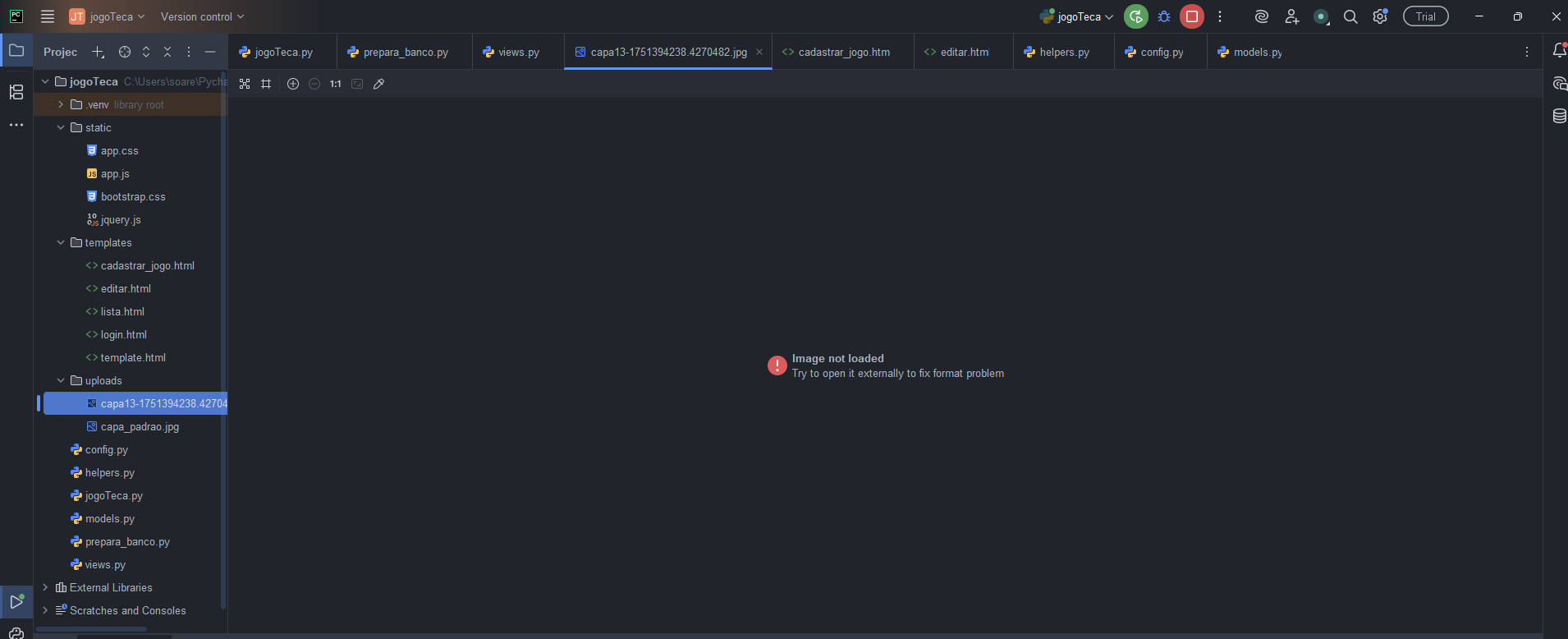
Ao fazer a inserção da capa pela primeira vez, quando abro no arquivo "uploads" para verificação da imagem, da tudo certo... Porém, quando atualizo a capa e vou fazer a verificação novamente, aparece o seguinte erro:

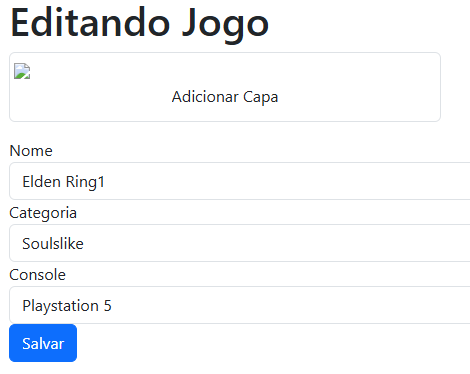
Fora que, toda vez que atualizo algo a mais além da imagem, quando volto para o "editar" ele da erro na imagem e não aparece nada, segue o resultado abaixo:

Códigos abaixo:
# Página para editar
@app.route('/editar/<int:id>') # Página para cadastrar novo jogo (só acessa se estiver logado)
def editar(id):
if 'usuario_logado' not in session or session['usuario_logado'] is None: # Verifica se está logado
return redirect(url_for('login', proxima=url_for('editar', id=id))) # Redireciona para login se não estiver
jogo = Jogos.query.filter_by(id=id).first()
capa_jogo = recupera_imagem(id)
return render_template('editar.html', titulo='Editando Jogo', jogo=jogo, capa_jogo=capa_jogo) # Renderiza o formulário de cadastro
@app.route('/atualizar', methods=['POST']) # Recebe dados via POST
def atualizar():
jogo = Jogos.query.filter_by(id=request.form['id']).first()
jogo.nome = request.form['nome']
jogo.categoria = request.form['categoria']
jogo.console = request.form['console']
db.session.add(jogo)
db.session.commit()
arquivo = request.files['arquivo']
upload_path = app.config['UPLOADS_PATH']
timestamp = time.time()
deleta_arquivo(jogo.id)
arquivo.save(f'{upload_path}/capa{jogo.id}-{timestamp}.jpg')
return redirect(url_for('index'))
@app.route('/deletar/<int:id>')
def deletar(id):
if 'usuario_logado' not in session or session['usuario_logado'] is None: # Verifica se está logado
return redirect(url_for('login'))
Jogos.query.filter_by(id=id).delete()
db.session.commit()
deleta_arquivo(id)
flash(f'Jogo deletado com sucesso!')
return redirect(url_for('index'))
import os
from jogoTeca import app
def recupera_imagem(id):
for nome_arquivo in os.listdir(app.config['UPLOADS_PATH']):
