Olá, comunidade,
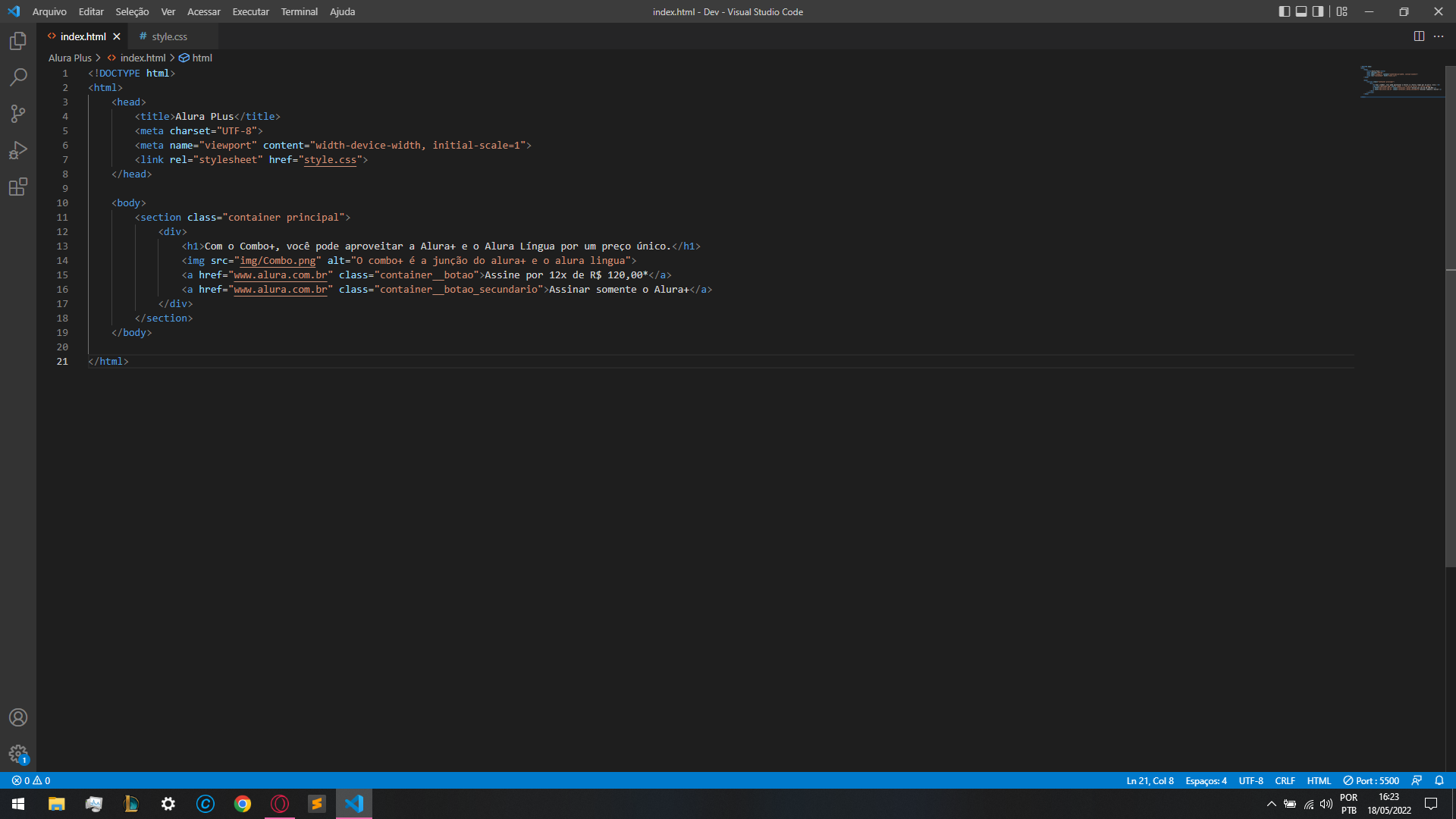
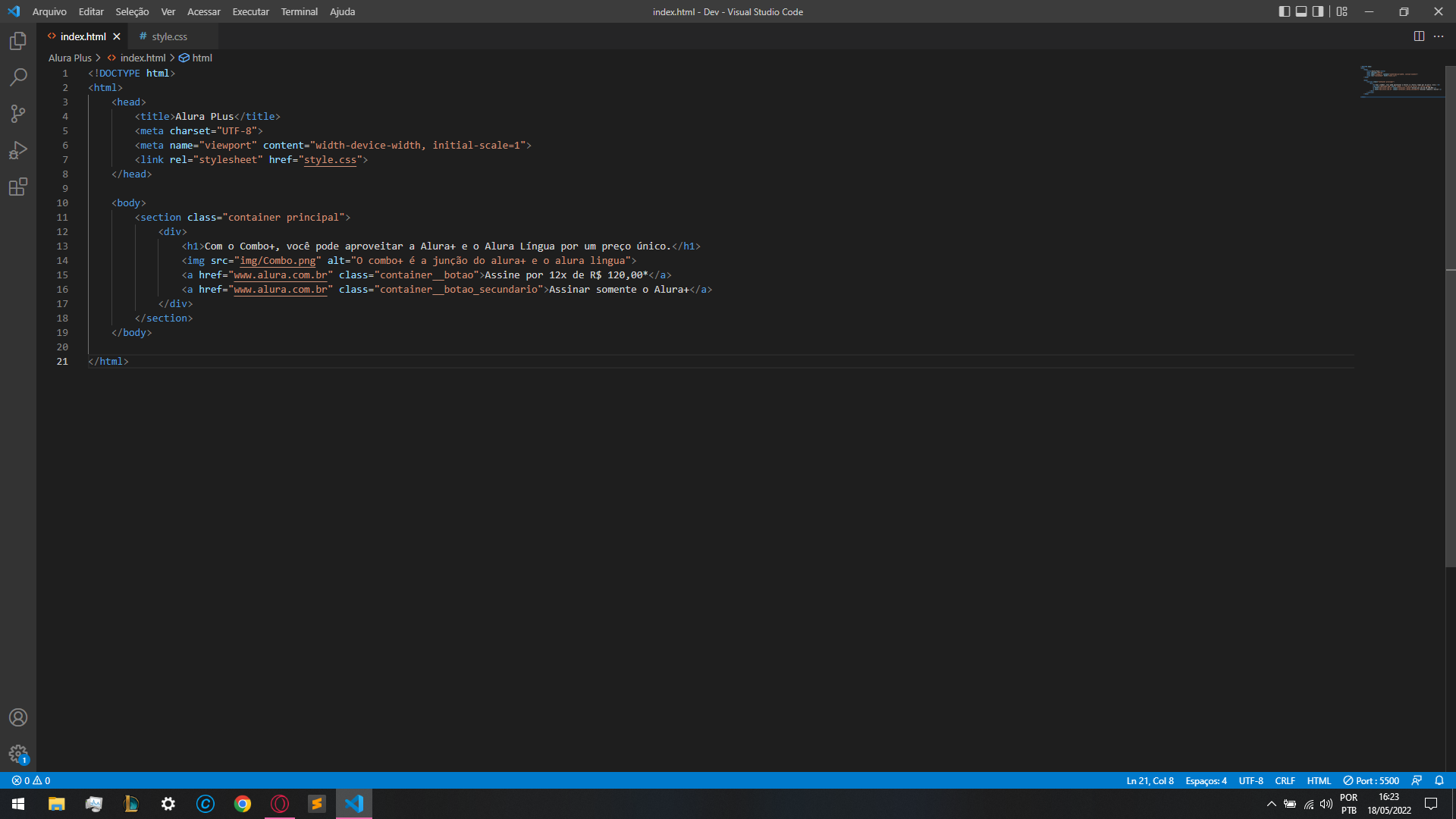
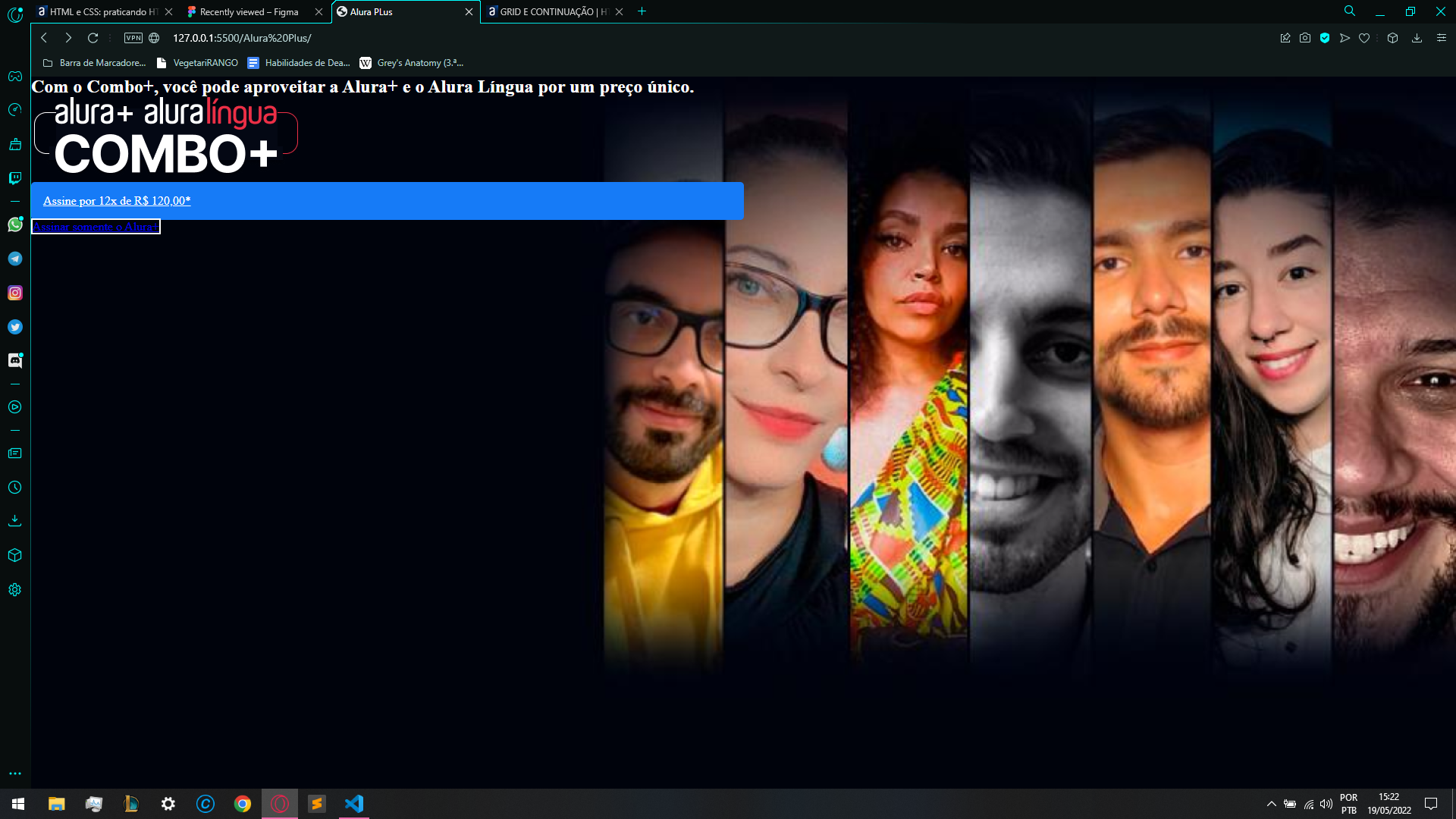
Não estou conseguindo deixar a frase "Assinar somente alura+", transparente como na aula. Já revisei o código e não conseguir ver o bug. Poderiam me dar a opinião de você?


Olá, comunidade,
Não estou conseguindo deixar a frase "Assinar somente alura+", transparente como na aula. Já revisei o código e não conseguir ver o bug. Poderiam me dar a opinião de você?


