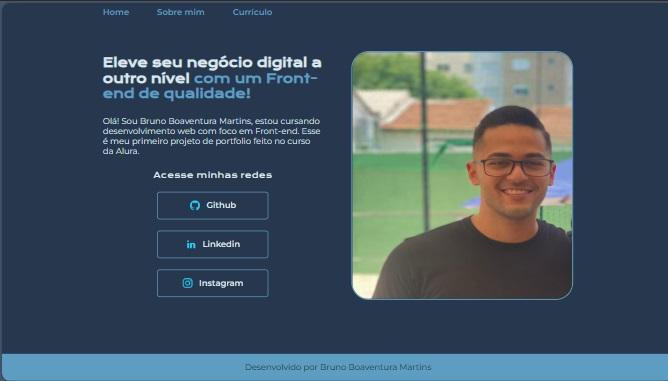
Bom dia, quando estou testando através "Go Live" do Vscode o footer está normal, quando subi o projeto ele ficou flutuando.
Alguém me ajuda??
Bom dia, quando estou testando através "Go Live" do Vscode o footer está normal, quando subi o projeto ele ficou flutuando.
Alguém me ajuda??
Olá Bruno!
Esse tipo de problema geralmente está relacionado ao layout responsivo do seu site. O footer pode estar flutuando porque não está sendo definido corretamente em relação ao restante do conteúdo da página.
Uma solução para esse problema é utilizar media queries no seu CSS para ajustar o posicionamento do footer em diferentes tamanhos de tela. Por exemplo, você pode definir uma largura mínima para o footer e aplicar um posicionamento fixo ou absoluto quando a tela for maior do que essa largura.
Aqui está um exemplo de como você pode fazer isso:
@media screen and (min-width: 1800px) {
.rodape{
position: fixed;
bottom: 0;
left: 0;
width: 100%;
}
}
Nesse exemplo, o footer será fixado na parte inferior da página quando a largura da tela for maior ou igual a 1800 pixels. Você pode ajustar esse valor de acordo com as necessidades do seu projeto.
Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Como deixar um espaço aqui??

Olá Luan!
Me parece que você editou o tópico e alterou o erro, certo?
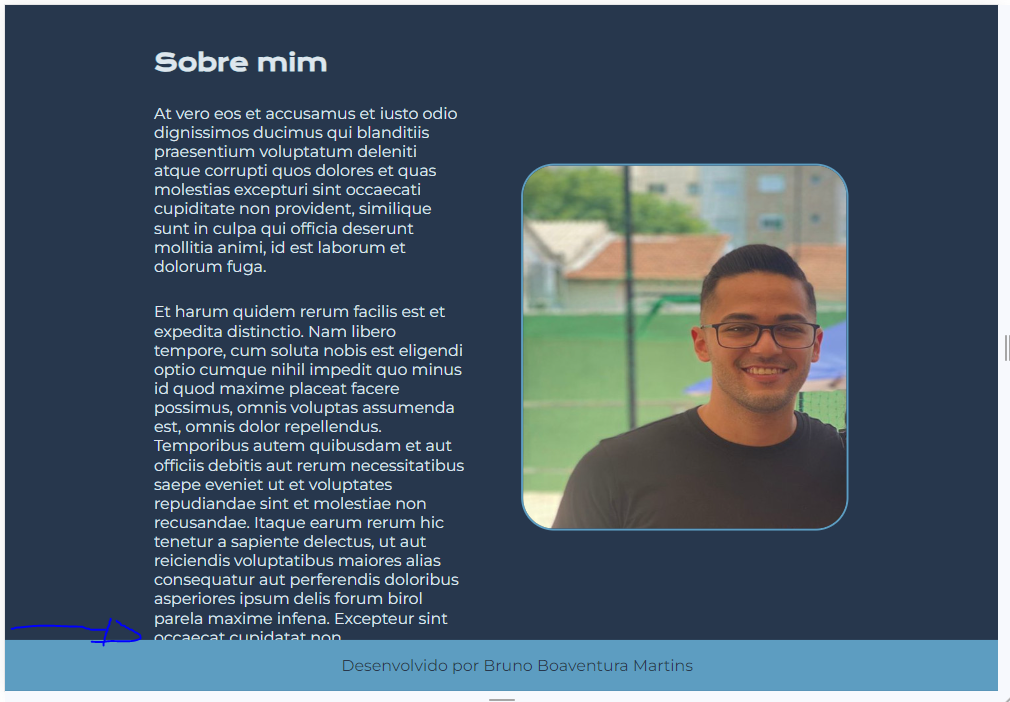
Analisando o link do seu site, o rodapé está normal, mas em telas maiores há um pequeno espaço entre o final da tela e o rodapé. Isso ocorre porque as divs superiores não são grandes o suficiente para levar o rodapé até o final da tela. Por isso, sugeri fixá-lo no final da tela, mas com o conteúdo se alongando, o rodapé pode acabar cobrindo-o. Notei que você não optou por essa opção.
Sendo assim você pode tentar em "empurrar" o seu conteúdo adicionando uma margem a ele, seu código da class footer fica assim:
.rodape{
color: var(--cor--primaria);
background-color: var(--cor--terciaria);
padding: 24px;
text-align: center;
font-family: var(--fonte--secundaria);
font-size: 1.5rem;
font-weight: 400;
margin-top: 3%; /* Nova linha adicionada */
}
Deste modo o seu portifólio deve ficar melhor alinhado:

Espero ter ajudado e reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!
Muito obrigado !!