if f'capa{id}' in nome_arquivo:
return nome_arquivo
return 'capa_padrao.jpg' # Um fallback se não encontrar
def deleta_arquivo(id):
arquivo = recupera_imagem(id)
if arquivo != 'capa_padrao.jpg':
os.remove(os.path.join(app.config['UPLOADS_PATH'], arquivo))
{# Informa que este template herda de "template.html", que é o arquivo base (estrutura principal do layout) #}
{% extends "template.html" %}
{# Início do bloco chamado 'conteudo', que será inserido no local correspondente do template base #}
{% block conteudo %}
<!-- Formulário que envia os dados para a rota "/criar" usando o método POST -->
<form action="{{ url_for('atualizar') }}" method="post" enctype="multipart/form-data">
<figure class="img-thumbnail col-md-4">
<img class="img-fluid" src="{{ url_for('imagem', nome_arquivo=capa_jogo) }}">
<figcaption>
<label class="fileContainer">
Adicionar Capa
<input type="file" name="arquivo" accept=".jpg">
</label>
</figcaption>
</figure>
<fieldset> <!-- Agrupamento lógico de campos do formulário -->
<input type="hidden" name="id" value="{{ jogo.id }}">
<!-- Campo: Nome do jogo -->
<div class="form-group">
<label for="nome">Nome</label> <!-- Rótulo do campo -->
<!-- Campo de entrada de texto para o nome do jogo -->
<input type="text" id="nome" name="nome" class="form-control" value="{{ jogo.nome }}">
</div>
<!-- Campo: Categoria do jogo -->
<div class="form-group">
<label for="categoria">Categoria</label> <!-- Rótulo -->
<input type="text" id="categoria" name="categoria" class="form-control" value="{{ jogo.categoria }}">
</div>
<!-- Campo: Console do jogo -->
<div class="form-group">
<label for="console">Console</label> <!-- Rótulo -->
<input type="text" id="console" name="console" class="form-control" value="{{ jogo.console }}">
</div>
<!-- Botão para enviar os dados preenchidos no formulário -->
<button type="submit" class="btn btn-primary btn-salvar">Salvar</button>
</fieldset>
</form>
{% endblock %}


