Nessa aula em específico: https://cursos.alura.com.br/course/html-css-cabecalho-footer-variaveis-css/task/119370
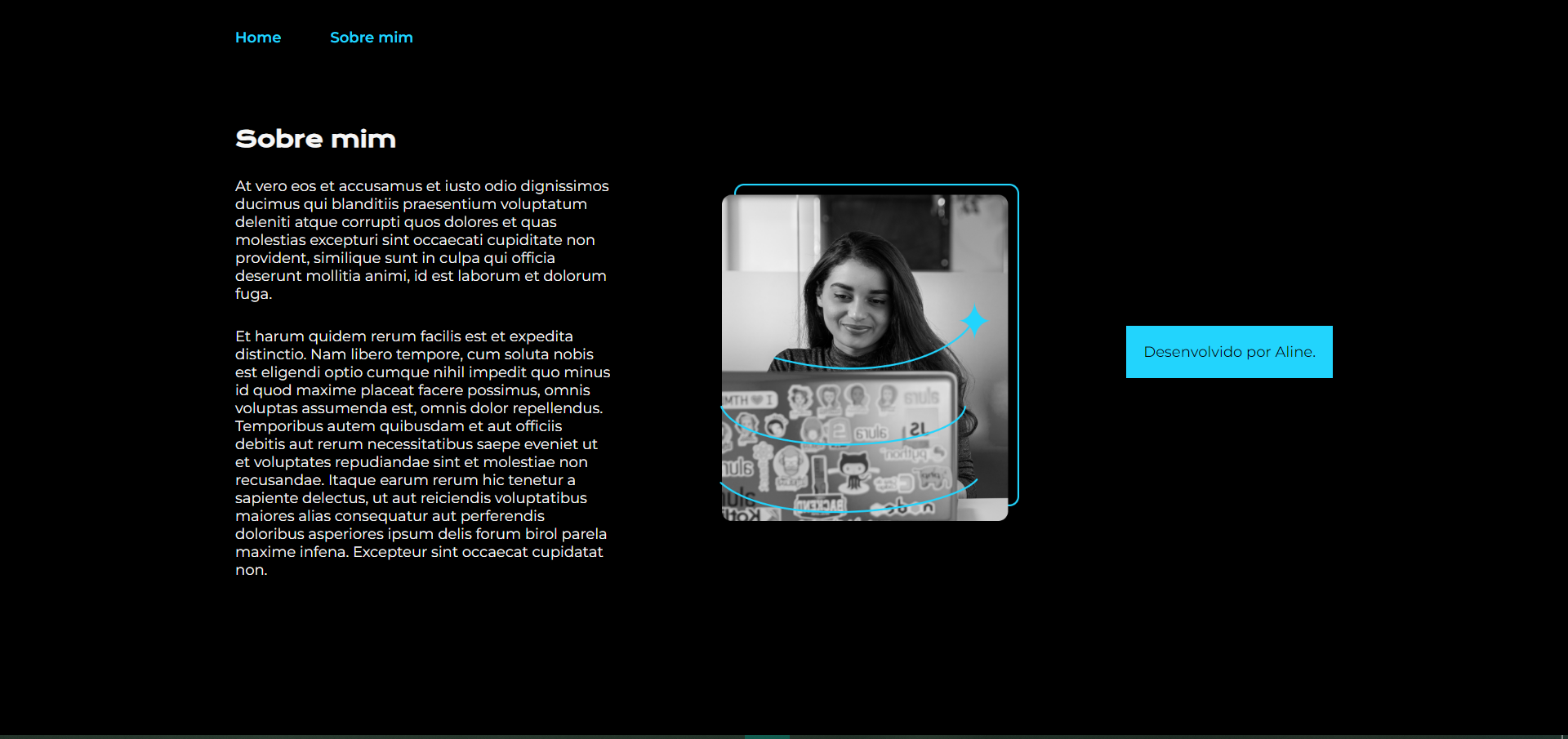
Pede apenas para que se copie as classes do 'HOME' para o conteúdo da página 'SOBRE MIM' porém quando eu aplico as classes o conteúdo do meu Footer vai parar na lateral, junto com o conteúdo, e não consigo arrumar de jeito nenhum!
Já perguntei no CHATGPT, GEMINI e mesmo assim não consigo achar o erro, alguém teve essa mesma dificuldade? Como posso resolver?
Segue a imagem e o meu código HTML..

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Sobre mim</title>
<link rel="stylesheet" href="./styles/style.css">
</head>
<body>
<header class="cabecalho">
<nav class="cabecalho__menu">
<a class="cabecalho__menu__link" href="index.html">Home</a>
<a class="cabecalho__menu__link" href="about.html">Sobre mim</a>
</nav>
</header>
<main class="apresentacao">
<section class="apresentacao__conteudo">
<h1 class="apresentacao__conteudo__titulo">Sobre mim</h1>
<p class="apresentacao__conteudo__texto">At vero eos et accusamus et iusto odio dignissimos ducimus qui blanditiis praesentium voluptatum deleniti atque corrupti quos dolores et quas molestias excepturi sint occaecati cupiditate non provident, similique sunt in culpa qui officia deserunt mollitia animi, id est laborum et dolorum fuga.
</p>
<p class="apresentacao__conteudo__texto">Et harum quidem rerum facilis est et expedita distinctio. Nam libero tempore, cum soluta nobis est eligendi optio cumque nihil impedit quo minus id quod maxime placeat facere possimus, omnis voluptas assumenda est, omnis dolor repellendus. Temporibus autem quibusdam et aut officiis debitis aut rerum necessitatibus saepe eveniet ut et voluptates repudiandae sint et molestiae non recusandae. Itaque earum rerum hic tenetur a sapiente delectus, ut aut reiciendis voluptatibus maiores alias consequatur aut perferendis doloribus asperiores ipsum delis forum birol parela maxime infena. Excepteur sint occaecat cupidatat non.</p>
</section>
<img src="./assets/Imagem.png" alt="Joana Santos em frente ao seu notebook"
</main>
<footer class="rodape">
<p>Desenvolvido por Aline.</p>
</footer>
</body>
</html>





