Oii, Ligia!
Quando usamos o auto-layout no Figma, é importante considerar como a estrutura dos elementos pode impactar o desenvolvimento futuro, especialmente se o design for exportado para desenvolvimento em código.
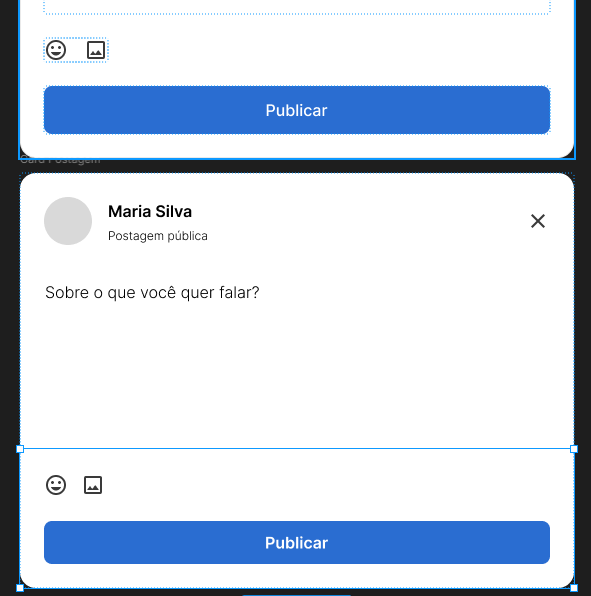
Se você agrupou os ícones e o botão em um único frame para aplicar o auto-layout, isso pode funcionar visualmente, mas é importante garantir que a estrutura reflita a intenção de design. Algumas considerações:
Manutenção e consistência: Manter os ícones e o botão em frames separados pode facilitar ajustes futuros e garantir que cada elemento seja tratado de forma independente, o que pode ser útil se houver alterações de design.
Flexibilidade: Separar os elementos pode oferecer mais flexibilidade para ajustes individuais, como alterar o espaçamento ou o estilo de um componente sem afetar o outro.
Para prosseguir, considere criar dois frames: um para os ícones e outro para o botão. Aplique o auto-layout em cada um separadamente, garantindo que o espaçamento e o alinhamento estejam corretos. Isso ajudará a manter a clareza e a flexibilidade do design.
 Conte com o apoio da comunidade Alura na sua jornada. Abraços e bons estudos!
Conte com o apoio da comunidade Alura na sua jornada. Abraços e bons estudos!