Caso alguém, assim como eu, tenha ficado na dúvida em como listar apenas os passageiros que sejam médicos, aqui vai a minha solução:
class Passageiro {
constructor(nome, profissao) {
this.nome = nome;
this.profissao = profissao;
}
}
let passageiros = [];
passageiros.push(new Passageiro(`Orlando`, `Dentista`));
passageiros.push(new Passageiro('Suzada', 'Advogada'));
passageiros.push(new Passageiro('Hélio', 'Médico'));
passageiros.push(new Passageiro('Salen', 'Programador'));
passageiros.push(new Passageiro('Francisca', 'Médica'));
let profissoesFilter = passageiros.filter(passageiro => {
return passageiro.profissao === 'Médica' || passageiro.profissao === 'Médico';
});
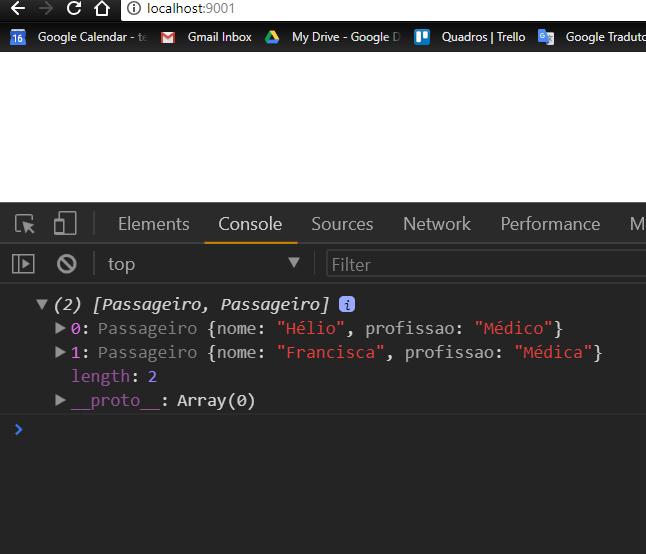
console.log(profissoesFilter);Aceito dicas para melhorar este código =)