





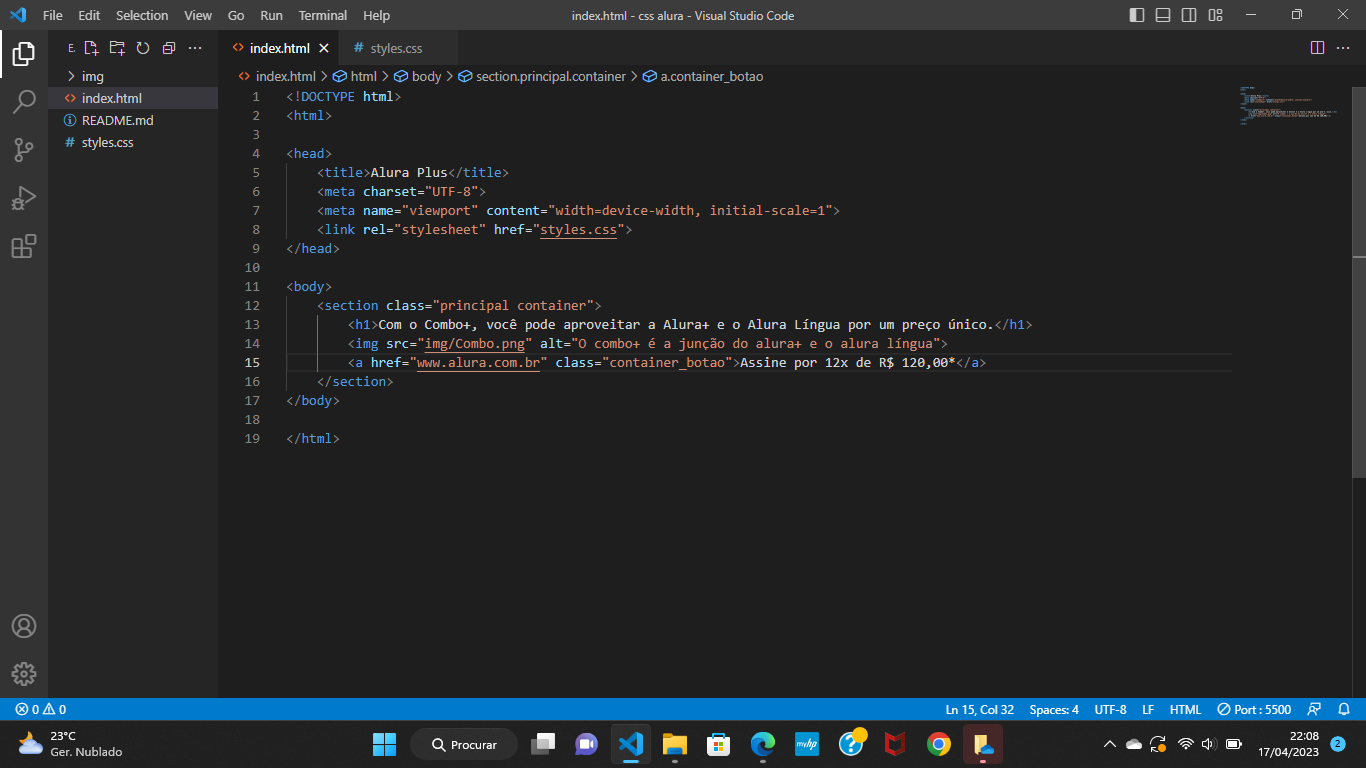
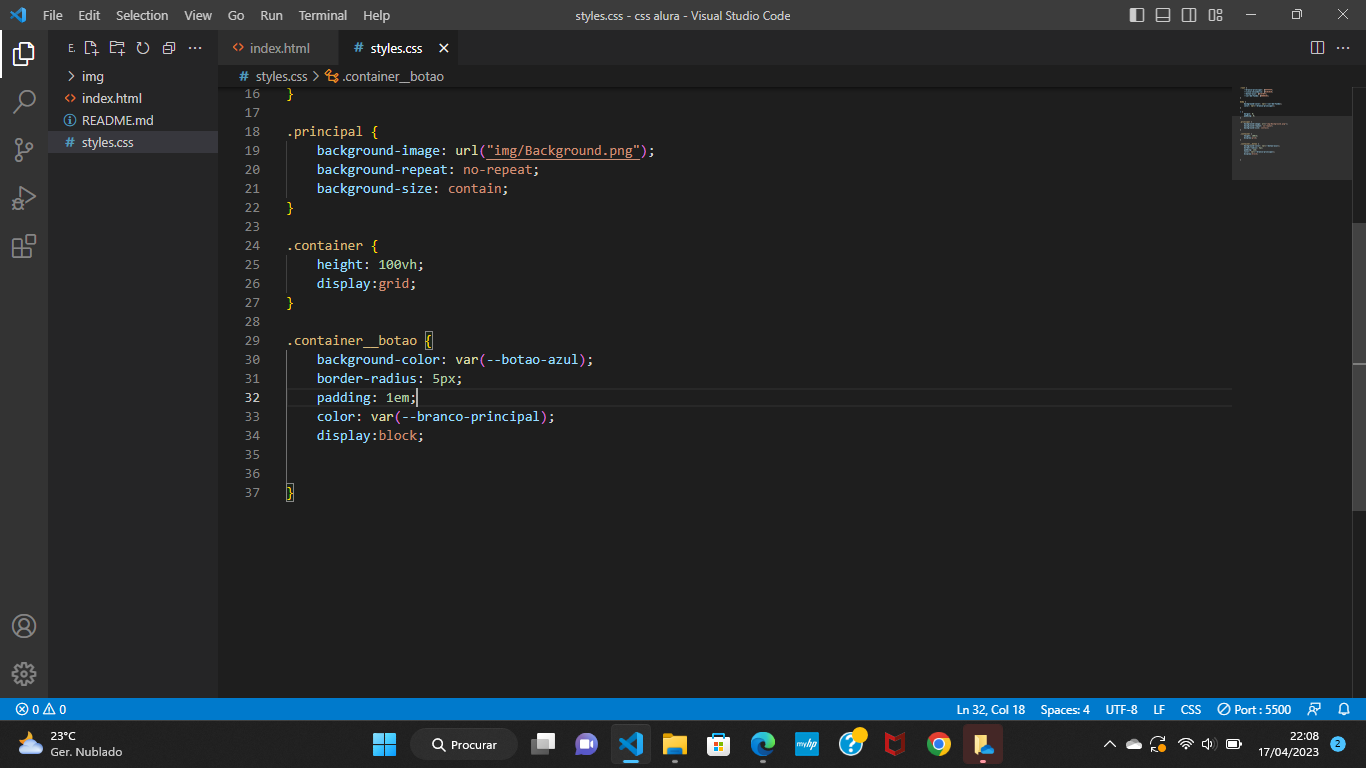
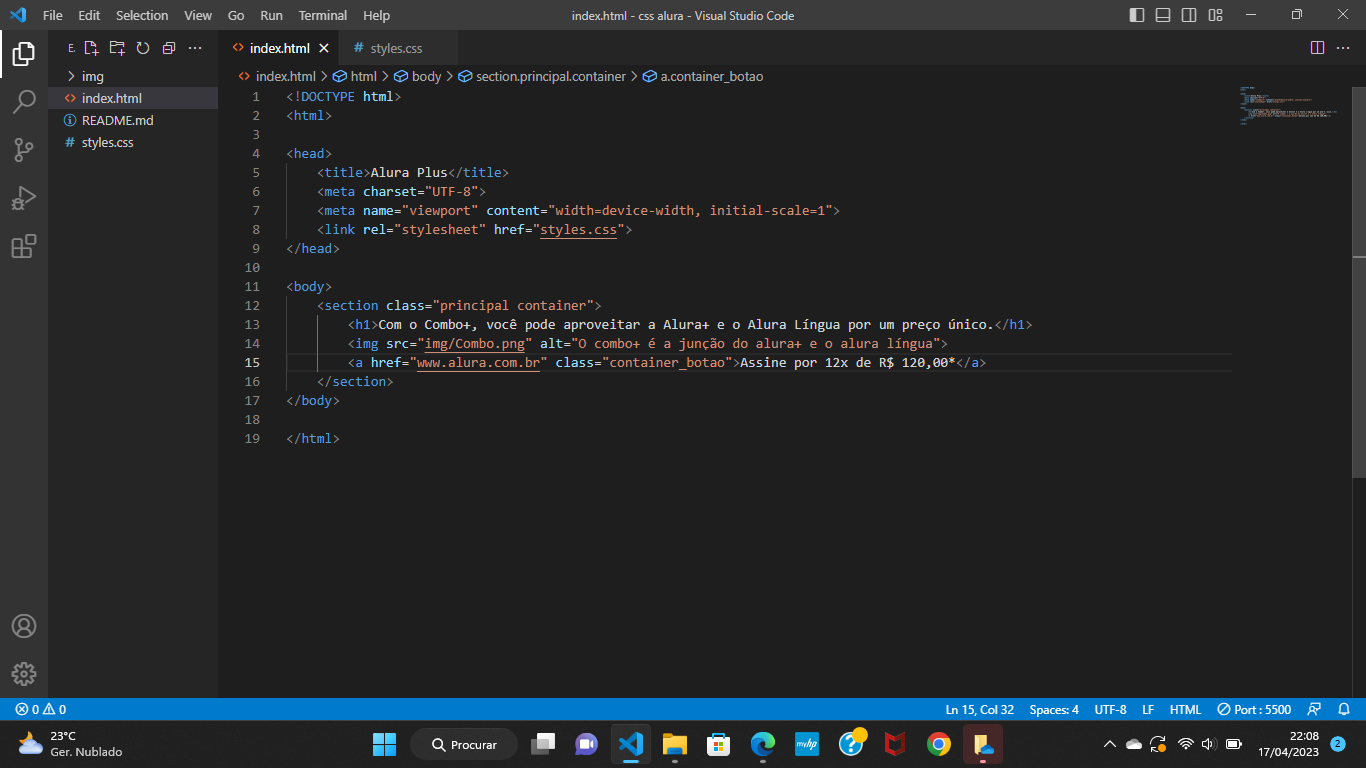
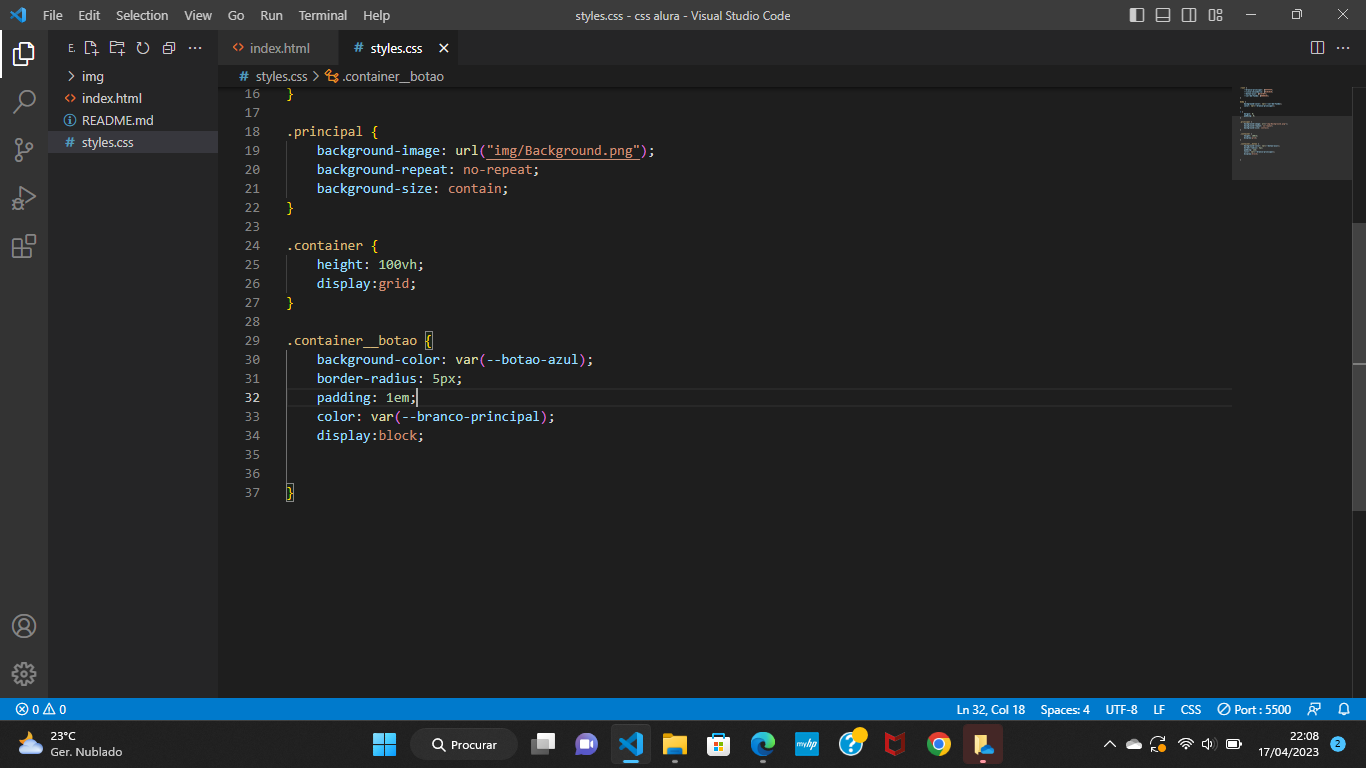
Lá no HTML o nome da classe está diferente, está com apenas UM UNDERLINE! Enquanto no CSS está com DOIS UNDERLINE.
style.css
.container__botao ...index.html
container_botao ...poderia mostra exemplo de codigo não funcionou.
Você certificou que o nome da classe na âncora e no style.css estão com os mesmo nome?
index.html
<a href="wwww.alura.com.br" class="container__botao">Assine por 12x de R$ 120,00</a>
style.css
.container__botao {
background-color: var(--botao-azul);
border-radius: 5px;
padding: 1em;
color: var(--branco-principal);
display: block;
text-decoration: none;
}O código completo:
https://github.com/alura-cursos/aluraplus/tree/aula02