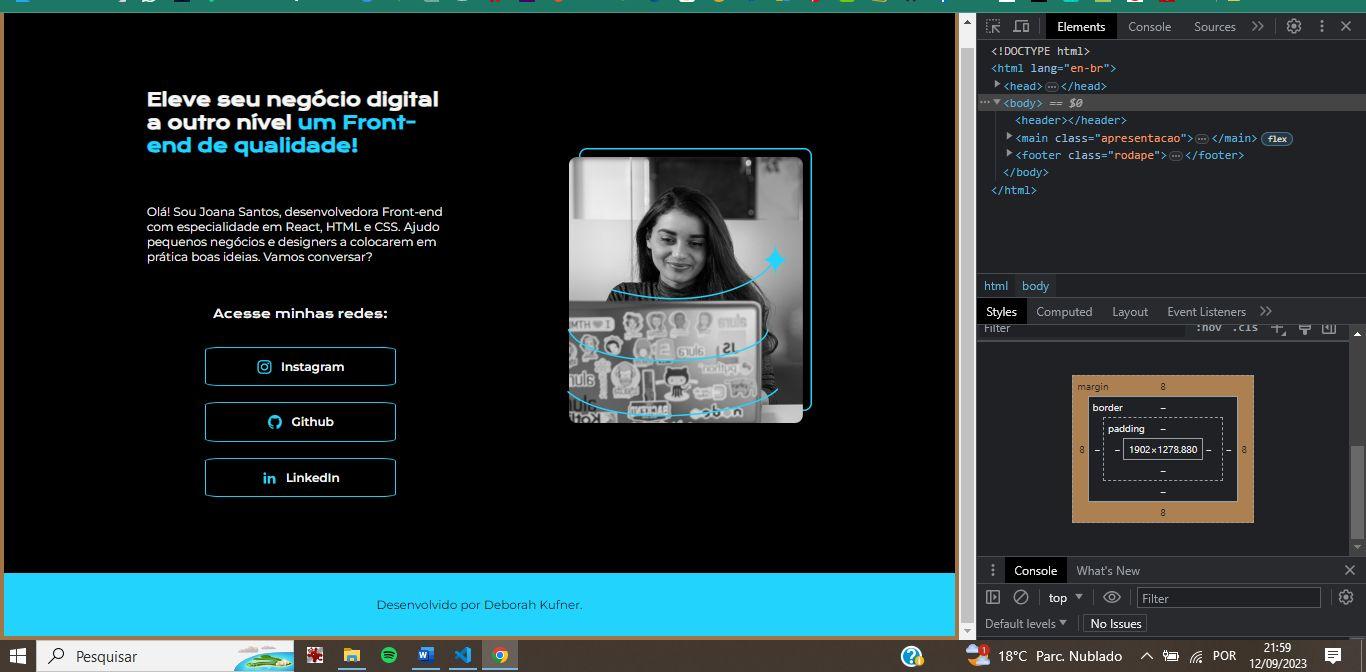
Olá! Estava acompanhando a aula de footer e fazendo exatamente como a Rafa e o Gui, porém meu footer não está no final do body. Inspecionei o código e vi que havia um Margin de 8px que eu nao coloquei, inclusive revisei todo o código várias vezes e não sei como remover essa margem. Na imagem dá pra ver uma pequena margem amarelada em torno do body e consequentemente do footer também. Sabem me dizer como posso remove-la?
<!DOCTYPE html>
<html lang="en-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Portfolio</title>
<link rel="stylesheet" href="style.css">
</head>
<body>
<header></header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Eleve seu negócio digital a outro nível <strong class="titulo-destaque">um Front-end de qualidade!</strong></h1>
<p class="apresentacao__conteudo__paragrafo">Olá! Sou Joana Santos, desenvolvedora Front-end com especialidade em React, HTML e CSS. Ajudo pequenos negócios e designers a colocarem em prática boas ideias. Vamos conversar?</p>
<div class="apresentacao__links">
<h2 class="apresentacao__links__subtitulo">Acesse minhas redes:</h2>
<a class="apresentacao__links__link" href="https://instagram.com/indigobordados">
<img src="./assets/instagram.png">
Instagram
</a>
<a class="apresentacao__links__link" href="https://github.com/deborahkufner/">
<img src="./assets/github.png">
Github
</a>
<a class="apresentacao__links__link" href="https://www.linkedin.com/in/deborah-kufner-50b67a77/">
<img src="./assets/linkedin.png">
LinkedIn
</a>
</div>
</section>
<img src="imagem.figma.png" alt="foto da Joana Santos programando">
</main>
<footer class="rodape">
<p>Desenvolvido por Deborah Kufner.</p>
</footer>
</body>
</html>
** CSS**
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
* {
/* margin: 0%; */
padding: 0%;
}
body {
/* height: 100vh; */
background-color: #000000;
color: #f6f6f6;
}
.titulo-destaque {
color: #22D4FD;
}
.apresentacao {
padding: 8% 15%; /* adiciona uma margem para centralizar os quadrados na tela*/
display: flex; /* coloca os quadrados lado a lado */
align-items: center;
justify-content: space-between;
}
.apresentacao__conteudo {
width: 615px;
display: flex; /* coloca os quadrados lado a lado */
flex-direction: column;
gap: 40px; /* adiciona espaços iguais entre cada quadrado */
}
.apresentacao__conteudo__titulo {
font-size: 36px;
font-family: 'Krona One', sans-serif;
}
.apresentacao__conteudo__paragrafo {
font-size: 24px;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links {
display: flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap: 32px;
}
.apresentacao__links__subtitulo {
font-family: 'Krona One', sans-serif;
font-weight: 400;
font-size: 24px;
}
.apresentacao__links__link {
display: flex;
justify-content: center;
gap: 16px;
width: 378px;
text-align: center;
border: 2px solid #22D4FD;
border-radius: 8%;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color: #f6f6f6;
font-family: 'Montserrat', sans-serif;
}
.apresentacao__links__link:hover{
background-color: #272727;
color: #ce2cc9;
font-size: 3px;
}
.rodape {
padding: 24px;
color: black;
/* margin: 28px; */
background-color: #22D4FD;
text-align: center;
font-family: 'Montserrat', sans-serif;
font-size: 24px;
font-weight: 400px;
}





