Olá, meu chará Renan.
Tudo bem?
Você pode resolver utilizando o display-flex. Você tem duas classes que estão com o position-absolute a classe: .principal_capaHorizontal e a .principal_capaVertical, eu alterei de absolute para relative. Ai na main que já tem uma classe .principal eu coloquei o display-flex, por último eu comentei a div que tem a classe .principal_capaHorizontal no HTML pois ela estava empurrando os elementos ai você precisa ver e ajustar.
Vou deixar aqui os códigos completos do arquivo curriculo.html e style.css com as alterações que eu fiz.
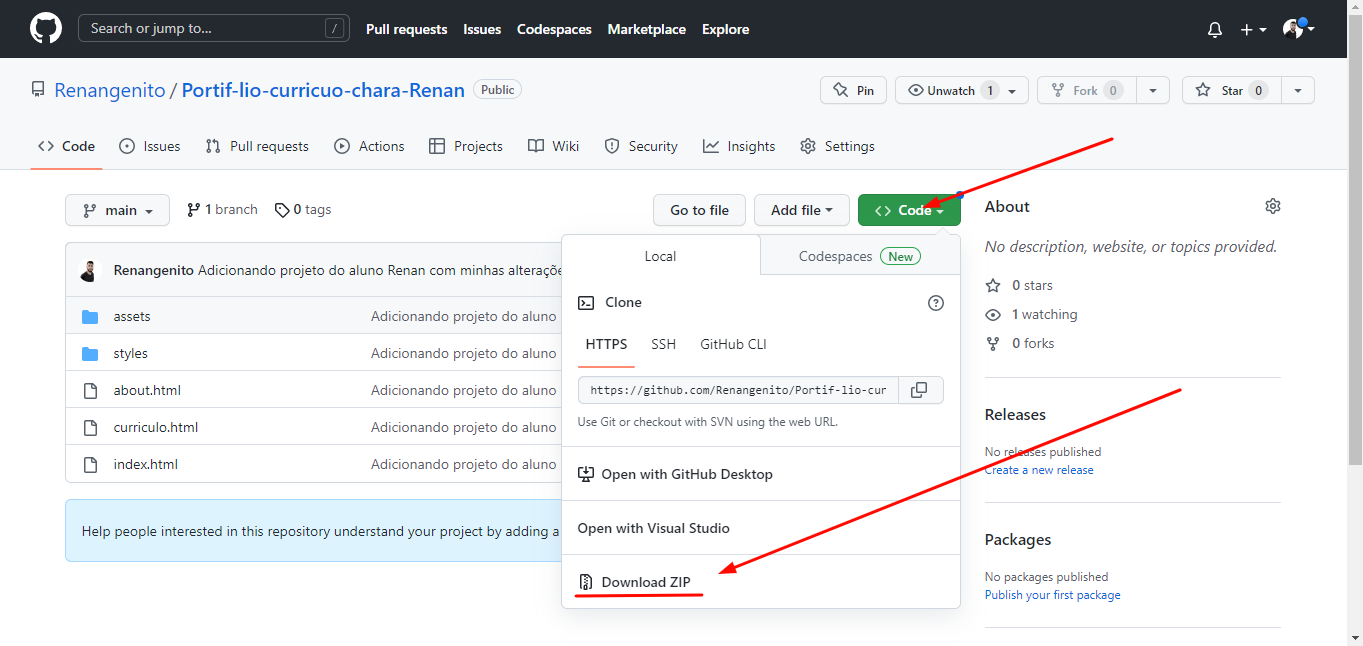
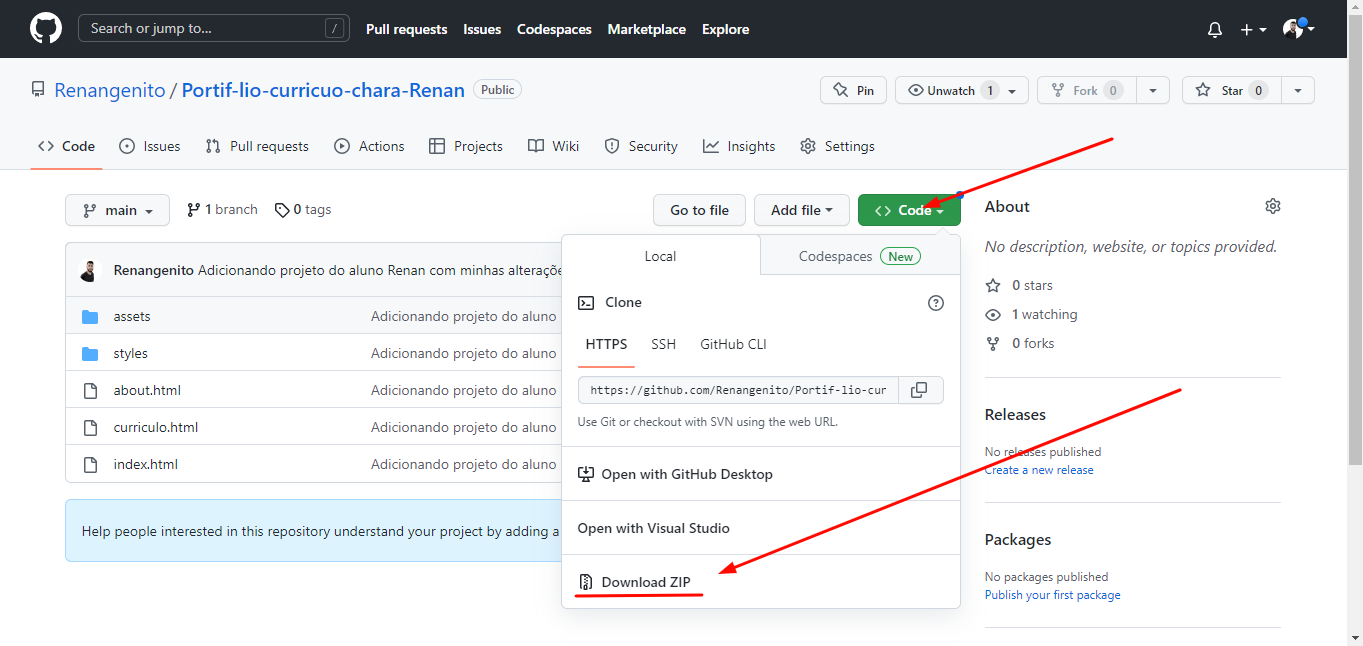
Você pode baixar o seu projeto com as alterações feitas por mim nesse link:
https://github.com/Renangenito/Portif-lio-curricuo-chara-Renan/archive/refs/heads/main.zip

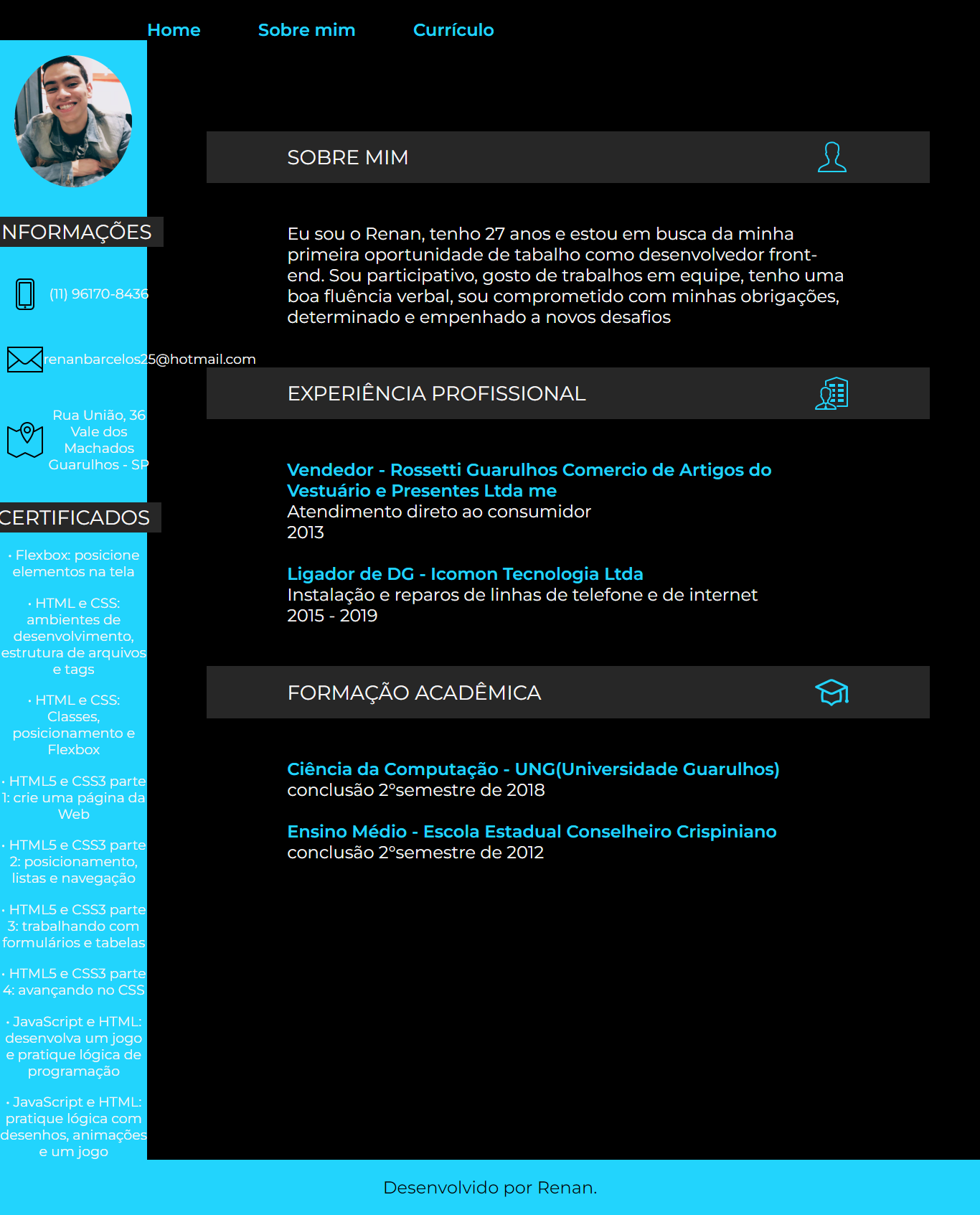
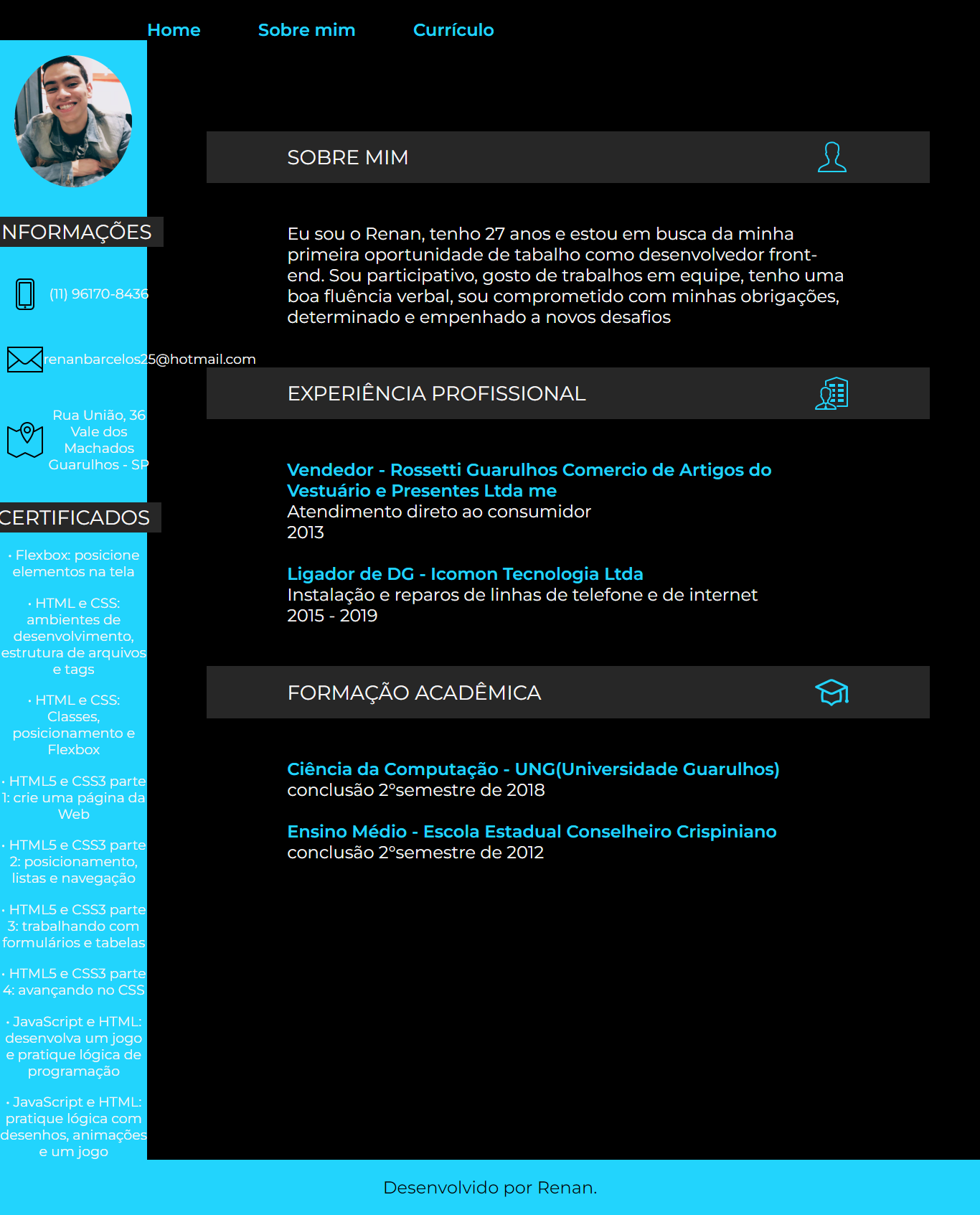
Resultado:

Agora você precisa ajustar alguns espaçamentos e o que mais preferir. Tem que tomar muito cuidado quando for utilizar o position: absolute e saber utilizá-lo, pois ele tira essa hierarquia das ordens das tags, e podemos se perder facilmente. O ideal se puder, é tentar resolver com o display-flex mesmo, além de ser mais prático, fica mais organizado.
Lembrando que eu só ajustei os arquivos: curriculo.html e style.css.
Espero ter ajudado. Valeu Renan.