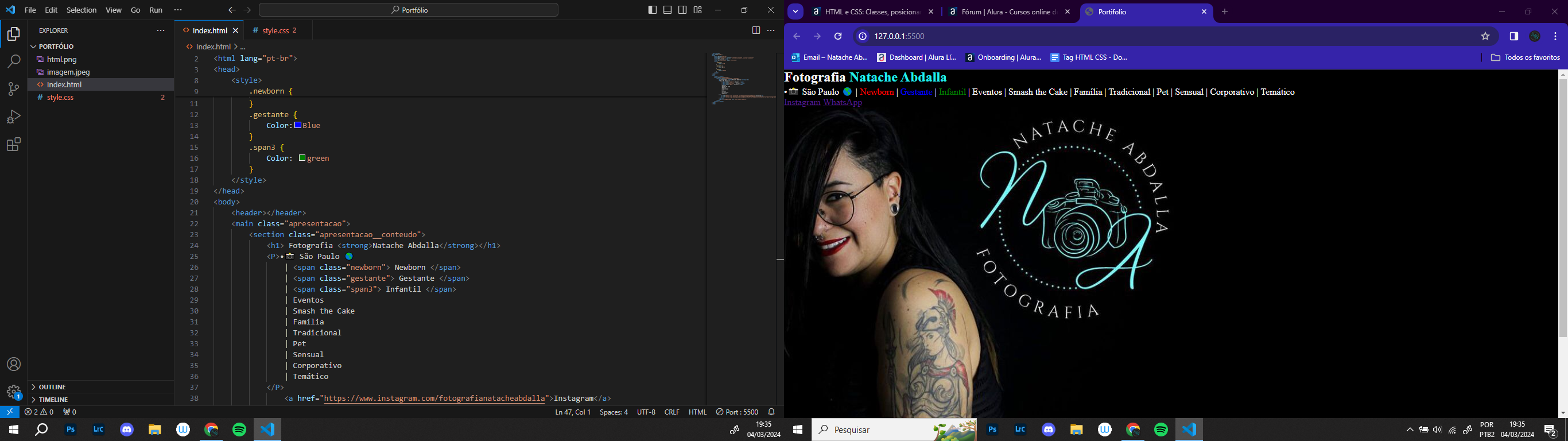
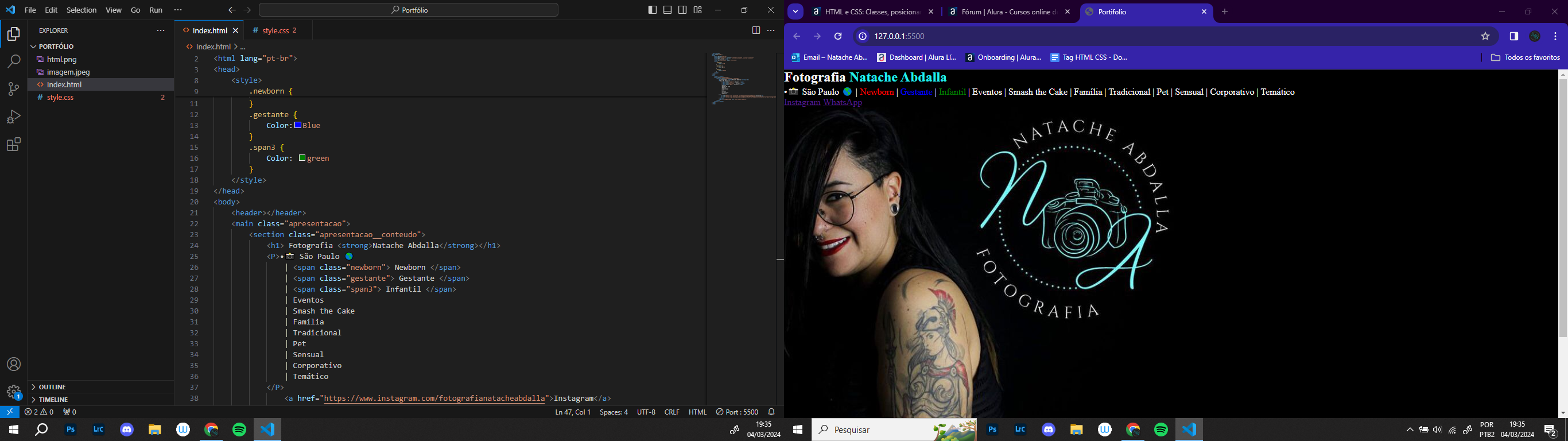
Olá, estou acompanhando o projeto porém utilizando outros textos e imagens mas não ficou o texto ao lado da imagem igual ja deveria de acordo com a aula e não estou conseguindo identificar o erro.

