Olá, pessoal!
Tudo bem?
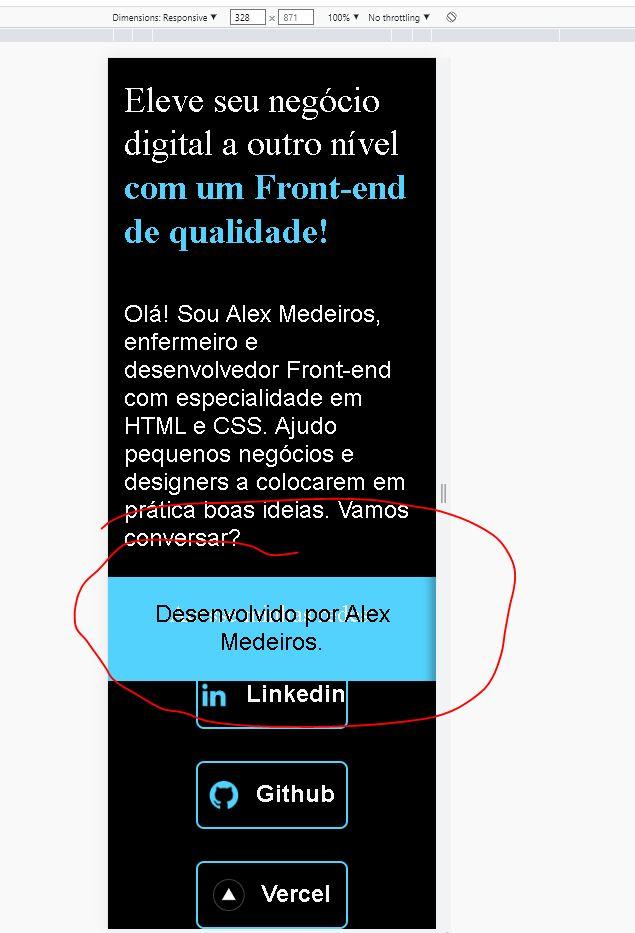
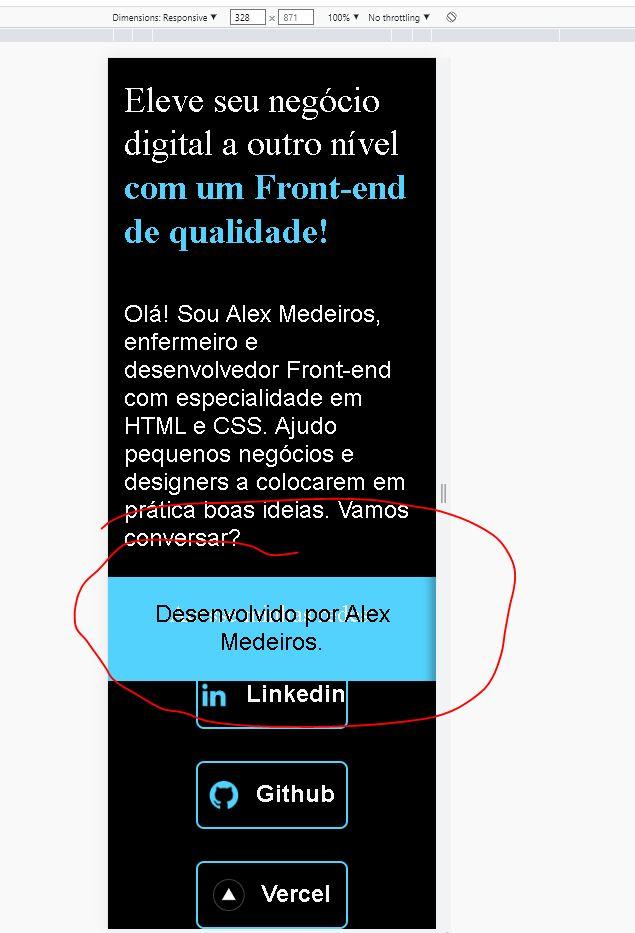
Preciso de um auxílio, ao redefinir o layout para MOBILE o footer fica no meio da pagina?
Vou enviar o print e o código abaixo...
Desde já agradeço pela atenção.

Olá, pessoal!
Tudo bem?
Preciso de um auxílio, ao redefinir o layout para MOBILE o footer fica no meio da pagina?
Vou enviar o print e o código abaixo...
Desde já agradeço pela atenção.

