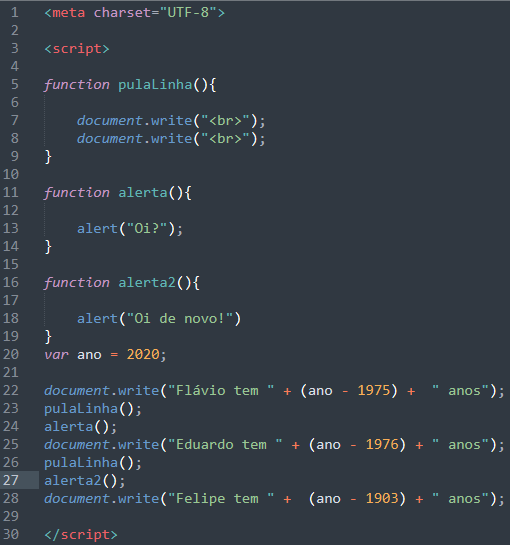
O javascript vai executar desta maneira mesmo, a menos que o alert e o document write estejam fora do escopo global, como em um evento ou em uma lista de eventos. Veja:
var messages=0;
var alerts=0;
var lines=0;
function pulalinha(){
document.write("<br>");
}
function mensagem(mensagemtext,alerttext){
document.write(mensagemtext);
messages++;
console.log("Mensagens "+messages);
pulalinha();
lines++;
console.log("Linhas "+lines);
alert(alerttext);
alerts++;
console.log("Alerts "+alerts);
}
setTimeout(mensagem, 1, "Mensagem 1", "AlertText 1");
setTimeout(mensagem, 1, "Mensagem 2", "AlertText 2");
setTimeout(mensagem, 1, "Mensagem 3", "AlertText 3");
Neste código, criei uma função, que recebe um texto para escrever no documento, e outro para o alert.
Em seguida, utilizei o setTimeout pra "enfileirar" as ações. Desta forma, a cada nova chamada da função, o texto é escrito, uma linha é pulada e em seguida o alert é exibido.
Como no tempo para a função ser executada eu coloquei 1ms, o javascript vai executar a primeira até o alert e enfileirar o restante das ações.
Isso pode ser acompanhado no console, com a impressão dos contadores que coloquei para mensagens, linhas e alerts apresentados.
Boa sorte e qualquer dúvida, chama aí.