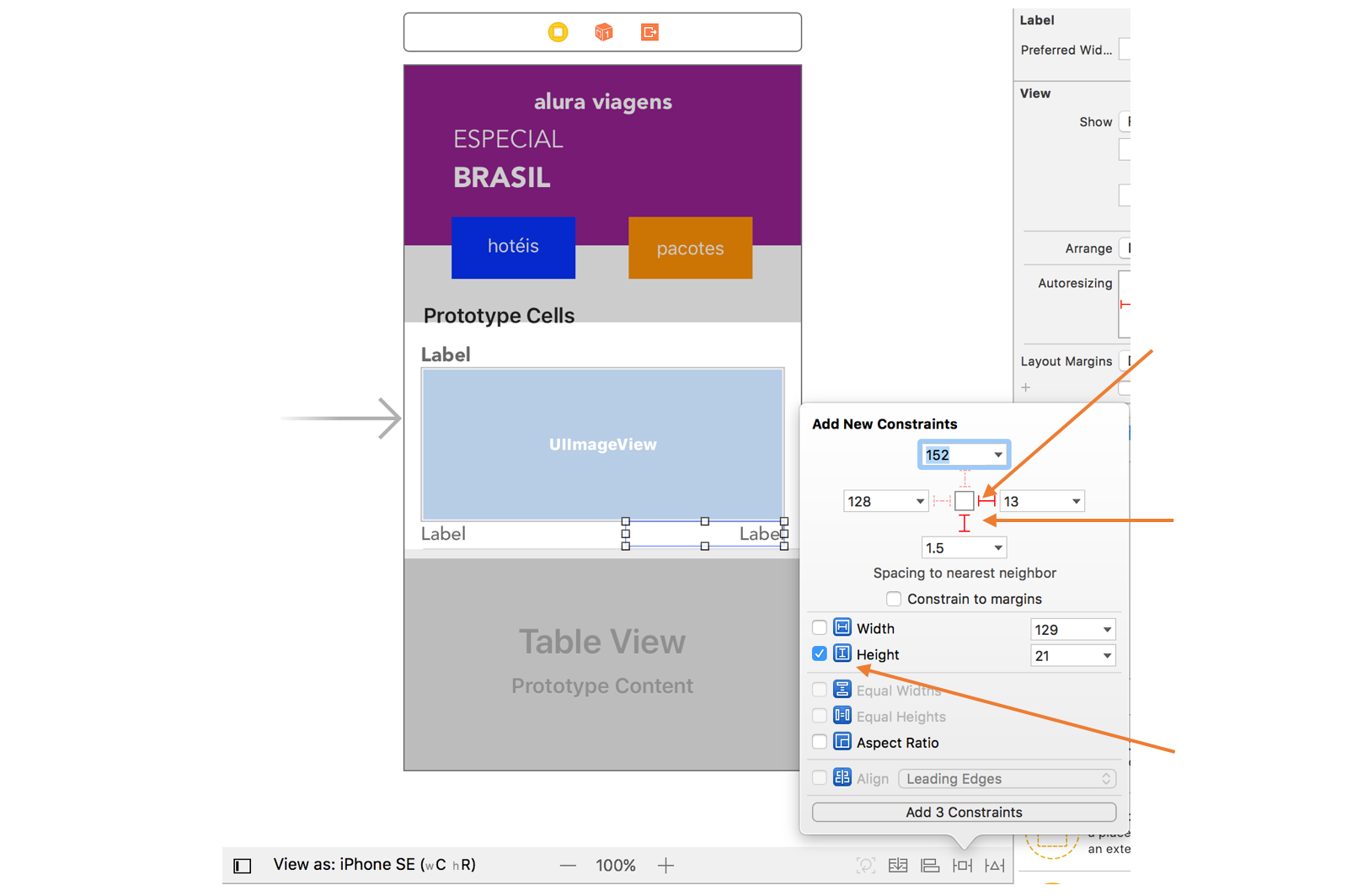
Agora que todos os elementos estão sem constraints, vamos recoloca-las.

