Oi, Guilherme!
Após analisar o seu repositório, podemos fazer algumas correções no seu código CSS. Você vai notar que eu adicionei alturas fixas em alguns elementos, o que vai facilitar na hora de fazer o cálculo da altura do componente main.
Primeiro, vamos começar adicionando uma altura fixa para o header e para o rodapé. Além disso, vamos definir a largura do rodapé de uma maneira diferente.
.cabecalho{
padding: 2% 0% 0% 15%;
height: 90px; /* altura fixa para o cabeçalho */
box-sizing: border-box; /* esta propriedade previne que as definições de padding interfiram na altura e largura do componente */
}
.rodape{
color: var(--cor-primaria);
background-color: var(--cor-terciaria);
padding: 20px;
text-align: center;
font-family: var(--fonte-secundaria);
font-size: 1.5rem;
font-weight: 400;
/* position: fixed; */ /* vamos retirar a posição fixa */
width: 100%; /* ao definir a largura desta maneira, não precisaremos definir uma posição para o nosso rodapé */
height: 70px; /* altura fixa para o rodapé */
box-sizing: border-box; /* esta propriedade previne que as definições de padding interfiram na altura e largura do componente */
}
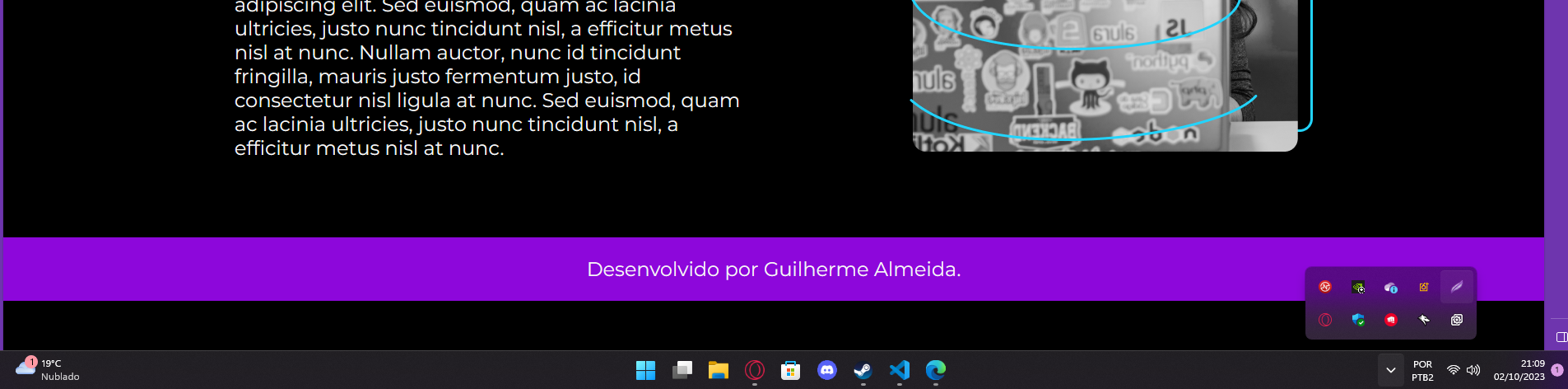
Em seguida, precisaremos alterar o componente main através de sua classe apresentacao. Vamos definir uma altura mínima para este componente, assim, independente do seu conteúdo, o componente se manterá com uma altura mínima, jogando o rodapé para o fim da página.
É neste momento que utilizaremos as alturas fixas definidas para o cabeçalho e para o rodapé.
.apresentacao{
padding: 5% 15%;
display: flex;
align-items: center;
justify-content: space-between;
gap:82px;
min-height: calc(100vh - 160px);
}
Note que estou baseando as correções no seu repositório no github, e algumas alterações que você disse ter feito não estavam disponíveis. Uma delas é a adição de uma altura no body, que ficou da seguinte maneira:
body{
box-sizing: border-box;
background-color: var(--cor-primaria);
color: var(--cor-secundaria);
min-height: 100%; /* o ideal no caso seria definir uma altura mínima ao invés de uma altura fixa, pois dependendo do conteúdo, a página precisa crescer */
}
Um abraço e bons estudos.