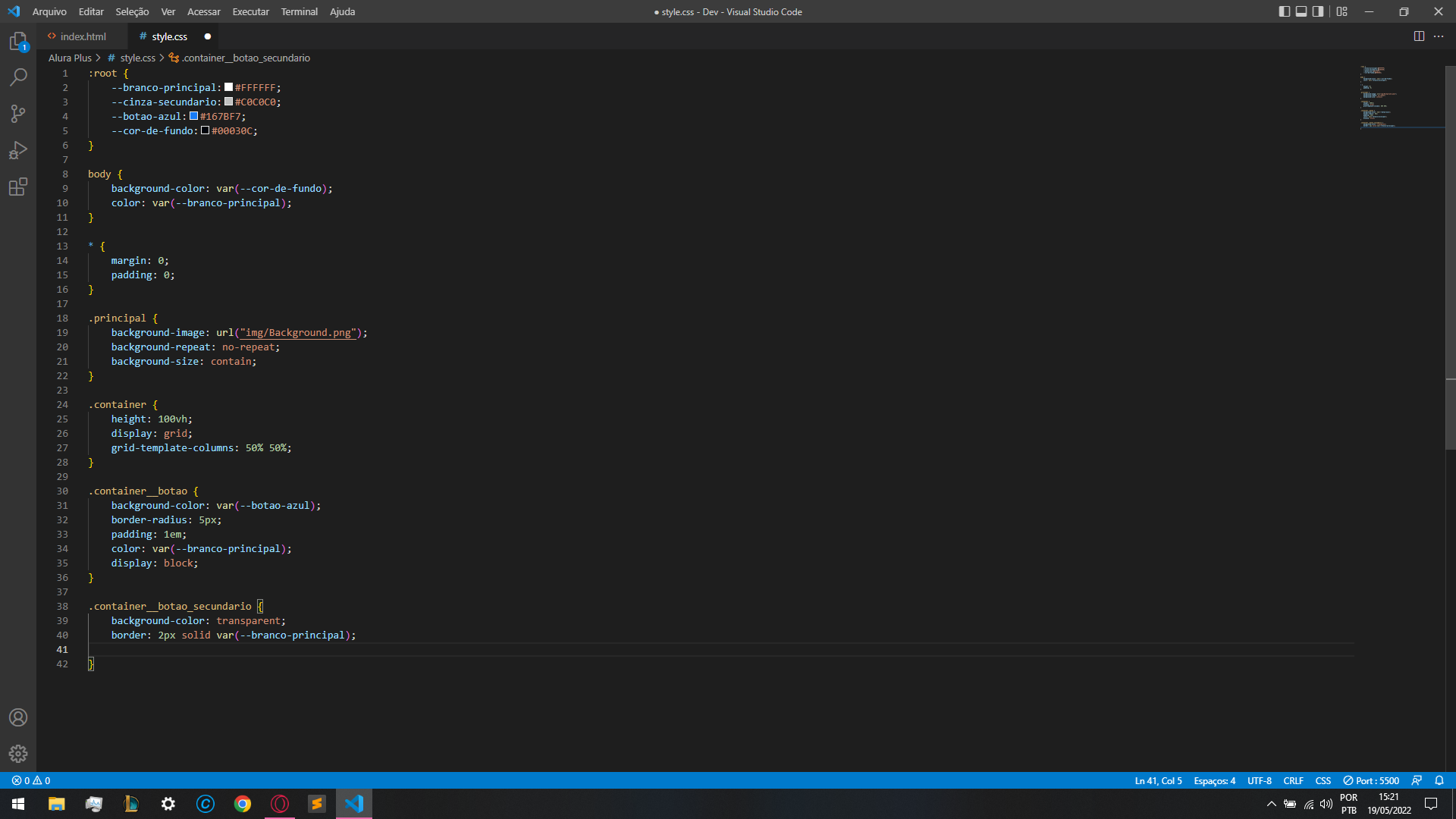
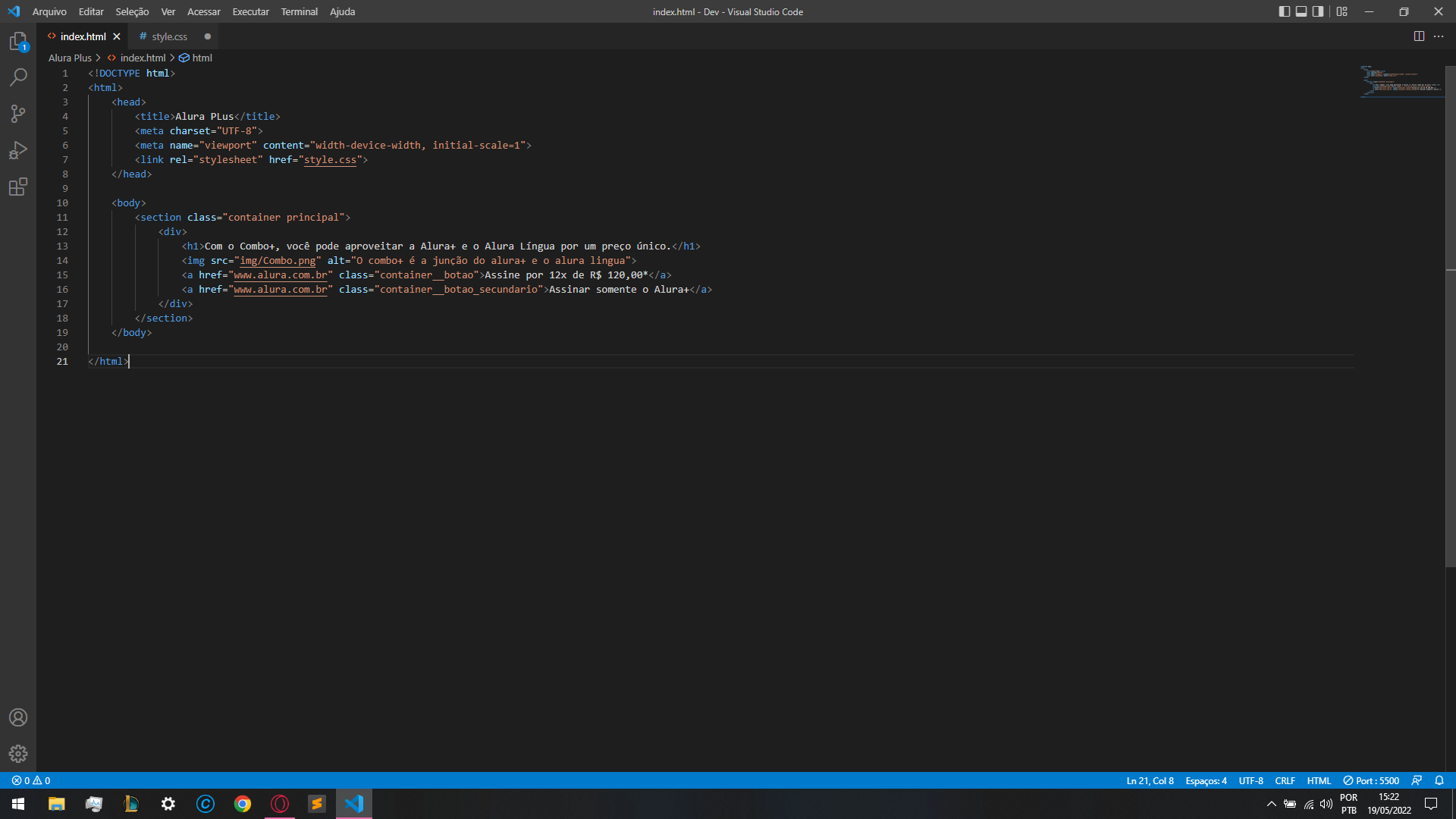
Olá Felipe tudo bem? Na classe no html está "container__botao_secundario", ja no css está "botao_secundario"
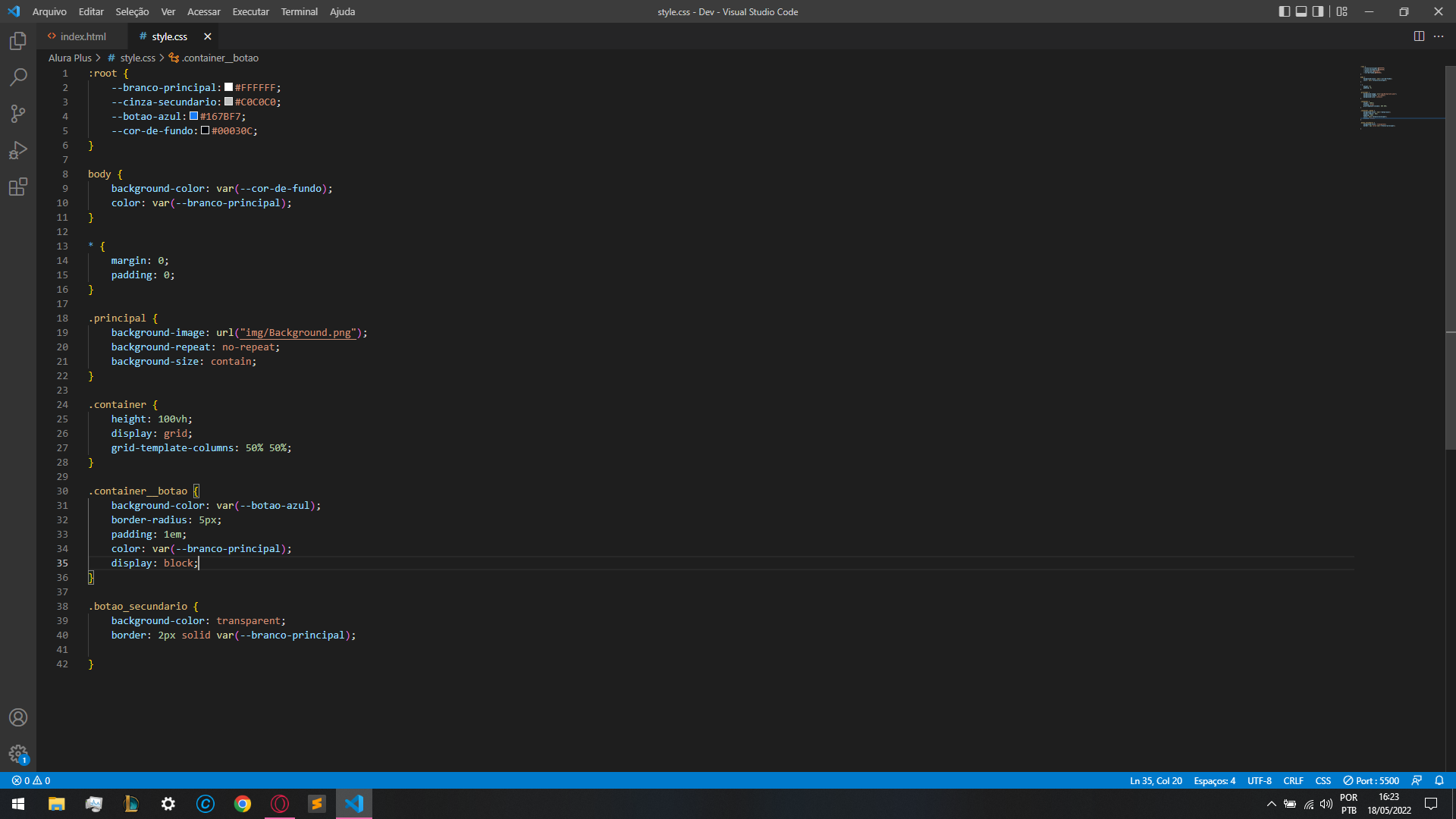
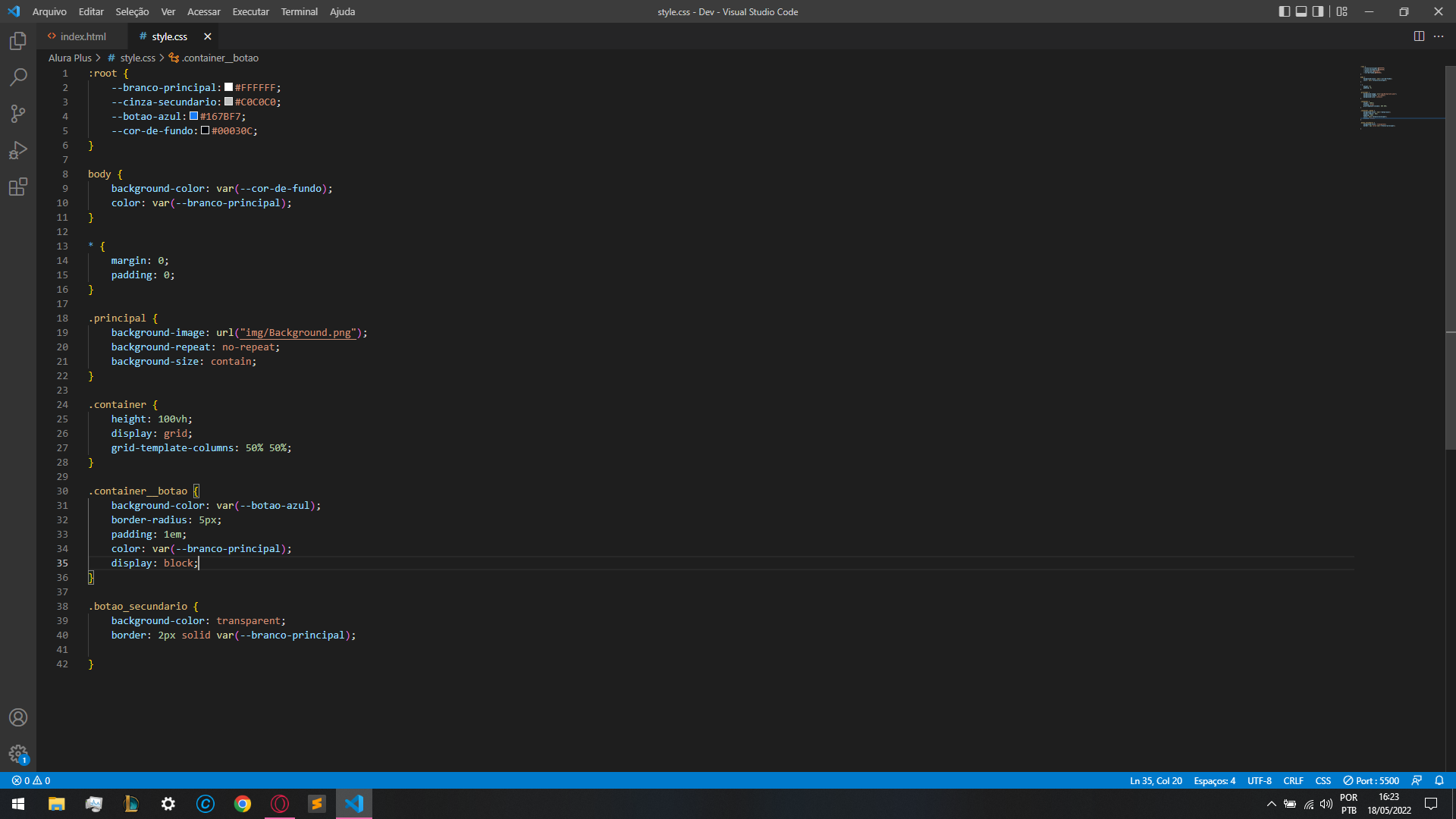
Olá Eduarda tudo bem, fiz a alteração no css para ".container__botao_secundario" e a cor da borda ficou branca mas as letras se mantém em azul além da borda não seguir o padrão da borda anterior. Para efeitos de comparação testei em outros navegadores e o problema se manteve, infelizmente não estou encontrando o erro.



Oi, Felipe! Tudo bem?
Acontece que esse segundo botão ao ser criado no projeto do curso compartilha alguns estilos da classe container__botao e possui seus estilos próprios através da botao__secundario. Ou seja, esse segundo botão que você quer editar precisa ter duas classes e você está juntando as duas nomenclaturas, criando uma só. Dessa maneira ele não pega o estilo que deixa a cor da fonte branca, por exemplo, pois ele é fornecido para a classe container__botao.
No html onde está: class="container__botao_secundario".
Deverias ser: class="container__botao botao_secundario".
Ai no CSS onde você chama a classe container__botao_secundario poderia deixar como botao_secundario.