Olá, estou acompanhando o projeto porém utilizando outros textos e imagens mas não ficou o texto ao lado da imagem igual ja deveria de acordo com a aula e não estou conseguindo identificar o erro.

Olá Natache!
No seu código HTML, você deve garantir que o texto e a imagem estejam em um mesmo contêiner pai, e que este contêiner tenha a propriedade display definida como flex. No código da aula temos algo assim:
.apresentação {
display: flex;
align-items: center;
}
Outra observação é que há um erro no seu arquivo style, verifique se está tudo certinho, se não há nenhum erro de sintaxe, pois quando há erros o CSS deixa de funcionar como esperado, observe que o VScode aponta para o arquivo com erro:

Caso tenha dificuldades em enontrar os erros manda ele completo, pode ser por texto mesmo.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
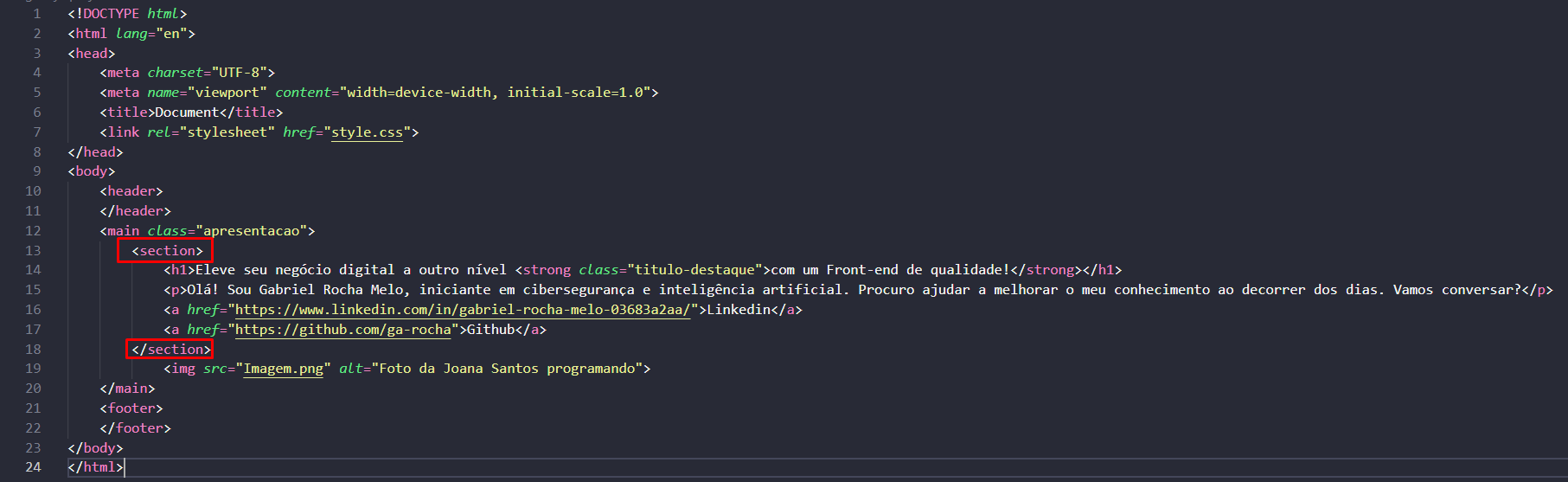
Boa tarde. Eu também enfrentei o mesmo problema e a solução foi que a tag
foi fechada depois da tag , sendo que tem que ser fechada antes da tag . Segue as imagens com os exemplos:
Olá, a ajuda de vocês resolveram os problemas no código e voltou a funcionar normal e saiu os erros, muito obrigada!