Oi, Camila! Tudo bem?
Sentimos muito que esteja passando por isso, não é o que a Alura quer levar para seus alunos e alunas. Agradeço pelo seu feedback, com ele podemos enxergar o que pode ser melhorado e, assim, trazer um conteúdo que acolha todo o pessoal que está estudando na plataforma.
Nas primeiras aulas do curso, vimos como inicializar um repositório local. Para observar esse procedimento mais de perto, o separei em algumas etapas:
1 - Deletar o arquivo “.git” presente dentro da pasta “aula-git”:
Este arquivo é criado quando executamos o comando git init. Durante o curso, iremos criar outras pastas que serão repositórios, então será necessário excluir este arquivo no momento. Para isso, basta acessar a pasta aula-git e executar o comando:
rm -rf .git
2 - Abrir a pasta “aula-git” no Visual Studio Code (editor de código que estamos utilizando)
Existe um comando bem interessante que podemos executar no próprio Git Bash:
code .
3 - Criar uma nova pasta dentro de “aula-git”:
mkdir camila
4 - Acessar, no Git Bash, a pasta com seu nome:
cd camila
5 - Inicializá-la como um repositório
git init
7 - Criar um arquivo index.html:
No Windows, existe um comando bem bacana que é capaz de criar arquivos. Basta digitarmos touch no terminal ou no Git Bash e, logo em seguida, o nome do arquivo precedido de sua extensão, como podemos ver abaixo:
touch index.html
8 - Retornar ao Visual Studio Code e colar o código abaixo dentro do arquivo index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Cursos da Alura</title>
</head>
<body>
<ul>
<li>Vagrant</li>
<li>Docker</li>
<li>Ansible</li>
<li>Integração Continua</li>
</ul>
</body>
</html>
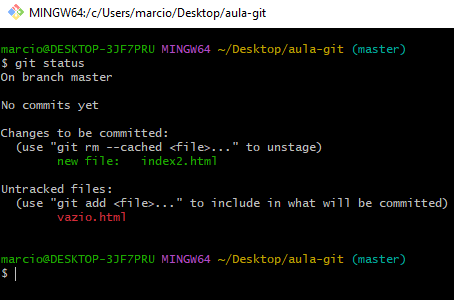
9 - Visualizar as mudanças feitas:
Como criamos um novo arquivo e adicionamos novos conteúdos a ele, temos novas alterações. No Git, existe um comando específico para visualizar isso e outras coisas também:
git status
Depois dele, serão apresentados os arquivos em que houve uma alteração, bem como uma sugestão do que podemos fazer logo em seguida.
10 - Adicionar as mudanças:
git add .
Observe que, após o comando, digitei um ponto. Ele determina que todas as alterações serão adicionadas.
11 - Fazer commit destas alterações:
Um commit é, de certo modo, um pacote com as mudanças que adicionamos anteriormente. Para fazê-lo, basta executar o comando a seguir:
git commit -m "Descreva aqui as alterações feitas"
Quando executamos git commit, também adicionamos uma mensagem o descrevendo. Como visto acima, para fazer isso foi necessário adicionar -m e, entre aspas, a mensagem em si.
Dessa maneira, fizemos nossas primeiras alterações do arquivo index.html e criamos um “pacote” com elas. Certo, mas e se eu quiser visualizar todo o meu histórico de pacotes? O comando abaixo possibilita isso:
git log
Ademais, tem algo interessante que podemos fazer com Git. Em certos momentos, estaremos lidando com arquivos que não queremos que o Git os enxergue. Para testar a funcionalidade, podemos fazer os passos a seguir:
1 - Acessar a pasta com seu nome no Git Bash:
Uma maneira simples de fazer isso é ir até a pasta “aula-git” por meio do Explorador de arquivos, clicar com o botão direito do mouse sobre a pasta com seu nome e selecionar a opção “Git Bash Here”, como mostro abaixo:

2 - Criar um arquivo de teste. No curso, este arquivo foi chamado de “ide-config”:
Para isso, podemos fazer o comando que conhecemos agora a pouco:
touch ide-config
3 - Criar o arquivo .gitignore:
touch .gitignore
4 - Entrar no Visual Studio Code e acessar o arquivo .gitignore;
5 - Dentro dele, digitar o nome do arquivo que desejamos ignorar. Neste caso, basta escrever “ide-config”;
6 - Feito isso, podemos adicionar as novas mudanças e, então, commitá-las:
git add .
git commit -m "Criando .gitignore e ignorando o arquivo ide-config"
Camilla, para somar aos seus estudos, trago algumas dicas de conteúdos extras que você pode conferir:
Camila, espero ter ajudado. Conte sempre com o fórum quando surgirem dúvidas ao longo dos seus estudos. Até mais!