Rodei o seu código e consegui fazer funcionar quando mockei o retorno do método "listFromUser" do arquivo "photo.service.ts" (src\app\photos\photo\photo.service.ts).
Usei o operador "of" para criar um observable com 4 imagens, igual no código abaixo:
listFromUser(userName: string): Observable<photo[]> {
return of<photo[]>([
{id: 1, description: 'oi', userId: 1, url: 'https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_92x30dp.png'},
{id: 2, description: 'oi2', userId: 1, url: 'https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_92x30dp.png'},
{id: 3, description: 'oi3', userId: 1, url: 'https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_92x30dp.png'},
{id: 4, description: 'oi4', userId: 1, url: 'https://www.google.com/images/branding/googlelogo/2x/googlelogo_color_92x30dp.png'}
])
// return this.http
// //.get<photo[]>(`${API}/flavio/photos`)
// .get<photo[]>(API + '/' + userName + '/photos');
}
Acredito que o problema se encontre nessa chamada de API que deixei comentada no trecho acima.
Você consegue verificar se ela está retornando alguma foto?
Para fazer isso, você poder adicionar console logs ao longo do projeto ou analisar a aba "Network" no DevTools.
Abraços.
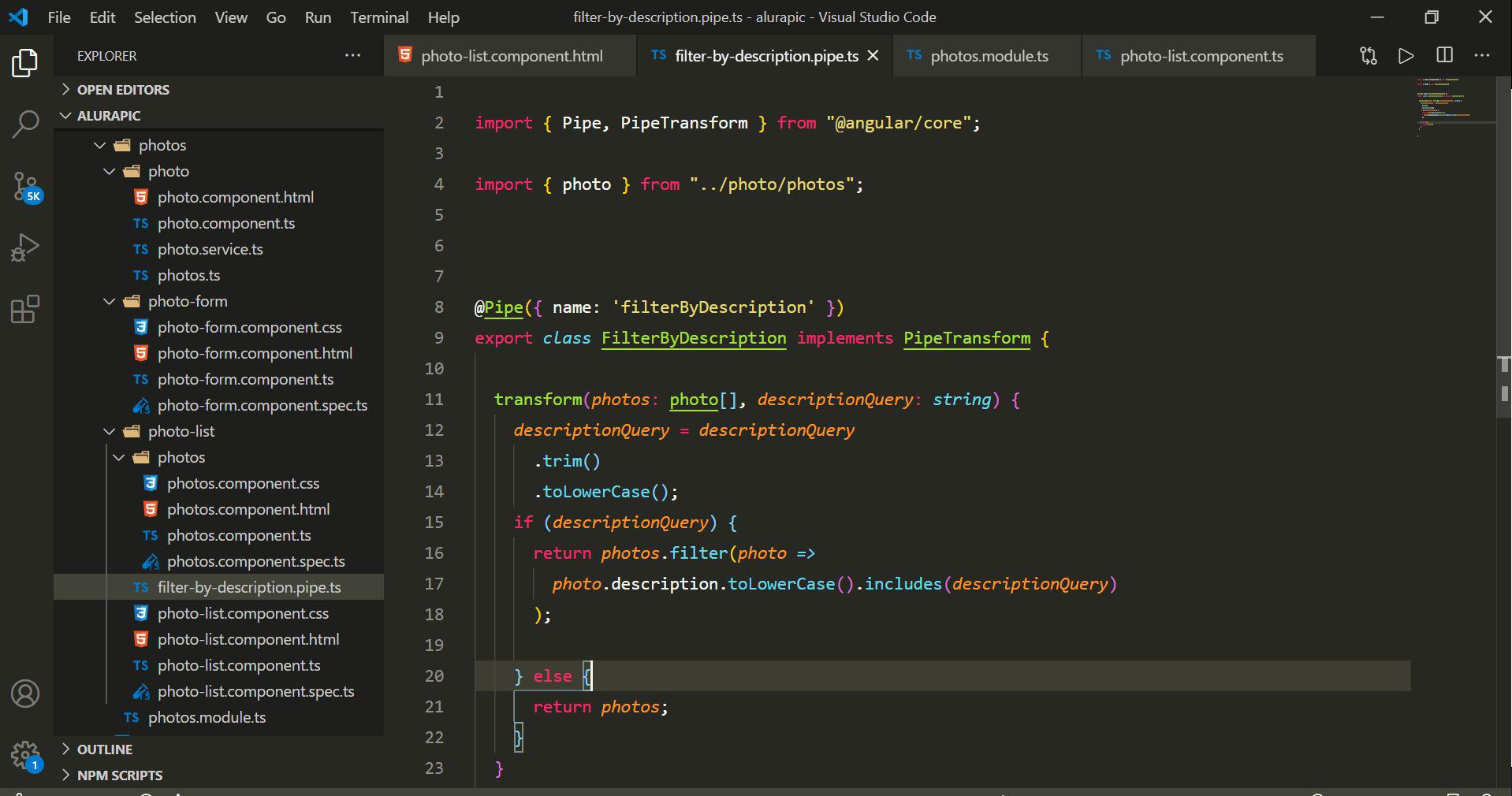
 Pode me ajudar o que está errado no meu código?
Pode me ajudar o que está errado no meu código?

