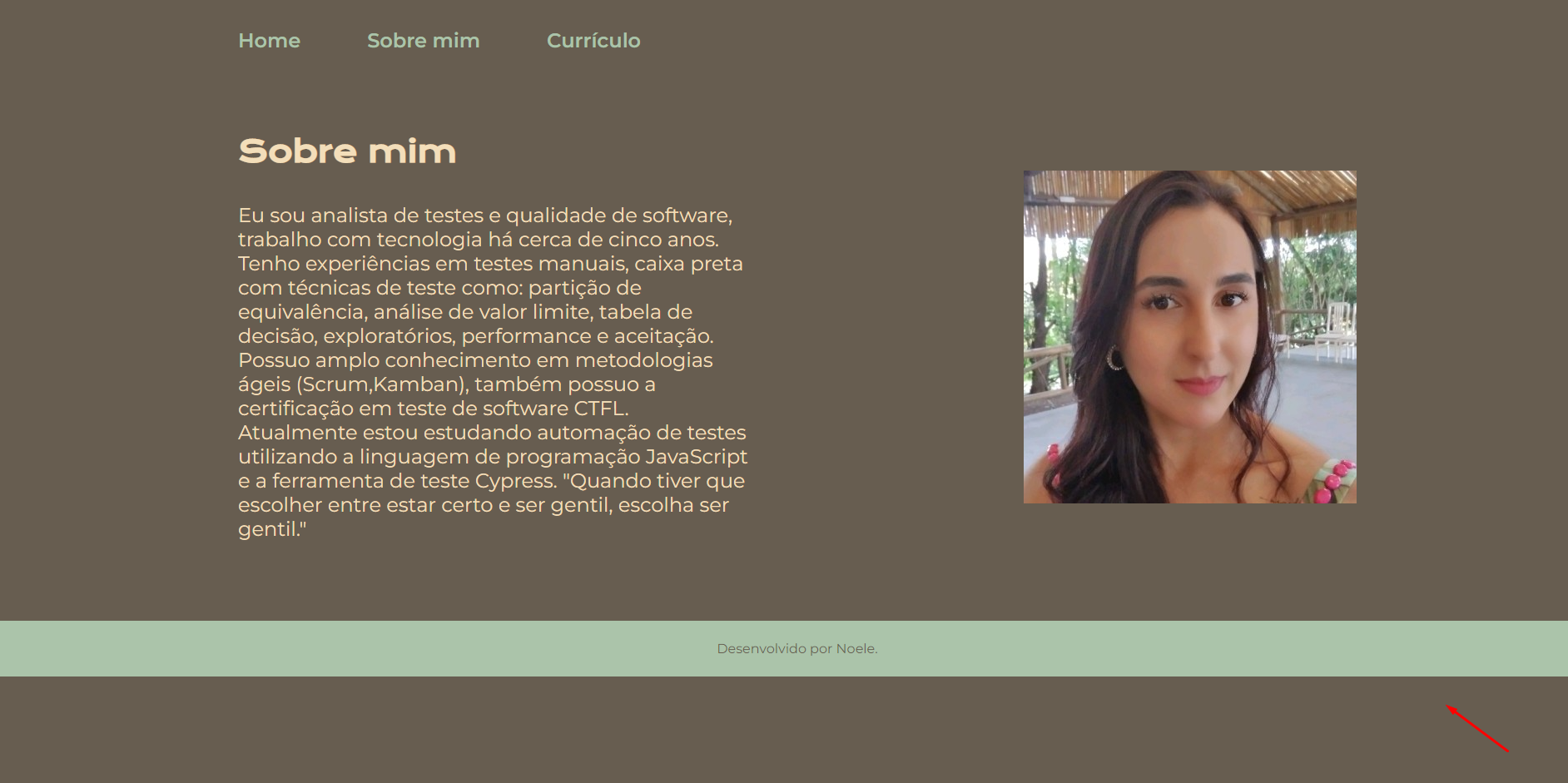
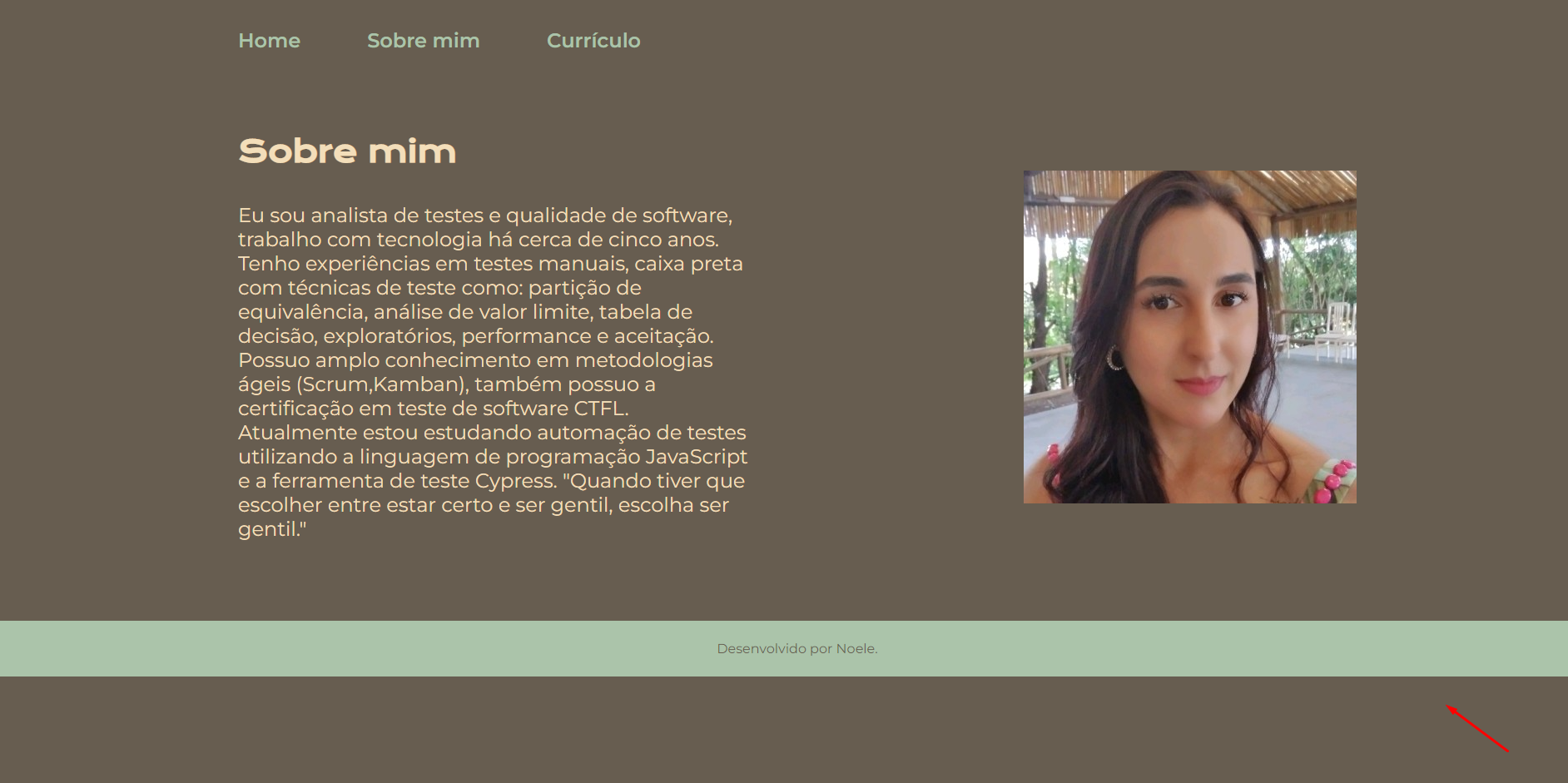
Boa noite pessoal, gostaria de uma ajuda a respeito do footer, ele não está sendo apresentado no rodapé das minhas páginas, somente na home. Obrigada!
Observação: Identifiquei que ocorre na resolução 1920x1080

Boa noite pessoal, gostaria de uma ajuda a respeito do footer, ele não está sendo apresentado no rodapé das minhas páginas, somente na home. Obrigada!
