Olá, Leandro.
Tudo bem?
Primeiro meus parabéns!! Igual você falou não foi fácil, mas temos que levar em conta que isso que você desenvolveu foi um rodapé complexo e bem completo!! :)
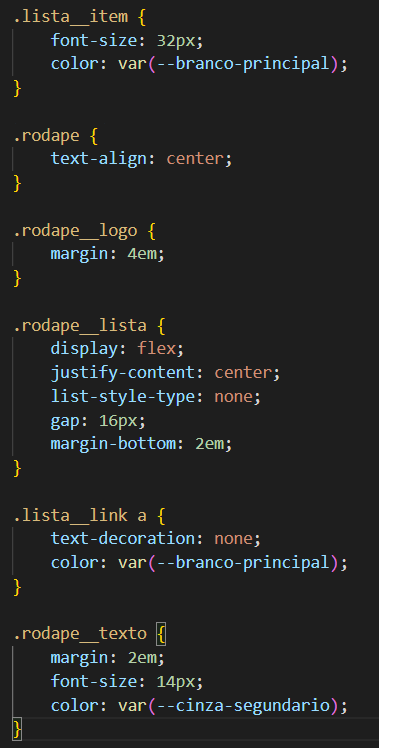
Agora não tem problema utilizar o gap ou margin dependendo até o padding um pouco menos por ser espaçamento externo. O legal é se familializar cada vez mais com o flex-box, pois ele ajuda demais, podendo centralizar os elementos ou definir espaços automáticos através do align-items ou do justify-content.
Conseguimos centralizar facilmente elementos como a imagem por exemplo colocando ela dentro de uma <div> definindo um margin: 0 auto; para essa <div>
Espero ter ajudado de alguma forma. Qualquer dúvida manda aqui.
Deixo o link desse ótimo curso do instrutor Luan sobre Flex-box: https://cursos.alura.com.br/course/css-flexbox-layouts-responsivos
Está atualizado!! Valeu Leandro.