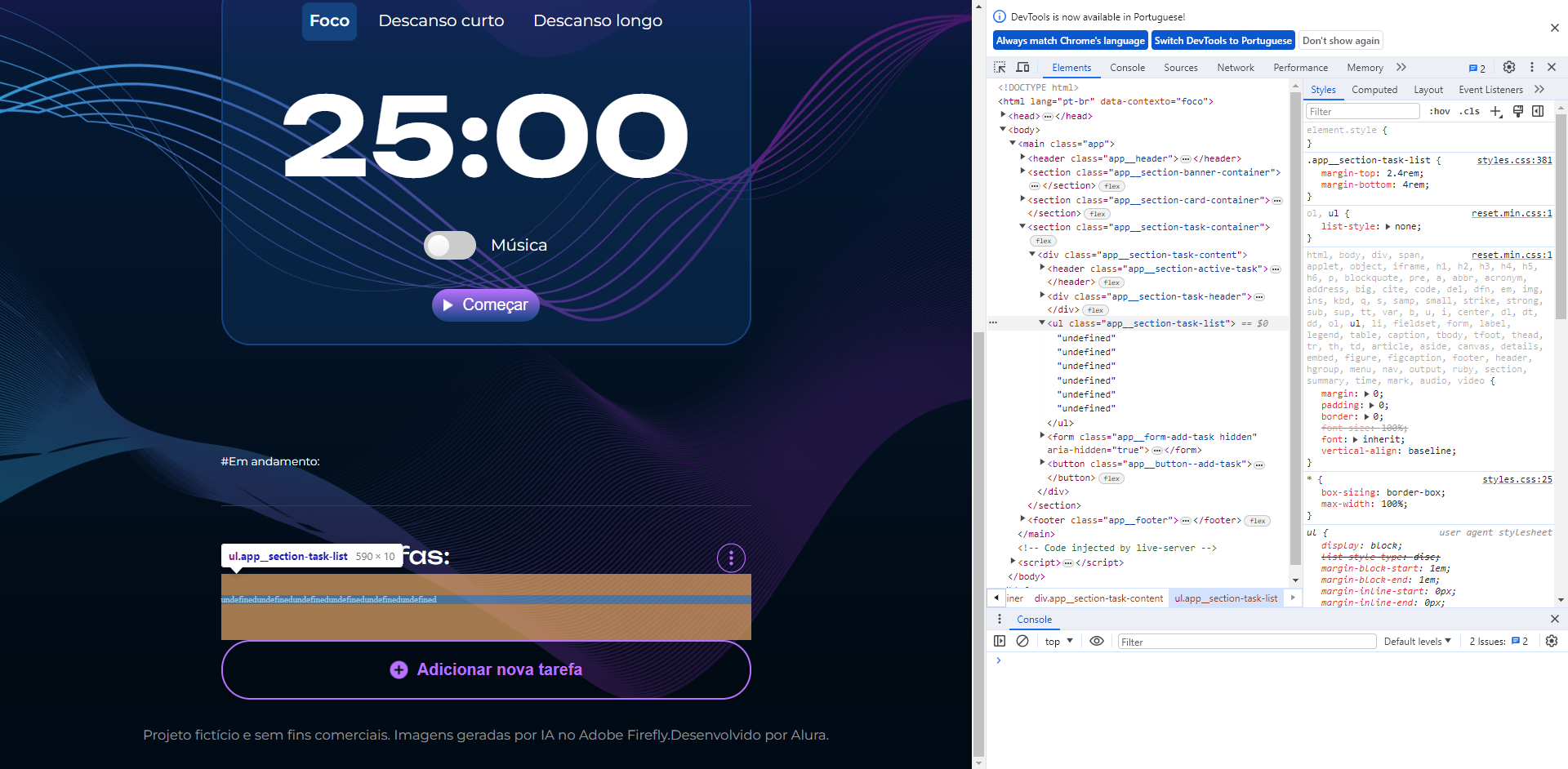
Eu consegui adicionar as tarefas e tá tudo certo, só que o fundo cinza não mostra e as tarefas ficam um em cima do outro e não afastadas.
Código do script-crud.js
const addTarefa = document.querySelector('.app__button--add-task')
const formAparecerTarefa = document.querySelector('.app__form-add-task')
const textArea = document.querySelector('.app__form-textarea')
const tarefasUl = document.querySelector('.app__section-task-list')
const tarefas = JSON.parse(localStorage.getItem('tarefas')) || []
function criarElementoTarefa(tarefa){
const lista = document.createElement('li')
lista.classList.add('app_section-task-list-item')
const svg = document.createElement('svg')
svg.innerHTML = `
<svg class="app_section-task-icon-status" width="24" height="24" viewBox="0 0 24 24" fill="none" xmlns="http://www.w3.org/2000/svg">
<circle cx="12" cy="12" r="12" fill="#FFF"></circle>
<path d="M9 16.1719L19.5938 5.57812L21 6.98438L9 18.9844L3.42188 13.4062L4.82812 12L9 16.1719Z" fill="#01080E"></path>
</svg>
`
const paragrafo = document.createElement('p')
paragrafo.textContent = tarefa.descricao
paragrafo.classList.add('app_section-task-list-item-description')
const btn = document.createElement('button')
btn.classList.add('app_button-edit')
const imgBtn = document.createElement('img')
imgBtn.setAttribute('src', '/imagens/edit.png')
btn.append(imgBtn)
lista.append(svg)
lista.append(paragrafo)
lista.append(btn)
return lista
}
addTarefa.addEventListener("click", () => {
formAparecerTarefa.classList.toggle('hidden')
})
formAparecerTarefa.addEventListener('submit', (evento) => {
evento.preventDefault();
const tarefa = {
descricao: textArea.value
}
tarefas.push(tarefa)
const elementoTarefa = criarElementoTarefa(tarefa)
tarefasUl.append(elementoTarefa)
localStorage.setItem('tarefas', JSON.stringify(tarefas))
textArea.value = ''
formAparecerTarefa.classList.add('hidden')
})
tarefas.forEach(tarefa => {
const elementoTarefa = criarElementoTarefa(tarefa)
tarefasUl.append(elementoTarefa)
});