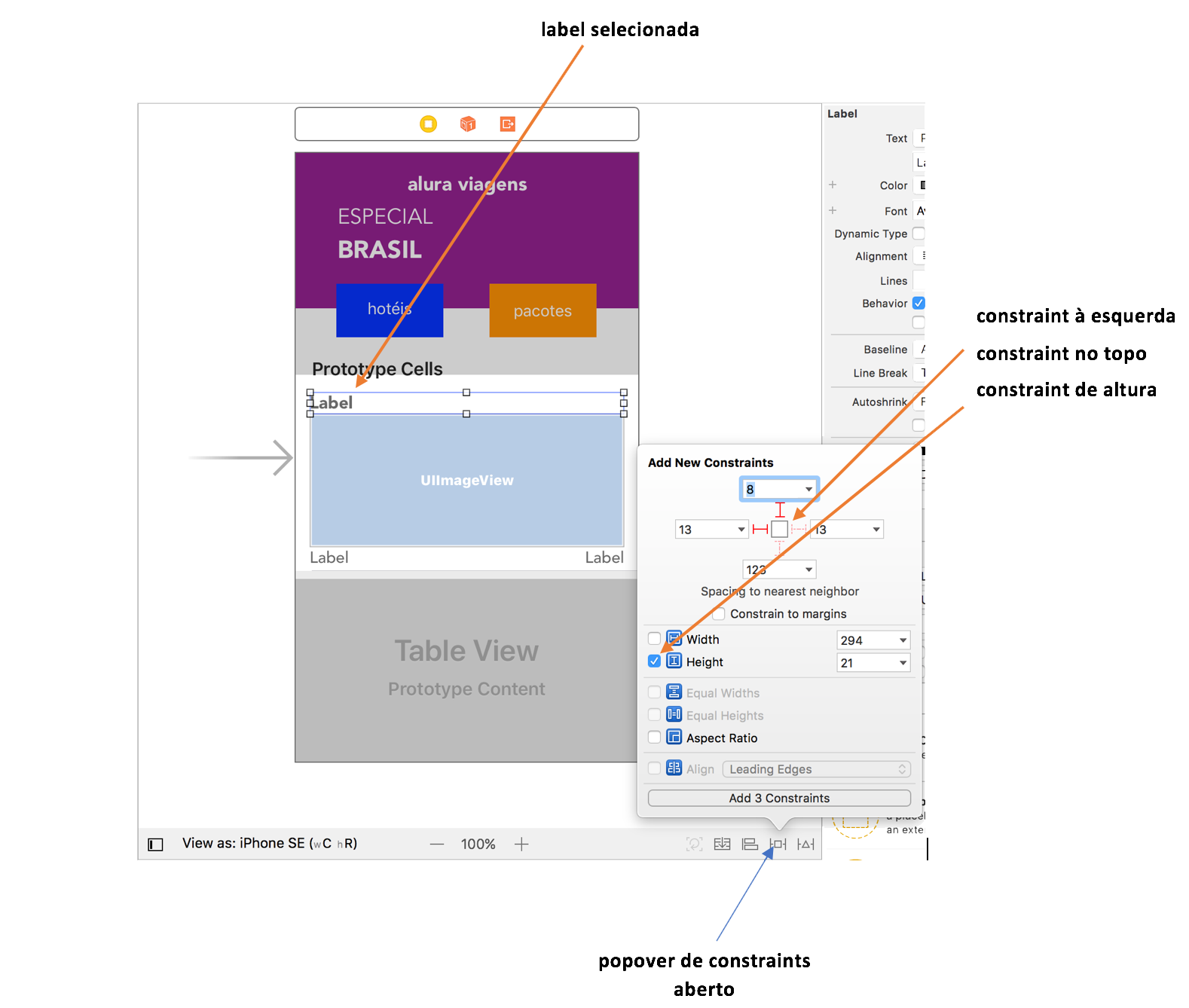
Repare que foi adicionado 3 constraints (esquerda, topo e de altura)
Vamos fazer o mesmo procedimento com as demais labels:

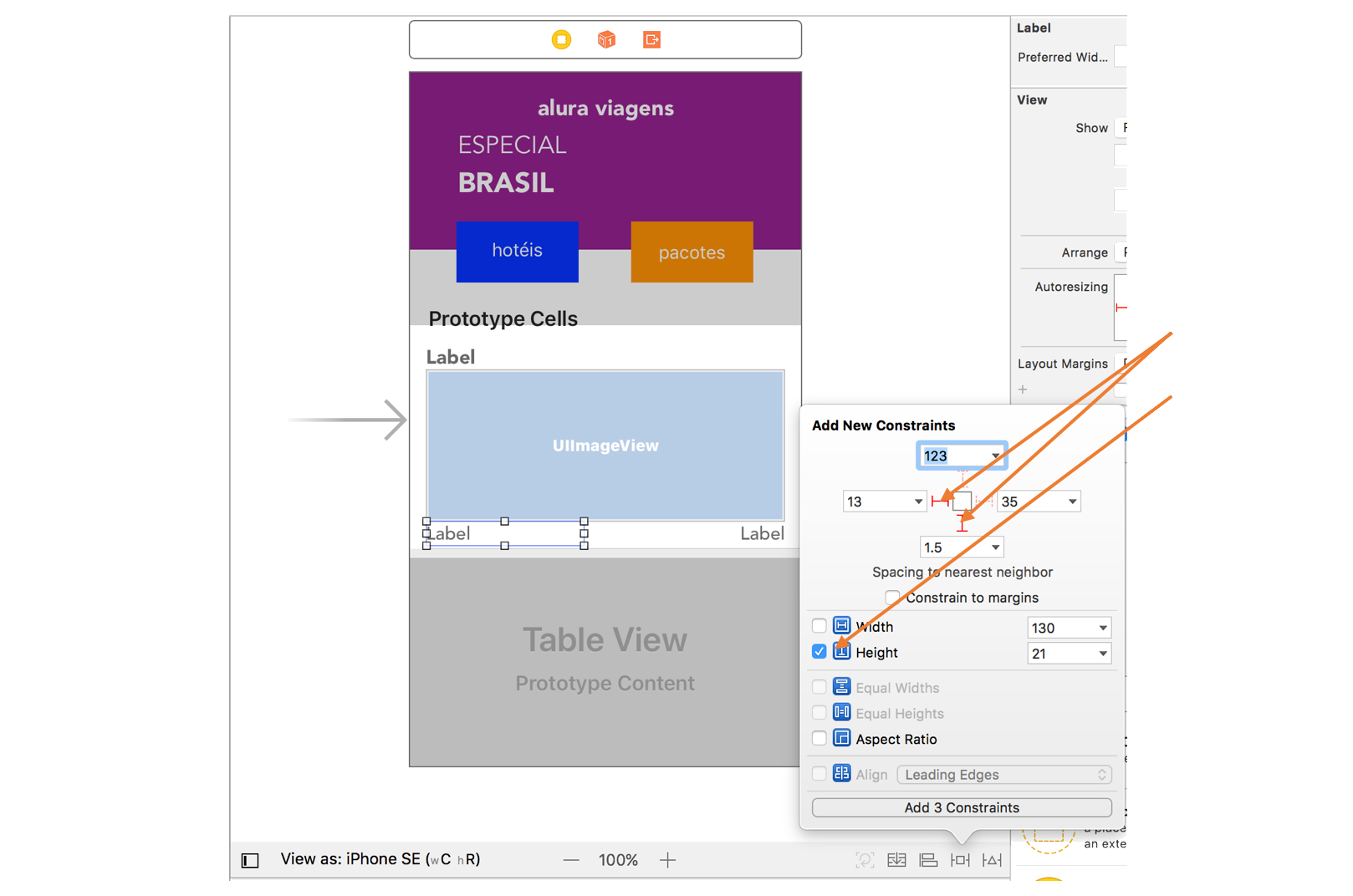
Label preço:

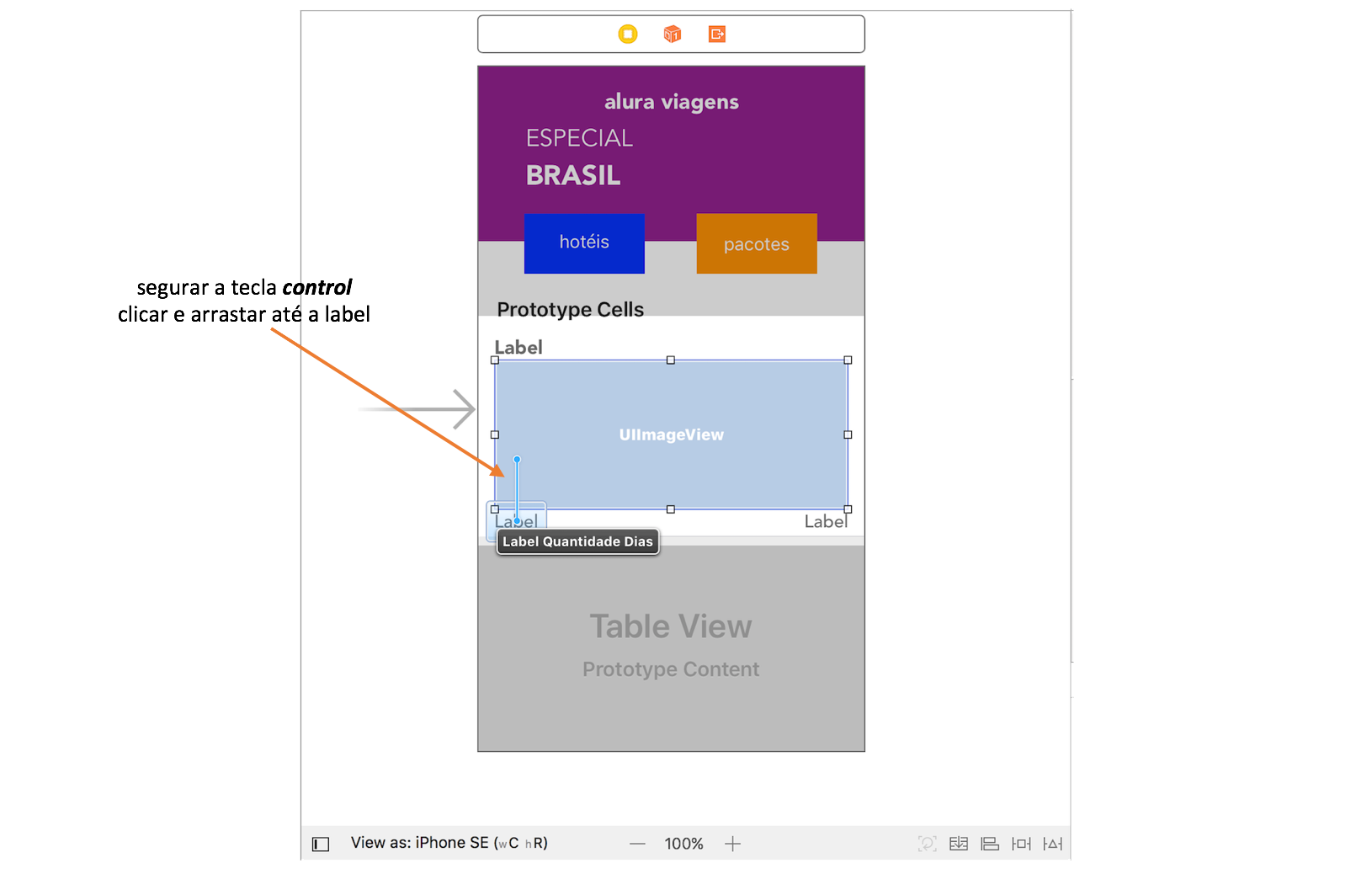
Para finalizar, falta setar as constraints na imagem. As constraints da imagem devem ser incluídas em relação as labels, assim a imagem respeitará o espaço das labels:

Escolher a opção vertical spacing.
Já setamos a constraint que prende a imagem em relação a label de baixo. O mesmo procedimento deve ser feito com os outros lados.
Segurar a tecla control e arrastar para a esquerda da célula e marcar a opção Leading Space to Container
Segurar a tecla control na imagem e arrastar para a label nome da viagem e marcar a opção Vertical Spacing
Segurar a tecla control e arrastar para a direita da célula e marcar a opção Trailing Space to Container.
