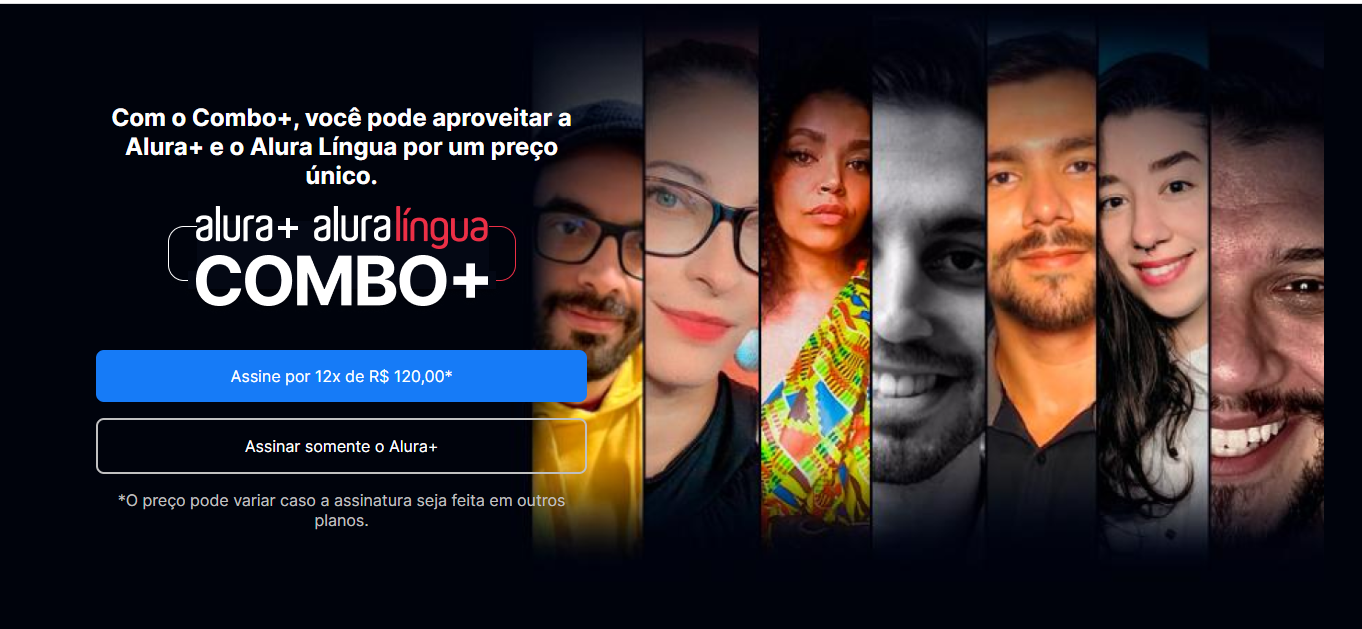
Olá, minha imagem não ficou certinha na tela, alguém pode me ajudar? Talvez seja problema no meu navegador mas não tenho certeza

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura Plus</title>
<link rel="stylesheet" href="styles.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap" rel="stylesheet">
</head>
<body>
<section class ="principal container">
<div class="container__caixa">
<h1 class="apresentacao">Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="img/Combo.png" alt="o combo+ é a junção do alura+ com o alura linguas " class="container__imagem">
<a href="www.alura.com.br" class="container__botao"> Assine por 12x de R$ 120,00* </a>
<a href="www.alura.com.br" class="container__botao botao_secundario"> Assinar somente o Alura+</a>
<p class="container__aviso">*O preço pode variar caso a assinatura seja feita em outros planos.</p>
</div>
</section>
</body>
</html>:root{
--branco-principal: #FFFFFF;
--cinza-secundario: #c0c0c0;
--botao-azul: #167BF7;
--cor-de-fundo: #00030C;
--fonte-principal: 'inter';
}
body{
background-color: var(--cor-de-fundo);
}
*{
margin: 0%;
padding: 0%;
}
.apresentacao{
font-family: var(--fonte-principal);
font-size: 1.50rem;
font-weight: 700;
color: var(--branco-principal);
}
.principal{
background-image: url("img/Background.png");
background-repeat: no-repeat;
background-size: contain;
text-align: center;
align-items: center;
}
.container{
height: 100vh;
grid-template-columns: 50% 50%;
display: grid;
}
.container__botao{
background-color: var(--botao-azul);
border-radius: 8px;
padding: 1rem;
text-decoration: none;
color: var(--branco-principal);
display: block;
font-family: var(--fonte-principal);
font-size: 1rem;
font-weight: 400;
margin-bottom: 1rem;
}
.botao_secundario{
background-color: transparent;
border: 2px solid var(--cinza-secundario);
}
.container__aviso{
font-family: var(--fonte-principal);
font-size: 1rem;
font-weight: 400;
color: var(--cinza-secundario);
}
.container__imagem{
margin: 1rem 0 2rem 0;
}
.container__caixa{
margin: 0 6rem;
}