Observação: Identifiquei que ocorre na resolução 1920x1080

Oii tudo bem? Poderia disponibilizar seu código html e css completo para eu analisar? Um possível erro seria o footer estar dentro de outra div, ou uma classe de outra parte do código estar presente/sendo chamada no footer
Bom dia Rafael, posso sim.
Código HTML
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Curriculo</title>
<link rel="stylesheet" href="./styles.css/style.css">
</head>
<body>
<header class="cabecalho">
<nav class = "cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
<a class="cabecalho__menu__link" href="curriculo.html">Currículo</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Currículo</h1>
<p class="apresentacao__conteudo__texto">
Apresentação e informações principais
</p>
<h2 class="apresentacao__conteudo__titulo">Experiências</h2>
<p class="apresentacao__conteudo__texto">
<ul class="apresentacao__conteudo__texto">
<li> Empresa tal (2020 - 2021) - fazia isso e aquilo </li>
<li> Empresa tal (2021 - 2023) - fazia isso e aquilo </li>
</ul>
</p>
<h2 class="apresentacao__conteudo__titulo">Estudos</h2>
<div class="apresentacao__conteudo__texto">
<ul class="apresentacao__conteudo__texto">
<li>Curso tal - Alura Cursos <a href="linkdocertificado">com certificado</a> </li>
<li>Curso tal - Alura Cursos <a href="linkdocertificado">com certificado</a></li>
<li>Curso tal - Alura Cursos <a href="linkdocertificado">com certificado</a></li>
</ul>
</div>
</section>
<img src="./assets/fotoNoele.jpg" alt="Foto de Noele">
</main>
<footer class="rodape">
<p>Desenvolvido por Noele.</p>
</footer>
</body>
</html>Código CSS
@import url('https://fonts.googleapis.com/css2?family=Krona+One&family=Montserrat:wght@400;600&display=swap');
:root{ --cor-primaria: #675D50; --cor-secundaria:#F3DEBA; --cor-terciaria:#ABC4AA; --cor-holver:#A9907E;
--fonte-primaria:'Krona One', sans-serif; --fonte-secundaria:'Montserrat', sans-serif; }
body {
box-sizing: border-box;
background-color:var(--cor-primaria);
color:var(--cor-secundaria);}
.cabecalho{
padding: 2% 0% 0% 15%;
}
.cabecalho__menu{
display:flex;
gap: 80px;
}
.cabecalho__menu__link {
font-family:var(--fonte-secundaria);
font-size: 24px ;
font-weight: 600;
color:var(--cor-terciaria);
text-decoration:none ;
}
.apresentacao {
padding: 5% 15% ;
display: flex;
align-items:center;
justify-content: space-between;
}
.apresentacao__conteudo{
width:615px;
display:flex;
flex-direction:column;
gap: 40px;
}
.apresentacao__conteudo__titulo {
font-size:36px ;
font-family: var(--fonte-primaria);
}
.titulo-destaque {
color: var(--cor-terciaria);
}
.apresentacao__conteudo__texto {
font-size: 24px;
font-family: var(--fonte-secundaria);
}
.apresentacao__links {
display:flex;
flex-direction: column;
justify-content: space-between;
align-items: center;
gap:32px;
}
.apresentacao_links_subtitulo {
font-family: var(--fonte-primaria);
font-weight: 400;
font-size: 24px;
}
.apresentacao__links__link {
display: flex;
justify-content: center;
gap: 16px;
border: 2px solid var(--cor-terciaria);
width: 378px;
text-align: center;
border-radius: 8px;
font-size: 24px;
font-weight: 600;
padding: 21.5px 0;
text-decoration: none;
color:var(--cor-secundaria);
font-family:var(--fonte-secundaria);
}
.apresentacao__links__link:hover{
background-color:var(--cor-holver)
}
.rodape{
padding: 24px;
color:var(--cor-primaria);
background-color: var(--cor-terciaria);
text-align: center;
font-family: var(--fonte-secundaria);
font-size: 24 px;
font-weight: 400;
}
.apresentacao__conteudo__texto a{
text-decoration: none;
color: var(--cor-terciaria);
}