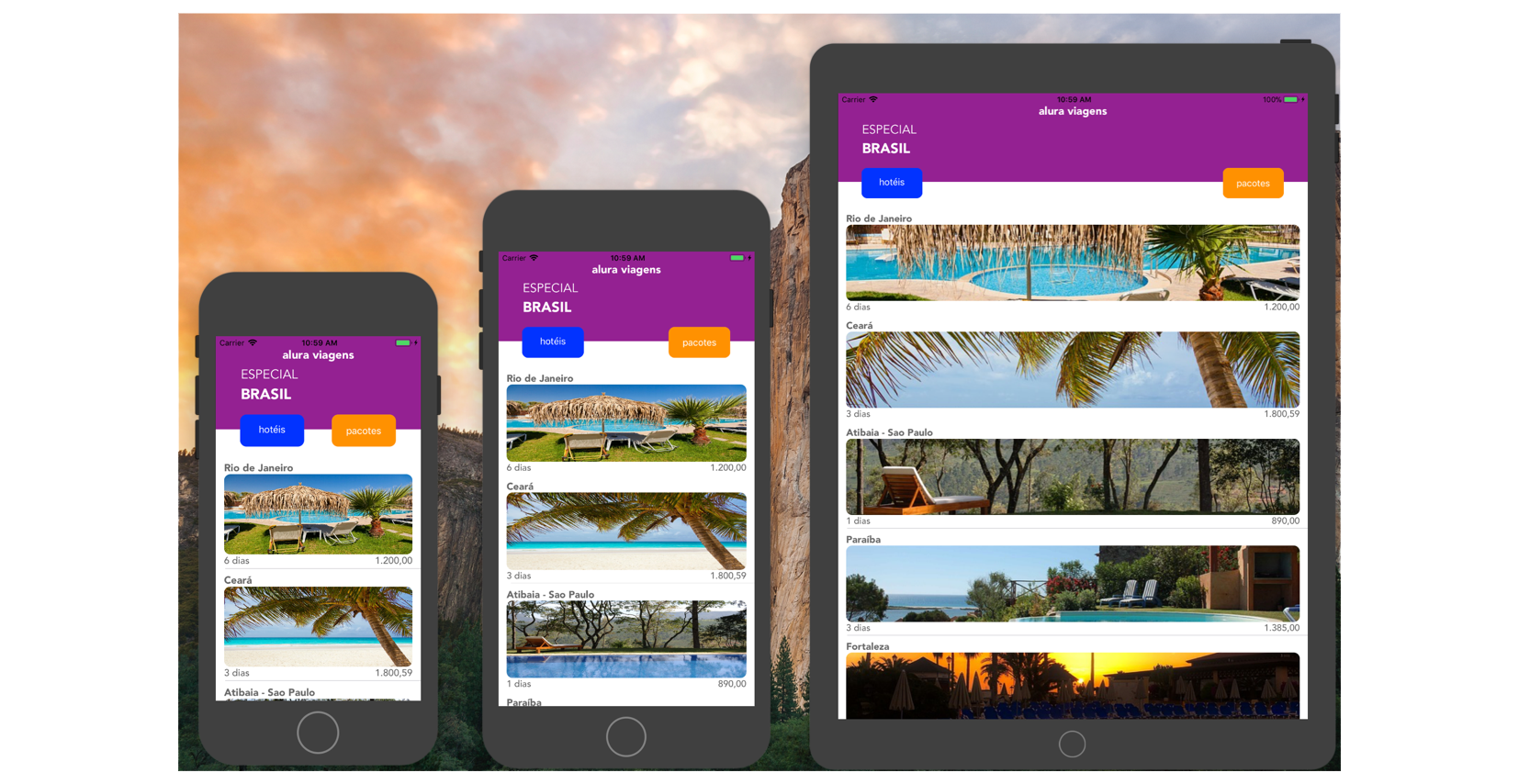
Após setar todas as constraints em relação as labels, o app deverá estar assim:

Tenta seguir esses passos, caso não funcione me avisa aqui no fórum novamente.
Abs.