Oi pessoal.
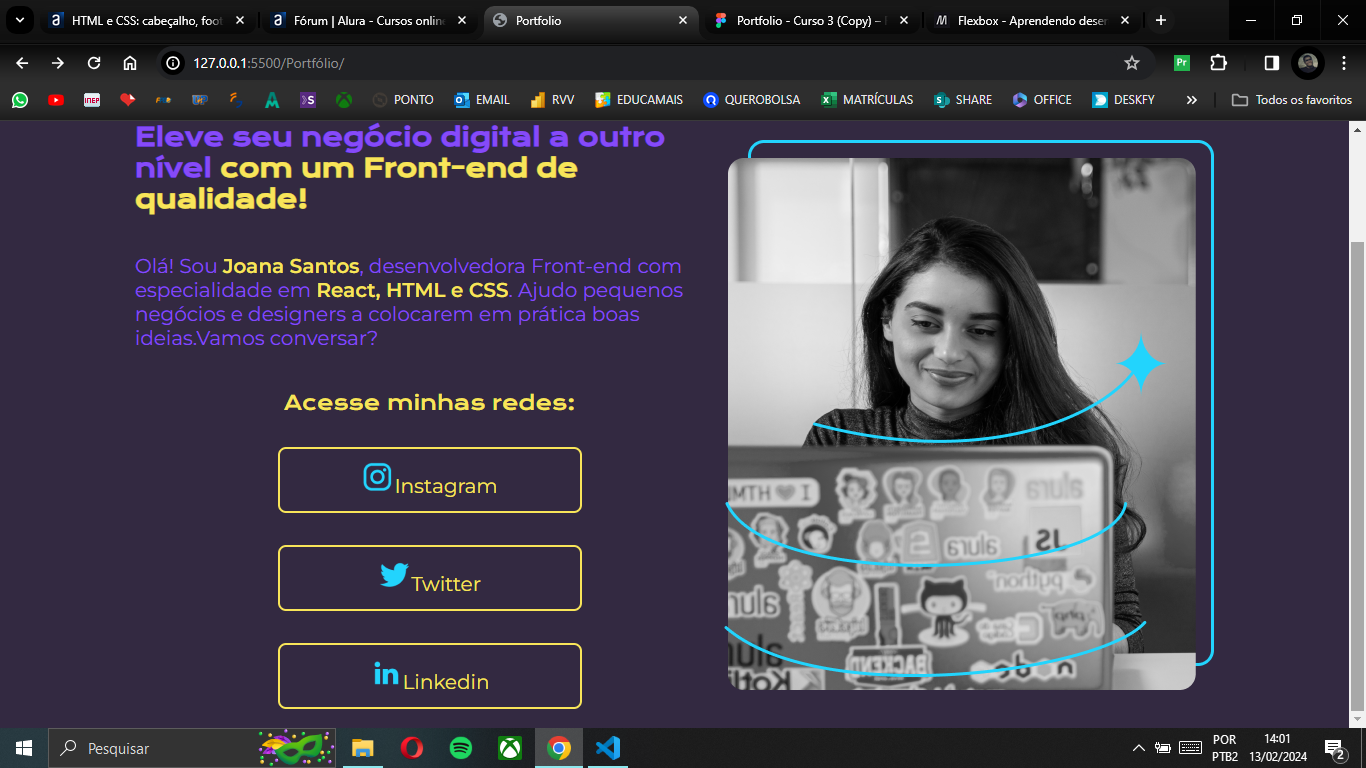
Os ícones estão desalinhados com o texto, infelizmente não to conseguindo alinhá-los, mesmo lendo as respostas anteriores. Vou deixar o meu código aqui.
Desde já agradeço.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titlecolor">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__texto">Olá! Sou <strong class="namejoana">Joana Santos</strong>, desenvolvedora Front-end com especialidade em <strong class="rhc">React, HTML e CSS</strong>. Ajudo pequenos negócios e designers a colocarem em prática boas ideias.Vamos conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo"><span class="titlecolor">Acesse minhas redes:</span></h2>
<a class="apresentacao__links__link" href="https://instagram.com/dnlpqn"><img src="./assets/instagram.png">Instagram</a>
<a class="apresentacao__links__link" href="https://x.com/dnlpqn"><img src="./assets/twitter.png">Twitter</a>
<a class="apresentacao__links__link" href="https://linkedin.com/in/danielpequeno"><img src="./assets/linkedin.png">Linkedin</a>
</div>
</section>
<img src="./assets/joanaimagem.png" alt="Foto da Joana">
</main>
<footer></footer>
</body>
</html>
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
margin: 0;
padding: 0;
}
body {
height: 100vh;
box-sizing: border-box;
background-color: #332941;
color: #864AF9;
}
.titlecolor {
color: #F8E559;
}
.namejoana {
color: #F8E559;
}
.rhc {
color: #F8E559;
}
.apresentacao {
margin: 10% 10%;
display: flex;
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size: 25px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__texto {
font-size: 20px;
font-family: 'Montserrat' , sans-serif;
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__link {
/* background-color: #F8E559; */
border: 2px solid #F8E559;
width: 300px;
text-align: center;
border-radius: 8px;
font-size: 20px;
font-family: 'Montserrat' , 'sans-serif';
padding: 12.5px 0;
gap: 16px;
color: #F8E559;
text-decoration: none;
font-weight: 500;
align-items: center;
}
.apresentacao__links__subtitulo {
font-family: 'Krona One', sans-serif ;
font-weight: 400;
font-size: 20px;
}