Olá Brenno, tudo ok por aí?
Gostaria de pedir desculpas pela demora em obter um retorno!
Sobre a sua dúvida eu vou tentar explicar de uma forma compreensível esse ponto:
- Primeiramente precisamos entender o contexto dessa verificação, que se dá no momento que precisamos capturar o ponto central do “alvo” que nada mais é do que alguns círculos posicionados um dentro do outro.
- Então o que acontece aqui é que ele na função de disparar o
alert que contém a mensagem informando que o jogador acertou o alvo primeiro é capturado o local no eixo X e Y do mouse no canvas através das var x e y, após isso ele começa uma verificação que vou explicar melhor abaixo:
Primeiro o instrutor cria um if que verifica o seguinte:
- Se quando eu clicar na tela e o valor que for capturado por
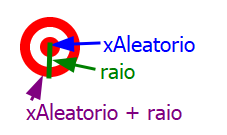
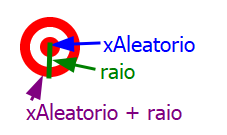
evento.pageX (que possui o nome de x como variável) for maior do que o xAleatorio que foi gerado pelo random lá na function sorteiaPosicao e que se localiza exatamente no centro do “alvo” que é um circulo subtraído do raio que é a metade do circulo então o alert é exibido, algo assim:

- Como você pode ver na imagem o xAleatorio é o centro, então o instrutor subtraiu o raio para poder ter a borda do “alvo” como referencia, e depois ele disse no código que se o valor de x(
evento.pageX) fosse MAIOR do que o xAleatório - raio então exibe o alert. Então se o valor de x for maior, ou seja se ele estiver “abaixo da borda” ele logo estará no centro indicando que o jogador acertou.
Contudo ele faz mais uma verificação, sendo ela:
- Se o valor de x(
evento.pageX) for MENOR que o xAleatório + raio exiba o alert:

- Assim se o valor de x(
evento.pageX) for maior que o xAleatorio - raio e menor que xAleatorio + raio, então logicamente essa area será o centro então na area toda de eixo x somente aquelas que atendem essa verificação serão o “centro do alvo”, contudo ainda existe a possibilidade de algo assim acontecer:

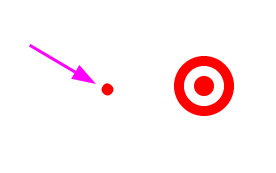
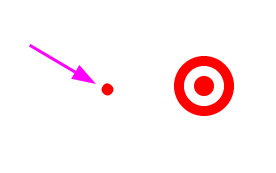
- Considerando que você tem somente as verificações que eu expliquei até agora, como não estamos monitorando o eixo y do canvas caso cliquemos em um local da tela que corresponda ao exato eixo x do “alvo”, mas sem necessariamente ser em cima do alvo o
alert será exibido, pois o eixo y não foi monitorado. Então imaginando que cliquemos nesse ponto vermelho indicado pela seta rosa o alert seria exibido. - Para evitar isso o instrutor fez o mesmo que fez com o x para o y, que foi isso:
(y > yAleatorio - raio) && (y < yAleatorio + raio)
- Assim se o y(
evento.pageY) for maior que o yAleatorio - raio, ou seja esteja pra direita da borda, e tiver com o y(evento.pageY) menor que o yAleatorio + raio, ou seja pra esquerda da borda então exibe o alert.
Acho assim deu pra entender melhor.
- Resumindo: SE o x(
evento.pageX) estiver para BAIXO do xAleatorio - raio E o mesmo x(evento.pageX) estiver para CIMA do xAleatorio + raio E o y(evento.pageY) estiver para a DIREITA do yAleatorio - raio E o mesmo y(evento.pageY) estiver para a ESQUERDA do yAleatorio + raio ENTÃO será exibido o alert de “acertou !”;
Em suma era isso, caso tenha mais dúvidas recorra ao fórum!
Um grande abraço e bons estudos.
Caso este post tenha lhe ajudado, por favor marcar como solução! ✓.