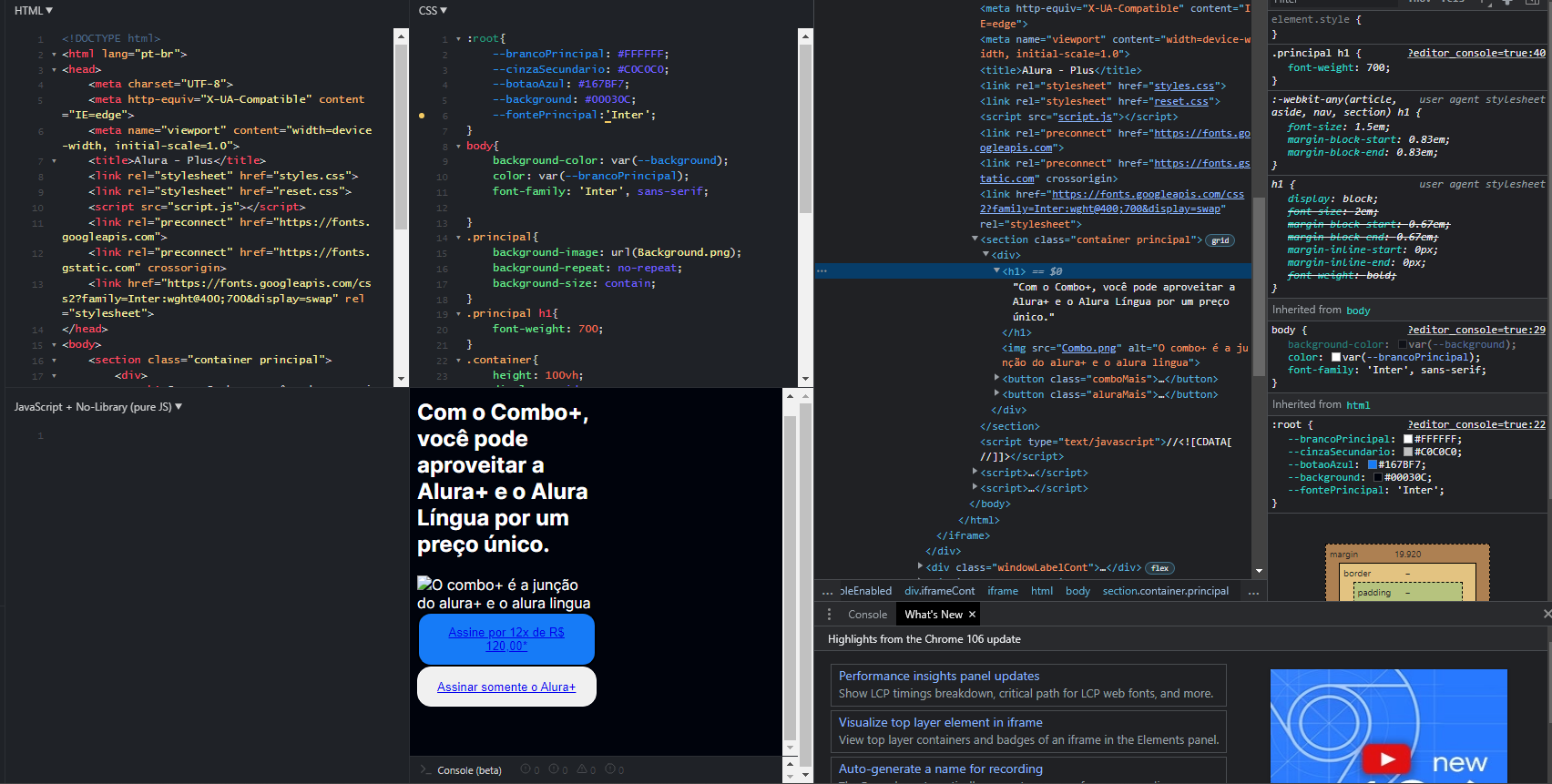
Estou fazendo o link das fontes no html, e adicionando no css entretanto nao esta utilizando a fonte, alguem sabe como resolver??
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Alura - Plus</title>
<link rel="stylesheet" href="styles.css">
<link rel="stylesheet" href="reset.css">
<script src="script.js"></script>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Inter:wght@400;700&display=swap" rel="stylesheet">
</head>
<body>
<section class="container principal">
<div>
<h1>Com o Combo+, você pode aproveitar a Alura+ e o Alura Língua por um preço único.</h1>
<img src="Combo.png" alt="O combo+ é a junção do alura+ e o alura lingua">
<button class="comboMais">
<a href="https://www.alura.com.br">Assine por 12x de R$ 120,00*</a>
</button>
<button class="aluraMais">
<a href="http://www.alura.com.br">Assinar somente o Alura+</a>
</button>
</div>
</section>
</body>
</html>:root{
--brancoPrincipal: #FFFFFF;
--cinzaSecundario: #C0C0C0;
--botaoAzul: #167BF7;
--background: #00030C;
--fontePrincipal:'Inter';
}
body{
background-color: var(--background);
color: var(--brancoPrincipal);
font-family: 'Inter', sans-serif;
}
.principal{
background-image: url(Background.png);
background-repeat: no-repeat;
background-size: contain;
}
.principal h1{
font-weight: 700;
}
.container{
height: 100vh;
display: grid;
grid-template-columns: 1fr 1fr;
}
.comboMais{
background-color: var(--botaoAzul);
border-radius: 15px;
padding: 1em;
display: block;
width: 100%;
}
.aluraMais{
border: solid var(--brancoPrincipal) 1px;
border-radius: 15px;
padding: 1em;
width: 100%;
}
.aviso{
font-size: 0.75rem;
color: var(--cinzaSecundario);
font-weight: 400;
}Assim estao meu html e css