Bom dia,
porque no lugar da function mostra nesse caso tem que usar a função document.write se não o resultado fica diferente?

Bom dia,
porque no lugar da function mostra nesse caso tem que usar a função document.write se não o resultado fica diferente?

Notei também que foi utilizado "<=" . Para não ter perigo de esquecer esse sinal de igual eu posso alterar a var para iniciar em "0" no for () ou while() , igual eu fiz no print? Ou é considerado má pratica?
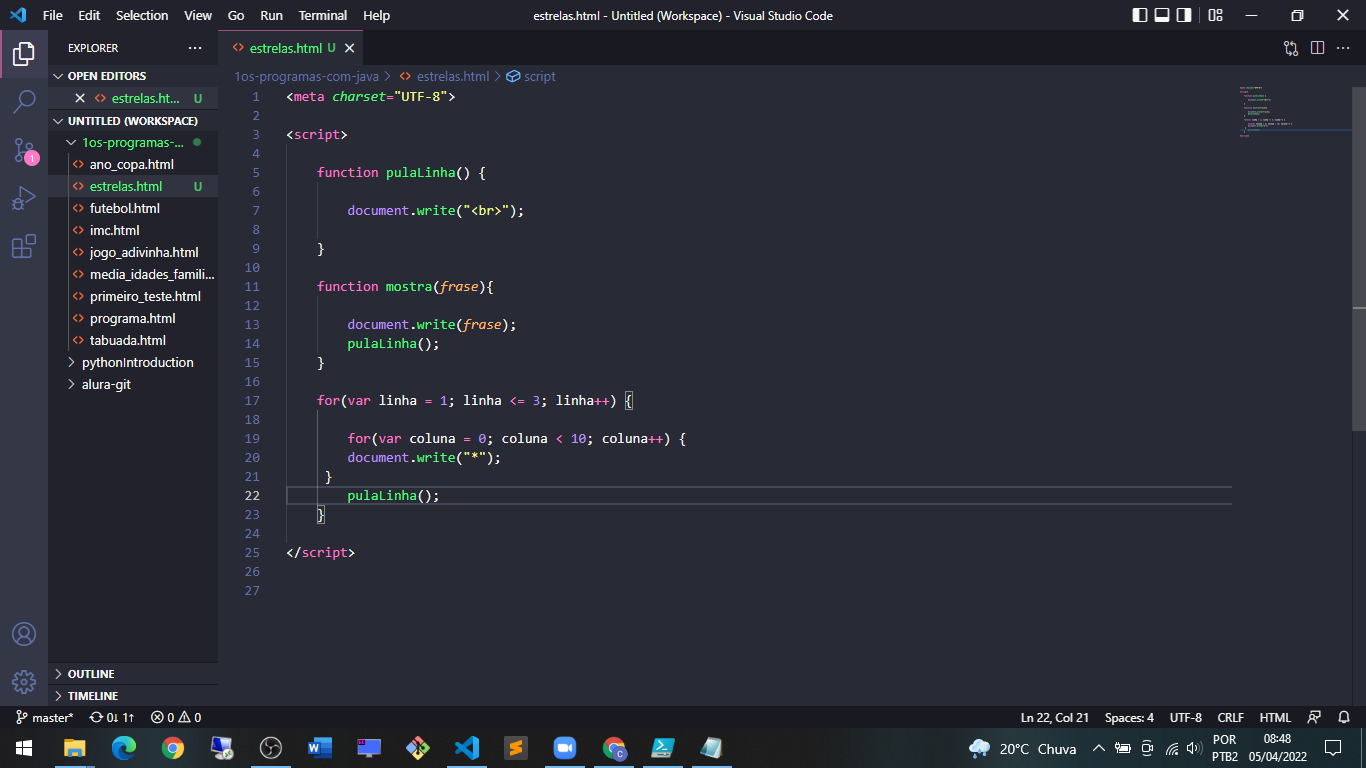
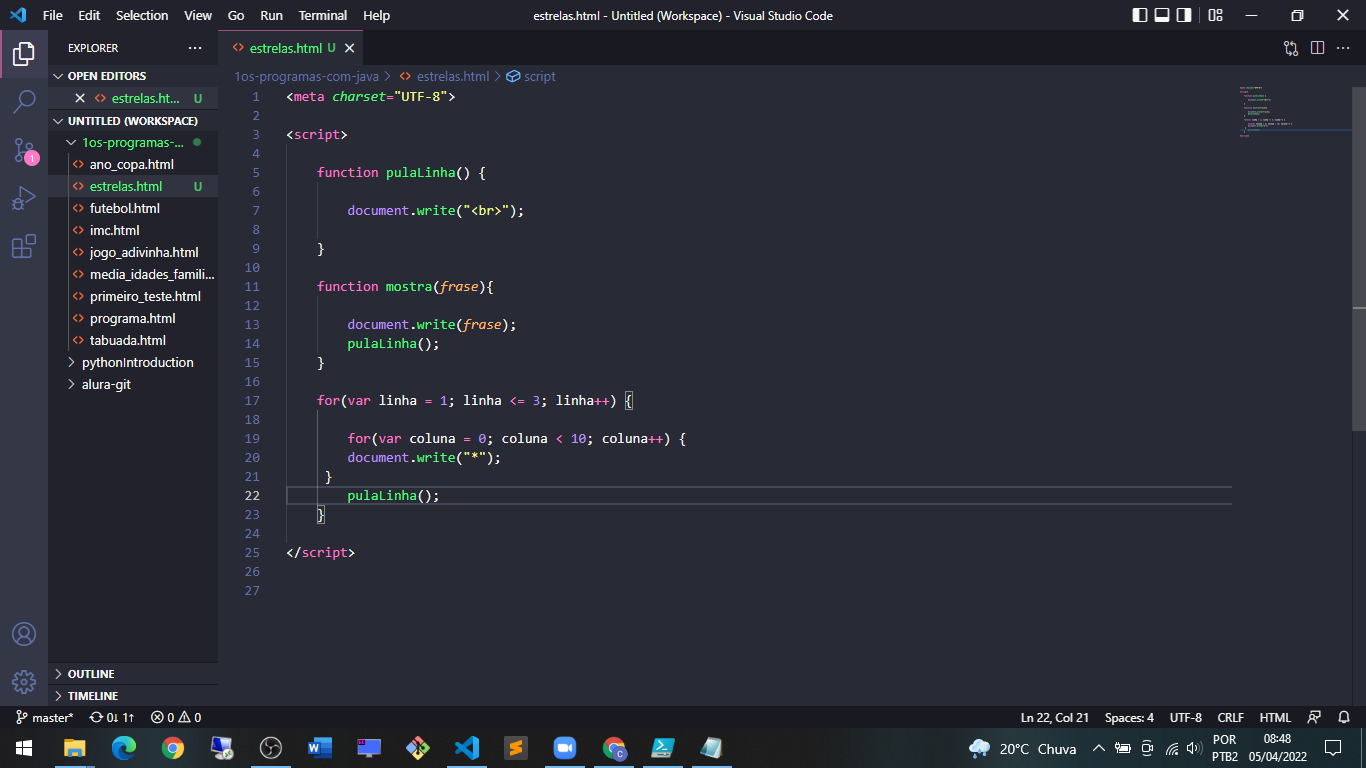
E aí, Caio! A função "mostra()" pré definada por nós, tem um diferencial a mais, ela chama a função "pulaLinha()" logo depois do document.write().
<meta charset="utf-8">
<script>
function pulaLinha() {
document.write("<br>");
}
function mostra(frase){
document.write(frase);
pulaLinha();
}
for(var linha = 1; linha <= 3; linha++) {
for(var coluna = 1; coluna <= 10; coluna++) {
document.write("*"); /*Se você chamar mostra() aqui dentro, o pulaLinha()
virá aqui, logo depois do document.write(), dê uma conferida no código
que é executado na função mostra(), seria assim:
document.write("*");
pulaLinha();
Porém queremos que pule linha apenas quando este laço de repetição terminar, ou seja
(escreva 10 vezes e pule linha) e não enquanto ele repete (escreva e pule, escreva e pule),
por isto chamamos pulaLinha() depois do fechamento das chaves "}", que indica o limite das instruções
do laço for de dentro */
} // Aqui termina o laço de dentro
pulaLinha(); // Agora eu pulo linha
}
</script>
Respondendo sua segunda pergunta. É uma questão de conveniência, o importante é não esquecer de colocar <= quando iniciado em "1", ou esquecer de tirar o igual de "<=", se iniciado em "0".