Olá Deivid! Tudo bem?
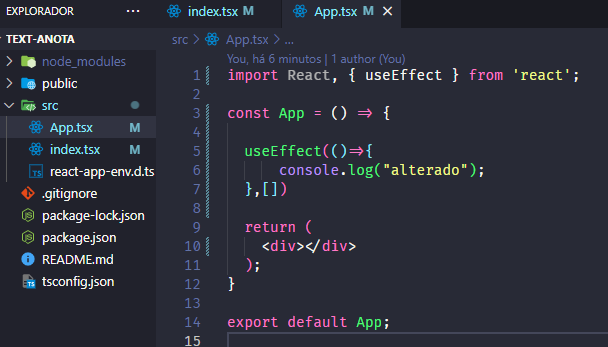
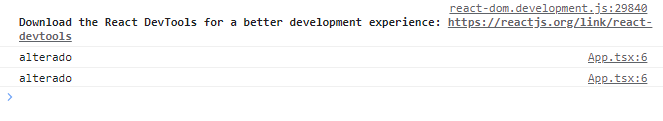
Pelo que entendi, você está utilizando o useEffect do React com um array vazio como segundo argumento, mas a função está sendo executada duas vezes em vez de apenas uma, como você esperava.
Isso pode acontecer por algumas razões, mas uma delas é que a função está sendo executada uma vez quando o componente é montado e outra vez quando o estado do componente é atualizado. Para evitar que isso aconteça, você pode verificar se o estado mudou antes de executar a função novamente.
Uma forma de fazer isso é utilizar o hook useMemo, que irá memorizar o valor retornado pela função e só irá executá-la novamente quando as dependências mudarem. No seu caso, você pode fazer algo assim:
import { useMemo, useState, useEffect } from 'react';
function App() {
const [count, setCount] = useState(0);
const memoizedFunction = useMemo(() => {
console.log('Função executada!');
// Sua função aqui
}, []);
useEffect(() => {
console.log('Componente montado!');
}, []);
return (
<div>
<p>Count: {count}</p>
<button onClick={() => setCount(count + 1)}>Increment</button>
</div>
);
}
Dessa forma, a função será executada apenas uma vez, quando o componente for montado.
Espero ter ajudado e bons estudos!