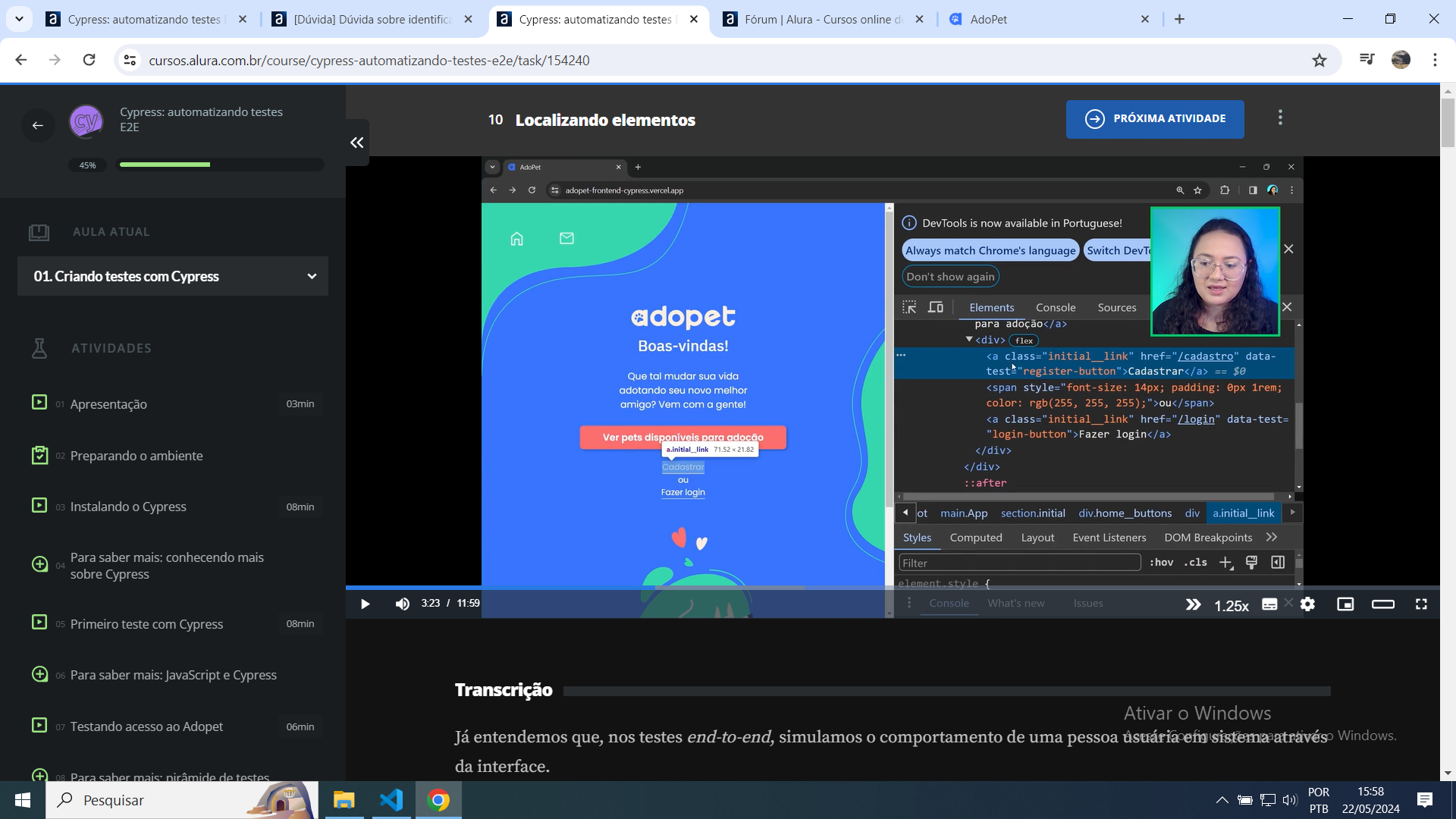
Todos os comandos da aula para acesso aos botões Cadastrar e Fazer login, foram baseadas em uma informação que o seletor de elementos exibia no site: data-test="register-button"
 Por algum motivo, o mesmo não acontece em meu navegador:
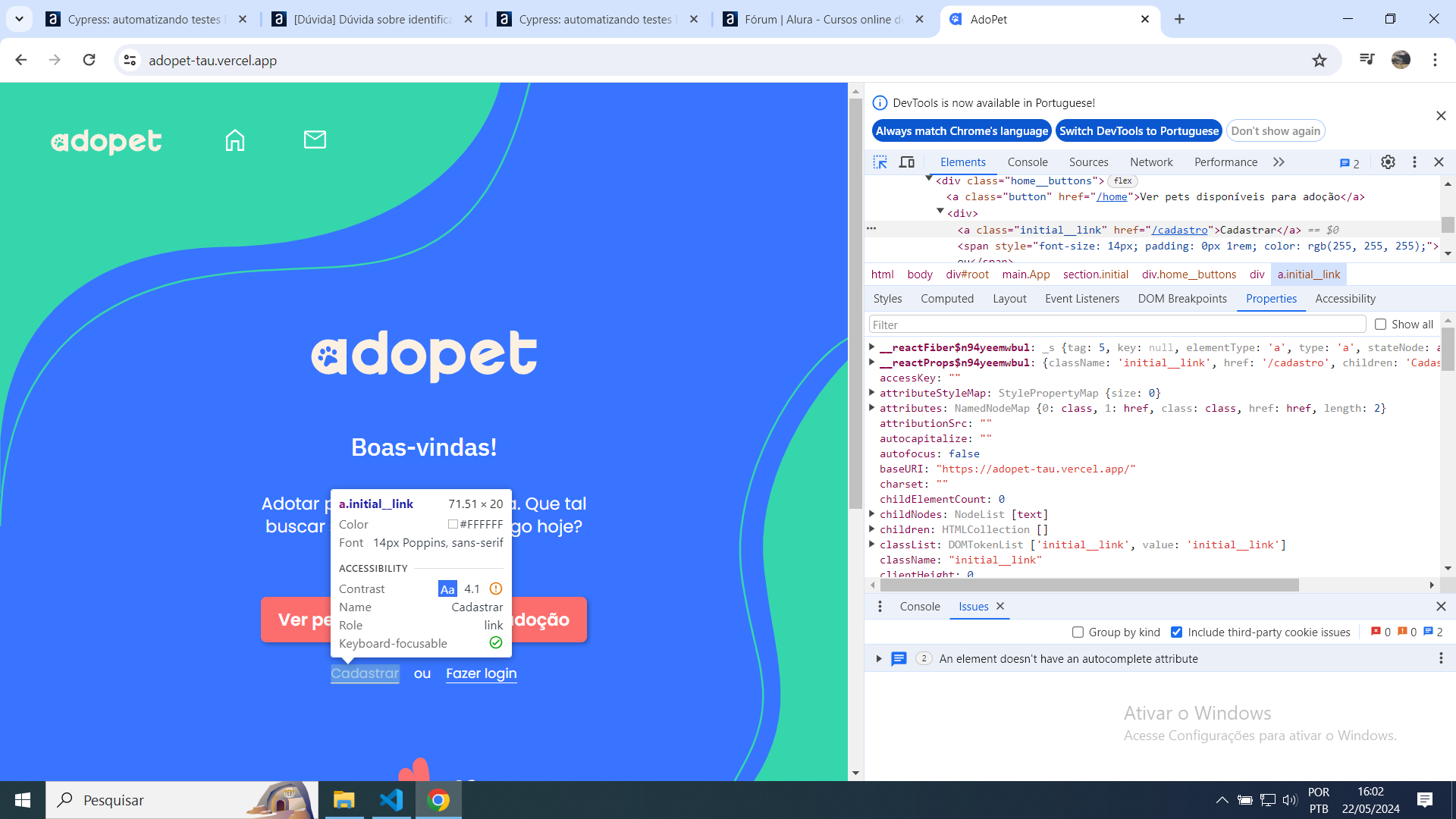
Por algum motivo, o mesmo não acontece em meu navegador:
 Ficam as dúvidas:
Existe outra forma de acessar a informação?
Existe uma maneira de configurar para exibir esse caminho?
Pois na situação atual, todas as vezes que precisei usar data-test="register-button" ou data-test="login-button", foi por ter acesso pela aula e não por ter identificado no html.
Desde já obrigado.
Ficam as dúvidas:
Existe outra forma de acessar a informação?
Existe uma maneira de configurar para exibir esse caminho?
Pois na situação atual, todas as vezes que precisei usar data-test="register-button" ou data-test="login-button", foi por ter acesso pela aula e não por ter identificado no html.
Desde já obrigado.