Segue código HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portifolio Alex</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html" >Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque">com um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__paragrafo">Olá! Sou Alex Medeiros, enfermeiro e desenvolvedor Front-end com especialidade em HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://www.linkedin.com/in/alex-medeiros-132a3b88/">
<img src="assets/Logo linkedin.svg" alt="Logo Linkedin">
Linkedin</a>
<a class="apresentacao__links__link" href="https://github.com/alexmst2000">
<img src="./assets/Logo Github.svg" alt="Logo Github">
Github</a>
<a class="apresentacao__links__link" href="https://vercel.com/alexmst2000">
<img class="imagem__vercel" src="./assets/vercel.png" alt="Logo Vercel">
Vercel</a>
</div>
</section>
<img class="imagem__perfil" src="./assets/alex_perfil.jpeg" alt="Foto Alex Perfil">
</main>
<footer class="rodape">
<p>Desenvolvido por Alex Medeiros.</p>
</footer>
</body>
</html>Segue código CSS
@import url('https://fonts.googleapis.com/css2?family= Krona+One & display = swap');
@import url('https://fonts.googleapis.com/css2?family= Montserrat & display = swap');
:root{
--cor-primaria: #000000;
--cor-secundaria: #F6F6F6;
--cor-terciaria:#22D4FD;
--font-primaria: var(--font-primaria);
--font-secundaria: 'Montserrat', sans-serif;
}
*{
margin: 0;
padding: 0;
}
body{
/* height: 100vh; */
box-sizing: border-box;
background: var(--cor-primaria);
color: var(--cor-secundaria);
}
.cabecalho{
padding: 2% 0% 0% 18%;
}
.cabecalho__menu{
display: flex;
gap: 80px;
}
.cabecalho__menu__link{
font-family: var(--font-secundaria);
font-size: 1.5rem;
font-weight: 600;
color: var(--cor-terciaria);
text-decoration: none;
}
.apresentacao{
padding: 5% 18% 12% 18%;
display: flex;
align-items: center;
justify-content: space-between;
gap: 82px;
}
.imagem__perfil{
width: 30%;
border-radius: 40% 10%;
box-shadow: 10px 8px 10px 5px white;
}
.apresentacao__conteudo{
width: 50%;
height: 482px;
flex-direction: column;
gap: 40px;
}
.apresentacao__conteudo__titulo{
font-weight: 400;
font-size: 2.25rem;
font-family: var(--font-primaria);
}
.titulo-destaque {
color: var(--cor-terciaria);
}
.apresentacao__conteudo__paragrafo{
font-size: 1.5rem;
font-family: var(--font-secundaria);
padding: 3rem 0 3rem 0;
}
.apresentacao__links{
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo{
font-family: var(--font-primaria);
font-weight: 400;
font-size: 1.5rem;
color: var(--cor-secundaria);
}
.apresentacao__links__link{
/* background-color: #22D4FD; */
/* ctrl + k + c --- abreviação p/ comentar a linha */
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--cor-terciaria);
width: 50%;
text-align: center;
border-radius: 8px;
font-size: 1.5rem;
font-weight: 600;
padding: 16px 0;
color: var(--cor-secundaria);
font-family: var(--font-secundaria);
text-decoration: none;
/* box-shadow: 10px 8px 10px 5px rgb(182, 178, 178); */
}
.imagem__vercel {
width: 32px;
height:32px;
}
.apresentacao__links__link:hover{
box-shadow: 10px 8px 10px 5px rgb(144, 145, 146);
padding: 3%;
}
.rodape{
background-color: var(--cor-terciaria);
font-family: var(--font-secundaria);
font-size: 1.5rem;
font-weight: 400;
color: var(--cor-primaria);
text-align: center;
padding: 24px;
}
.apresentacao__conteudo__texto a{
text-decoration: none;
color: var(--cor-terciaria);
}
@media (max-width: 340px){
.cabecalho{
padding: 10% ;
}
.cabecalho__menu{
display: flex;
justify-content: center;
}
.apresentacao{
flex-direction: column-reverse;
}
}
@media (max-width: 1200px){
.cabecalho{
padding: 10% ;
}
.cabecalho__menu{
display: flex;
justify-content: center;
}
.apresentacao{
flex-direction: column-reverse;
padding: 5%;
}
.apresentacao__conteudo{
width: 100%;
}
}
Boa tarde Alex, tudo bem?
Isso aconteceu pois aqui neste trecho CSS, você definiu uma altura para esse elemento:
.apresentacao__conteudo{
width: 50%;
height: 482px;
flex-direction: column;
gap: 40px;
}
Retire esse height: 482 px e o problema será solucionado.
Isso aconteceu, pois quando foi definida uma altura e com px, que é uma unidade de medida fixa, ao alterar para visualização mobile o elemento respeitou a regra e só ficou com 482px de altura. o restante do conteúdo do elemento, a partir de acesse minhas redes sociais, estourou a altura, e assim o footer subiu na página, para onde de fato o elemento anterior acabou.
Se não ficou muito claro, anexe sua dúvida aqui, que tentarei auxiliar!
Eliel Carlos de Souza, boa noite!
Muito obrigado pelo retorno após a correção mencionada obtive êxito no projeto.
Que bom que deu tudo certo Alex
ótimos códigos! Abraço