Bom dia,
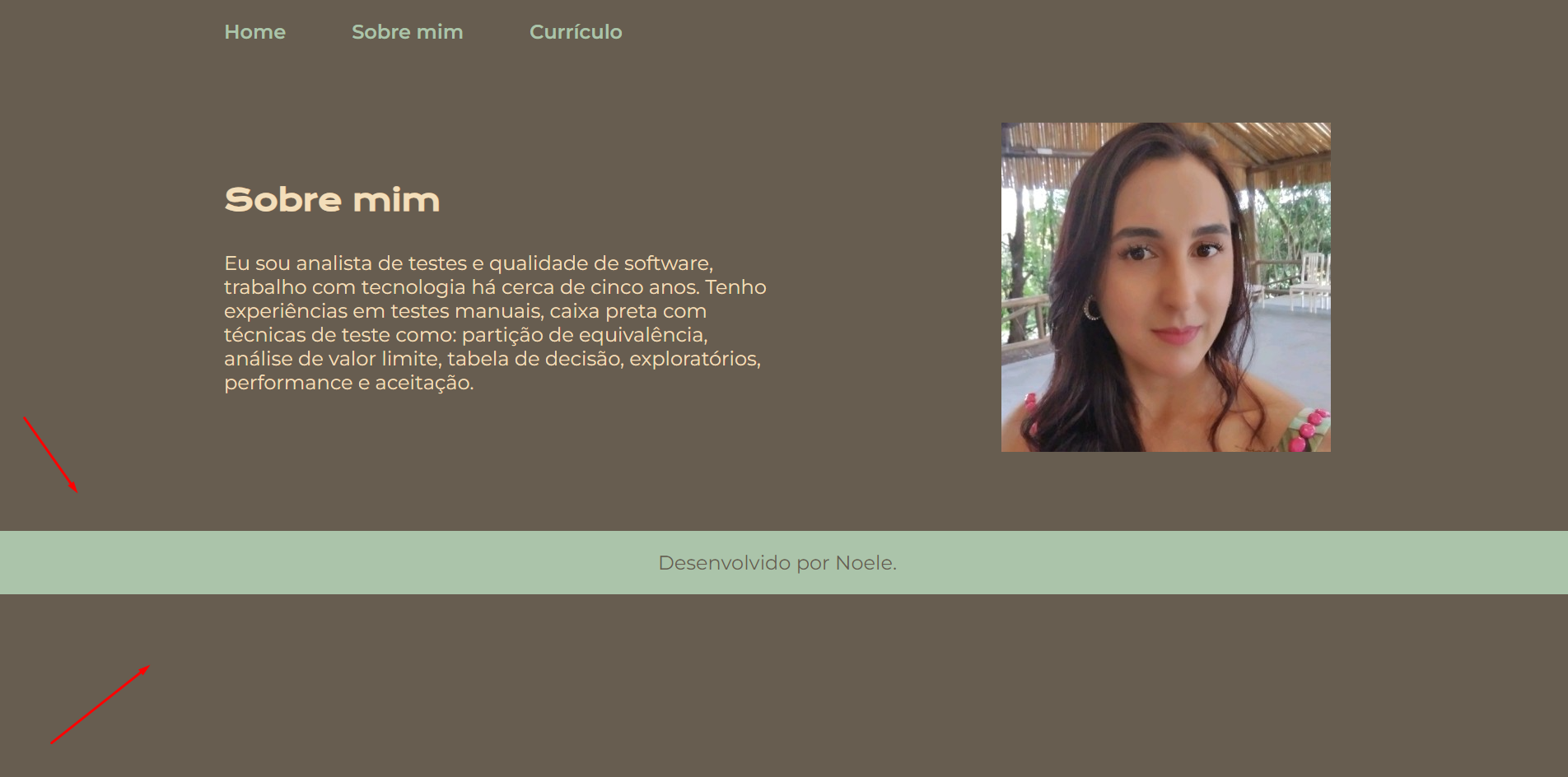
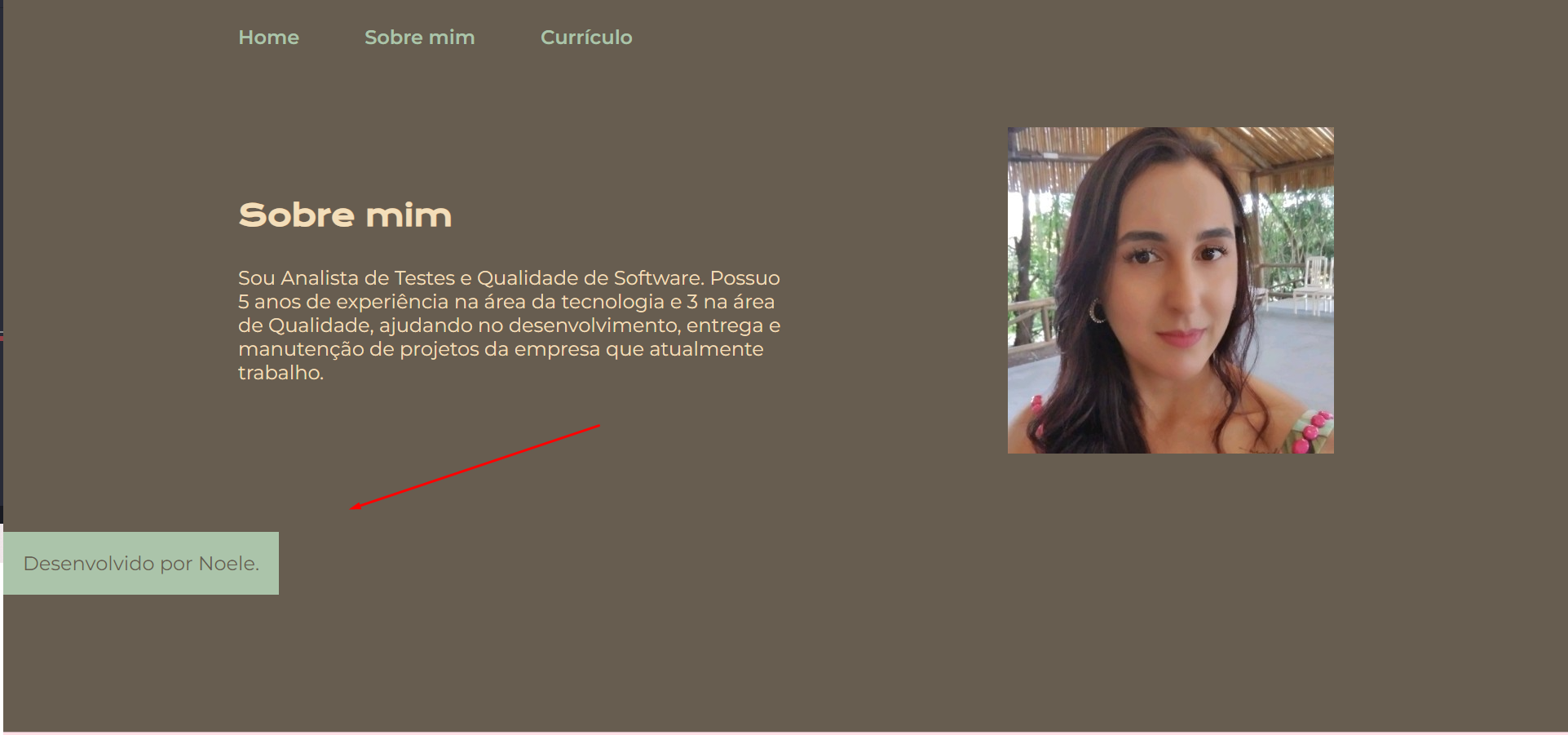
quando possui poucas informações no body, o footer está ficando quase no meio da tela na resolução 1920 x 1080, ou seja não está ficando responsivo, analisei o código e não consegui encontrar o problema. Vou compartilhar meu repositório e se alguém puder ajudar agradeço. =)
https://github.com/noeleguimaraes/portifolio