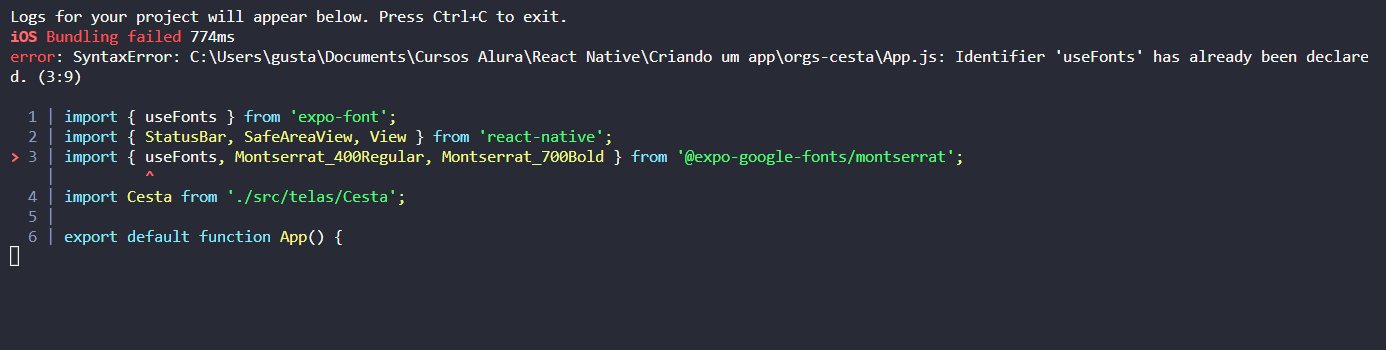
Esta acontecendo esse erro comigo. Codigo App.js >>
Codigo App.js >>
import { useFonts } from 'expo-font';
import { StatusBar, SafeAreaView, View } from 'react-native';
import { useFonts, Montserrat_400Regular, Montserrat_700Bold } from '@expo-google-fonts/montserrat';
import Cesta from './src/telas/Cesta';
export default function App() {
const [fonteCarregada] = useFonts({
"MontserratRegular": Montserrat_400Regular,
"MontserratBold": Montserrat_700Bold,
});
if (!fonteCarregada){
return <View />
}
return (
<SafeAreaView>
<StatusBar />
<Cesta />
</SafeAreaView>
);
}
Codigo Cesta.js >>
import React from "react";
import { StyleSheet, Image, Dimensions, Text, View } from "react-native";
import topo from '../../assets/topo.png';
import logo from '../../assets/logo.png';
const width = Dimensions.get('screen').width;
export default function Cesta() {
return <>
<Image source={topo} style={estilos.topo} />
<Text style={estilos.titulo}>Detalhe da cesta</Text>
<View style={estilos.cesta}>
<Text style={estilos.nome}>Cesta de Verduras</Text>
<View style={estilos.fazenda}>
<Image source={logo} style={estilos.imagemFazenda}/>
<Text style={estilos.nomeFazenda}>Jenny Jack Farm</Text>
</View>
<Text style={estilos.descricao}>Uma cesta com produtos selecionados cuidadosamente da fazenda para sua cozinha</Text>
<Text style={estilos.preco}>R$ 40,00</Text>
</View>
</>
}
const estilos = StyleSheet.create({
topo: {
width: "100%",
height: 578 / 768 * width, // altura / largura * tamanho da tela do usuario.
},
titulo: {
width: "100%",
position: "absolute",
textAlign: "center",
fontSize: 16, // tamanho fonte
lineHeight: 26, // tamanho da linha
color: "white",
fontWeight: "bold", // tipo de fonte
padding: 60 // espaçamento
},
cesta: {
paddingVertical: 8, // espaçamento vertical
paddingHorizontal: 16, // espaçamento horizontal
},
nome: {
color: "#464646",
fontSize: 26,
lineHeight: 42,
fontWeight: "bold",
fontFamily: "MontserratBold"
},
fazenda: {
flexDirection: "row", // mudar ordenação das coisas da tela: row = linha
paddingVertical: 12,
},
imagemFazenda: {
width: 32,
height: 32
},
nomeFazenda: {
fontSize: 16,
lineHeight: 26,
marginLeft: 12,
fontFamily: "MontserratRegular"
},
descricao: {
color: "#A3A3A3",
fontSize: 16,
lineHeight: 26,
},
preco: {
color: "#2A9F85",
fontWeight: "bold",
fontSize: 26,
lineHeight: 42,
marginTop: 8,
}
})
